-
WEB1- HTML & Internet (2)생활코딩 WEB 2021. 11. 8. 10:41
===
@15.웹사이트 완성
지금까지 웹페이지를 만드는 방법과, 웹페이지와 웹페이지를 링크라는 길로 연결하는 방법을 배움.
웹페이지를 엮은게 웹사이트.
한페이지에 링크만 생성하고 그에 맞는 파일을 만들어서 웹사이트를 완성함!->아하 이렇게 해도 되긴되네
===
@16.원시웹
우리 수업은 두 개의 산으로 이뤄짐
1.웹페이지 만들기
2.내가 만든 웹 페이지를 인터넷을 통해 누구나 가져갈 수 있게 하기.
이제부터 2.구나
웹의 역사를 배울 것.
등장한지 27년된 웹은 가장 중요한 정보 기술로 군림하면서 복잡해짐.
그래서 웹을 처음 공부하는 사람들은 전체가 보이지 않음.
지도 없이 여행하고 있는 기분이 들 거에요. 어떻게 하면 이 막막함을 낮출 수 있을까를 오랫동안 고민한 생활코딩.
제가 세운 가설은 우리가 웹이 세상에 처음 등장했을 때에 도착한다면 거기에 웹의 본질이 있을 것 같았고
그때의 웹은 순수한 상태.
있어야 할 것은 빠짐없이 있으면서도 없어도 될 군더더기는 없는.
우린 이제 인터넷과 웹이 어떻게 세상에 등장했는가를 보면서 정보기술을 바라보는 관전 포인트를 넓혀볼 거에요.
이 혁명이 어떻게 시작되고 지속되고 소멸되는가를 자세히 들여다 볼 필요가 있다고 생각합니다.
Internet vs WEB
같을까?다르다
인터넷이 도시라면, 웹은 그 도시 위에 있는 건물 하나입니다.
도로라면 // 도로위를 달리는 자동차 한 대
운영체제라면 // 운영체제위의 프로그램 하나

세 개 외에도 수 많은 서비스들이 마치 별처럼 많이 존재.
정보기술 역사상 가장 중요한 사건이 두 개가 있었습니다
1960년에 인터넷 등장.
1990년에 웹이 등장.
1960년엔 인류가 핵전쟁을 치른 직후였는데,
미국에선 미국이 핵공격을 당했을 때 어떤일이 생길까를 시뮬레이션 해봤고,
그 결과 통신 쪽에서 아주 심각한 약점들이 드러납니다.
당시 통신 시스템은 중앙집중적이었기 때문에 핵 공격을 당하면 통신이 마비되는 심각한 상황이었던 거죠.
-> 핵공격에도 견딜 수 있는 강인한 통신 시스템의 필요성이 대두됨. -> 인터넷 탄생

인터넷은 중앙이 없다. 각각의 통신 장치들이 일종의 전화국과 같은 역할을 수행하고 있습니다. 수많은 통신장치들이 분산해서 전화국과 같은 역할을 하기 때문에 저기있는 점 중에 하나가 사라져도 나머지 점들이 그 역할을 수행할 수 있는 통신 시스템.
엄청나게 거대한 구글이나 페이스북 같은 정보기업들이 있지만, 묵묵히 소리도 없이 지탱하는 거대한 인프라가 인터넷.
그리고 30년동안 일반사람들은 인터넷을 몰랐는데 왜냐하면 인터넷은 기업, 연구소, 대학, 군대 같은 거대한 기관에서 사용하던 통신 시스템이었기 때문이다.
그러다 1990년에 웹을 만나면서 완전히 새로운 길을 걷게됨.
웹은 스위스(정밀기술, 금융 발전한 아주 부유한 나라)에서 태어남.
스위스 제네바에는 유럽 입자 물리 연구소라는 아주 저명한 물리학 연구소가 있습니다
그리고 이 연구소에는 강입자 가속기라고 하는 장치가 있는데요.
이 장치는 인류가 지금까지 만든 장치 중에 가장 거대하고 비싸고 복잡한 장치 중에 하납니다.
이 장치는 아주 작은 입자를 보는 장치에요.
NASA와 같은곳이 인류의 망원경이면, 유럽 입자 물리 연구소는 인류의 현미경. 이 장치는 둘레가 27km해당함.
저 쇠로된 큐브 안으로 아주 작은 입자를 고속으로 회전시켜서 입자와 입자를 꽝 하고 충돌시킬 때 어마어마한 에너지가 방출되면서 어떠한 작은 입자를 발견할 수 있을 것이다, 라는 가설을 세웠습니다. 그 입자가 힉스 보선이라는 겁니다.
힉스 : 피터 힉스 박사님이 1960년대에 내가 생각하기에 이 세상이 이렇게 생겼고 그 모델이 맞다면 이런 물질이 존재할 것이다 라고 예견을 함. 당시엔 실험적으로 확인할 수 있는 방법이 없었음. 확인못하고 가설로 있었다.
그 후에 그것을 확인할 수 있는 때가 됐을 때,
전 세계 수많은 엔지니어와 과학자들이 몇 조에 해당되는 돈을 몇 십 년 동안 쏟아 부으면서 이 장치를 만들고,
정말로 그 물질은 존재하냐 하지 않느냐를 확인하기 위해 엄청난 노력을 함.
그리고 유럽입자물리연구소에서 몇 년 전에(생코강의날짜 2017년) 인류를 향해 중대발표를 함.
우리가 실험해봤는데 힉스가 존재한다.
발표장에 힉스박사님이 앉아 계셨는데 눈물을 흘리시는 장면이 기억이 납니다.
피터 힉스는 그 해에 노벨 물리학상을 받음.
인류에게 있어 호기심이라는 것은 그런 것. 호기심 때문에 엄청난 일들을 해냄.
유럽입자물리연구소는 127개국에서 모인 12000명의 천재적인 엔지니어와 과학자가 모여 있는 곳.
1980년과 1990년에는 사람들한테 정보라는 표현조차 익숙지 않았음. 하지만 유럽입자물리연구소는 지금 우리가 살고 있는 현재와 매우 유사한, 정보의 바다에서 허우적대는 작은 지구와 같은 곳이었다고 저는 생각합니다.
바로 이런 곳에서 웹이 등장한 것은 있을 수 있는 일 아닐까요?
1980년부터 유럽 입자 물리 연구소에서 중요한 사건이 조용히 시작됩니다.
연구소에 팀 버너스 리 라는 분이 비정규직으로 취직함.
Enquire라는 프로그램을 만듦. 무엇이든 물어보세요 컨셉의 프로그램이었는데 이 프로그램이 웹의 전신 중의 하나다.
1990년에 연구소에 인터넷이 들어옴. 팀 버너스리는 지난 10년간 했던 과제에 인터넷이라는 것을 합성해서 사건을 일으키기 시작.
1990.10 : 웹페이지를 만드는 편집기를 만듦.
1990.11 : 세계 최초의 웹 브라우저인 World Wide Web이라는 프로그램을 만듦.
1990.12 : 웹서버라는 프로그램을 만듦. 그 프로그램이 설치돼 있는 컴퓨터에 info.cern.ch라고 하는 주소를 부여함. 여기가 웹의 메소포타미아다. 웹은 여기에서 시작됨.
인터넷이 등장한 1960년 이래로 엘리트들만의 시스템이었던 인터넷이 1990년에 웹을 만나면서 대중화의 길을 걷게됨.
인터넷의 잠재력을 제대로 사용한 시스템이 많지않았기 때문. 웹 덕분에 인터넷의 가능성을 제대로 끌어올린 정보시스템이 등장하면서 대중들한테도 쓸 만한 시스템이 되기 시작.
이렇게 인터넷과 웹은 폭발적으로 동반성장을 해서 지금에 이르게 됨.
저는 1990년 12월 24일에 버너스리가 완성한 웹을 원시웹이라고 부르고 싶습니다.
웹이 웹이 되기 위해 필요한 본질만 담고 있으면서 그렇지 않은 혁신적인 것들은 철저히 배제된 수업이 WEB1
문서를 만들 수 있게 된 여러분은 그 문서를 전세계의 누구나,
컴퓨터, 인터넷, 웹이 있다면 마치 자신의 컴퓨터에 있는 문서인 것처럼 볼 수 있도록 하는법을 알아야 함.
-> 이럴수 있구나
그러려면 우선 인터넷이 무엇인지 알아야함.
===
@17.인터넷을 여는 열쇠 : 서버와 클라이언트
인터넷이 동작하는 가장 기본적인 원리
인터넷이 동작하려면 최소 컴퓨터가 2대가 있어야함.
1대는 인터넷이 아니고,
3대는 본질적이지 않다.
두 대의 컴퓨터가 서로 정보를 주고 받게 되는 순간
인류는 완전히 새로운 존재가 됨.
팀 버너스 리는 두 대의 컴퓨터를 장만하고 두 개의 프로그램을 개발함.
하나는 웹브라우저라는 프로그램.
또 하나는 웹서버라는 프로그램. -> just 프로그램이다.
그리고 이 두 대의 컴퓨터는 인터넷으로 연결이 돼 있다.
웹서버 : 가 깔려 있는 컴퓨터는 info.cern.ch라고 하는 주소를 갖고 있다.
이 컴퓨터가 어떻게 저런 주소를 갖게 되는지는 지금 모르셔도 괜찮아요. 마법이라고 생각하세요.
웹서버가 설치돼 있는 컴퓨터에는 하드디스크가 있다.
거기에 어느 디렉토리 안에 index.html이라는 파일이 저장돼 있다.
->그리고 웹브라우저에서 주소창에다가 info.cern.ch/index.html이라고 입력하고
엔터를 땅 쳤을 때
웹브라우저가 설치돼 있는 컴퓨터는
인터넷을 통해
전기적인 신호를 info.cern.ch에 해당하는 컴퓨터에게 찌릿하고 보냅니다.
(▽여기서 좀 느낌이 오는데 인터넷이 땅속에 설치돼 있는 그 망인가??)
[전 세계 국제전화와 인터넷의 해외 연결망 트래픽의 약 90% 이상을 해저 광케이블이 책임지고 있다. - https://namu.wiki/w/해저%20케이블]
그리고 그 신호안에는 나는 index.html파일을 원합니다 라는 정보가 담겨 있어요.
그걸 어떻게 담는지는 마법임. 알면 기술 모르면 마법.
그러면 info.cern.ch에 해당(▽이게컴퓨터였네)되는 컴퓨터에 설치된 웹서버라는 프로그램이 하드디스크에서 index.html이라는 파일을 찾아서 그것을 웹브라우저가 설치돼 있는 컴퓨터에게 다시 쏴줍니다. 전기적 신호로 바꿔줘요
그럼 그 전기적 신호 안에는 index.html이라는 파일 안에 저장돼 있던 코드가 담겨 있겠죠? 마법입니다
그러면 이 웹브라우저가 설치돼 있는 컴퓨터에 어떤 정보가 도착하나요?
index.html 이라는 파일의 내용이 도착하는거죠. 코드가 도착합니다.
그러면 그 코드를 웹브라우저가 읽어서 그것을 해석한 다음에 화면에 표시하면
우리가 알고 있는 웹사이트가 또 웹이 동작하게 되는 겁니다.
관계를 잘 보시면 이 두 대의 컴퓨터가 서로 정보를 주고 받는다.
웹브라우저가 깔려있는 컴퓨터는 정보를 요청해.(request)
웹서버가 설치돼있는 컴퓨터는 정보를 응답해.(response)
인터넷을 만든 사람들은
두 대의 컴퓨터가 서로 정보를 주고받을 때
각각의 컴퓨터를 역할에 따라서 어떻게 부를까를 고민했겠죠
그리고 그말을 최대한 쉬운 말로 쓰고 싶었겠죠.
자본주의 사회에서 가장 자주 사용되는 관계 - 고객과 사업자. = client-server
요청하는 컴퓨터를 클라이언트 컴퓨터
응답하는 컴퓨터를 서버 컴퓨터라고 부르기로 함.
웹브라우저는 사실은 웹 클라이언트라고도 부를 수 있는 것.
사용자쪽 컴퓨터에 설치돼있는 프로그램은 게임 클라이언트.
게임회사가 갖고 있는 서버 컴퓨터에 설치돼 있는 프로그램은 게임 서버라고 할 수 있다.
채팅 프로그램 = 채팅 클라이언트 or 채팅 서버
웹브라우저 쓰는법은 여러분 이미 다 알고 있다.
웹서버는 낯설고 무섭게 느껴질 듯.
근데 잘 생각해보면 웹브라우저는 물질이 아님. 논리적인 시스템, 추상적인 대상. 하지만 우리에게 익숙해져 있어서 물질이라고 느끼게 된 것.
웹서버도 웹브라우저랑 똑같이 인터넷에서 다운받아서 컴퓨터에 깔고 켜서 쓰면 되는 그냥 프로그램이다
- ★명강의다..★ - 아마 지금까지 본 내용으론 요청을 받으면 그 내용을 꺼내다 신호로 보내주는?
다만 써본적이 없기 때문에 낯설고 추상적으로 느껴지는 것 뿐.
폰노이만도 수학은 익숙해지는거라고 했듯이 우리의 최종적인 목표도 이해가아니라 익숙해지는 것이다.
익숙해지기 위한 수많은 방법 중의 하나가 이해.
웹서버라고 하는걸 자꾸만 얘기하고 생각하고, 자꾸 써보면 저것도 물질처럼 느껴져요.
지금 낯설고 막막하게 느껴지는건 당연합니다. 마음을 좀 열어주세요
-> 자기는 익숙할텐데 어떻게 초보자 마음을 이렇게 잘 알까 대단해
웹브라우저는 쓸 줄 알고, 웹서버를 사용할 줄 알게 된다는건
'내 컴퓨터에 있는 문서를 전세계에 있는 누구나 인터넷이 연결돼 있는 컴퓨터에 웹브라우저를 깔면 가져다가 볼 수 있도록 할 수 있다'라고 하는 아주 혁명적인 일을 우리가 해보려고 하는 겁니다.
▽서버가 뭐 대단한게 아니라 그냥 서비스 제공(내 컴에 있는 문서를 볼 수 있게 하는)을 하는 프로그램을 깐다!!이 말이야!
이 일을 하는 두 가지 방법이 있다.
1.웹 서버 : 자신의 컴퓨터에 웹 서버를 직접 깔아서 하는 거구요
- 어렵지만 인터넷과 관련된 여러 가지 개념을 배울 수 있다.
2.웹 호스팅 : 내 컴퓨터에 직접 까는게 아니라 이런 일을 대행해주는 업체한테 맡기는 것. 쉽지만 원리가 감춰져 있어
===
@18.웹호스팅 : github page(2022)
직접 웹서버를 운영하는 것은 쉽지 않은 일.
1.컴퓨터가 있어야하고
2.컴퓨터가 냉장고처럼 항상 켜져 있어야함. - 언제 접속이 들어올지 모르니까.
인터넷이 끊기지 않아야 하고 전기세가 비싸도 곤란
3.웹서버라는 프로그램을 배워서 깔고 잘 운영해야해
4.또 집 밖에서 인터넷을 통해 웹서버에 연결할 수 있게 여러가지 조치를 해야함
= 인터넷을 통해 여러분의 정보를 외부로 전송할 수 있게 설정도 하셔야해요
하나하나가 다 쉬운 일이 아님
이런일을 대신해주는 회사가 있다.
인터넷에 연결돼 있는 컴퓨터 한 대 한 대를 host라고 한다.
이런 컴퓨터를 빌려주는 사업을 호스팅이라고 함. 요즘엔 클라우드라고도 부름
둘다 인터넷에 연결돼있는 컴퓨터를 빌려주는 비즈니스라는 점에서는 같다
호스팅 중에서 컴퓨터의 웹서버와 같이 웹을 동작하기 위해서 필요한 소프트웨어들까지 설치해서 빌려주는 비즈니스를 웹호스팅이라고 부릅니다.
수많은 웹 호스팅 업체가 있다
무료면서 유명한 서비스를 이용할 것. : 미래에 바뀌더라도 그냥 하고 있다 되고 있다 하면서 끝나고 비슷한 서비스를 이용하면 됨
Github.com이라는 서비스.
프로그래머들에게는 성지와 같은 아주 유용한 서비스.
왜냐면 전세계에 있는 수많은 오픈소스들이 이곳에서 만들어지고 있다.
이 서비스가 해주는 여러 일 중에 하나가 우리에게 홈페이지를 운영할 수 있는 웹서버를 제공해 주는 일을 합니다.
원래 웹 호스팅을 위해 고안된 사이트는 아니다
개발자들이 자신의 소스코드를 안전하게 백업하고 백업된 소스코드를 매개로해서 개발자들끼리 협업을 하기 위해서 고안된 굉장히 유명하고 아주아주 중요한 사이트
- 구글드라이브, 드랍박스, 아이클라우드, Onedrive 이런 서비스들이 파일을 보관해주죠? 그거랑 비슷한거라고 생각하시면 되겠습니다. 다만 프로그래머 전용이다 라고 생각하면 됩니다. -
이 사이트의 기능 중에 웹 호스팅 기능이 있기 때문에 그것을 활용할 것
시작~
회원가입, 로그인 후
제일 먼저 할일은 우리의 소스코드를 저장할 공간인 저장소, 영어로 repository라는걸 만들어야해
New repository 클릭
그럼 저장소를 만드는 화면이 뜸
저장소의 이름을 적고
public과 private는 공개와 비공개
그리고 만들기. Add a README file 이런 체크버튼은 언급도 안함
Create repository누르면 저장소가 생김
이제 여기에 지금까지 우리가 작업한 소스코드를 올려놓을 수 있다.
우리의 소스코드를 깃허브 저장소에 업로드 하자
파일 업로드 하는 방법 첫번째

이 링크를 클릭

파일 업로드 하는 방법 두번째
탐색기에서 드래그
그러고

커밋메시지 입력하고 커밋 체인지하면 보관이 이뤄진다
파일을 클릭하면 내용을 볼 수 있다
주소를 다른 사람에게 공유하면 소스코드 자체를 다른 사람과 공유하고 토론도 할 수 있는 기능을 제공함
또 고맙게도 내 소스코드로 웹사이트도 운영할 수 있는 기능을 제공함 = githubpage
Settings > Pages >
웹 호스팅 기능을 활성화 시킬 수 있는 메뉴가 나옴

저걸 눌러서 브랜치를 선택하고 Save버튼을 누르면 우리 저장소의 웹서버 기능이 활성화된다
금방은 안됨, 시간이 좀 걸림 이때 무슨 일이 일어나고 있는지 볼 수 있는 메뉴는 Actions
가보면

이렇게 빌드가 진행되고 있다고하는게 생김

build를 눌러보면 이게 다 진행돼야 됨
build가 끝나고 난 다음엔 deploy라고 하는 절차가 시작됨

이런 작업들이 실행되고, 어디까지 했는지 보여줌
그리고 다 되면

저 주소를 클릭해서 보면

내가 만든 웹사이트가 화면에 표시됨, 이 주소를 통해 전세계의 누구나 내 사이트에 방문할 수가 있다.
파일의 내용을 바꾸려면

(파일을 전체를 다 올리시네) 올리고 커밋메시지 적고 Commit changes 버튼 클릭
이러면 두번째 버전이 반영되고, 자동으로 깃허브 닷컴이 여러분의 웹사이트를 갱신해줌, 그때의 진행상황도 Actions
우리가 한 일을 이론적으로 정리
(0)내 컴에 index.html이 있고, 방문자는 내 웹페이지를 보고 싶어한다, 서비스를 제공할 호스팅업체(깃허브)가 있다.
(1)내가 웹 호스팅 업체에 파일을 업로드 하면 소스코드가 웹호스팅(▽컴퓨터인가봐)으로 업로드가 됨.
(2)웹 호스팅 업체는 웹호스팅에 설치돼있는 웹서버를 활성화한다, 그리고 컴퓨터에 도메인 이름을 부여함
(3)방문자가 도메인 주소로 접속하면 웹서버가 index.html을 읽는다, 웹서버는 방문자에게 index.html의 소스코드를 전송한다
(4)방문자의 웹브라우저에 웹 페이지가 표시되면 끝

웹 호스팅의 장점 : 쉽다
단점 : 웹서버가 동작하는 원리가 감춰져 있다. : 다음 강의
===2022 이전버전 의 내용
고맙게도 내 파일들을 이용해서 웹사이트를 운영할 수 있도록 무료로 컴퓨터와 웹서버를 우리한테 제공해줌
우리가 직접 웹 서버와 서버 컴퓨터를 운영하지 않고도 무료로 우리가 만든 웹 사이트를 전세계에 있는 누구나 접속할 수 있게 할 수 있게 됨. 아무리 많은 사람들이 들어와도 한푼도 안내도 됨 얼마나 좋은 세상이에요
1.내 파일에 다른 웹브라우저가 접근하게 하려면
2.
(1)원래는 웹서버를 설치하고
(2)내 컴퓨터에서 외부에서 접속할 수 있도록 설정을 해야 되는데
3.깃허브에 올려서 나는 이 저장소를 웹서버로도 쓸거야 하면 웹서버가 활성화되면서 우리에게 주소를 알려줌.
4.그 주소로 들어오면 웹서버가 그 파일을 읽어서 그것을 방문객에게 전달
--▽어떤 컴퓨터를 배치시키고 그 컴퓨터의 주소를 준것 같은 느낌
5.방문객의 웹브라우저에 저 파일이 열리면서 볼수가 있게 된 것.
인터넷에 접속돼있는 컴퓨터 한 대 한 대를 호스트라고 함.
인터넷에 접속되어있는 컴퓨터를 제공하는 사업을 호스팅 사업
호스팅 사업의 목적이 웹서버면 그것을 웹 호스팅이라고 부름.
- html파일만을 서비스 하고 싶을 때는 static web hosting(무료도 많고, 가격도 저렴하다)
(지금 이해하시기는 좀 어렵겠지만) - dynamic web hosting도 있다(대충알겠네 뭔지)
현업에서 웹서버를 자기가 직접 운영하는 일은 흔치 않다. 지식과 노하우가 필요. 전문적인 인력이 있는 사업자에게 맡기는 경우가 대부분.
깃허브가 맘에 안들면 free static web hosting으로 검색
bitballoon.com
neocities.org
Amazon S3
Google Could Storage
Azure Blob
---
@19.웹서버 운영하기(2023)
내 컴퓨터에 웹 서버를 설치해서 남들이 내 컴퓨터에 웹페이지를 볼 수 있도록 해보기
이번 실습은 잘 안될 수 있다. 인터넷은 매우 복잡하기 때문
이 실습은 실제로 서버를 운영하는건데, 이건 흔한 일이 아냐. 대부분의 경우는 웹 호스팅을 사용한다. 잘 안되면 그런가 보다 하면서 넘어가면 된다.
잘 풀리는 문제는 실력을 확장
막히는 문제는 우리 실력을 확정시켜 준다
웹서버라는 프로그램을 설치할 것. 웹브라우저랑 마찬가지로 제품명이 아니라 제품군이다
Apache
IIS
Nginx
..
다양한 웹서버
웹서버 중에 하나인 live server라는걸 선물로 드릴게요

vscode의 확장 기능인데, 2900만회 다운로드를 기록하고 있는 잘나가는 웹서버
설치하면

하단에 이 버튼이 보인다
버튼을 클릭하면 port 5500이 뜬다

그럼 웹서버가 실행된 것

웹브라우저도 떠
내가 실행한 웹서버로 서비스 되고 있는 웹페이지야
진짜 유용한건 실시간으로 내용이 변경돼

리로드할 필요가 없어
Port : 5500 버튼을 한번 더 누르면 꺼지는데 이게 무슨 상황이냐면
네모가 내 컴퓨터라고 했을 때 index.html파일과 Web brower와 Web Server가 설치돼 있어

웹브라우저가 직접 파일을 여는 주소
웹브라우저가 웹서버를 통해서 접근했을 때의 주소, 웹서버를 끄면 두번째 주소로는 접속이 안돼

http : hyper text를 transfer하는 protocol통신규약이라는 뜻
127.0.0.1 : internet protocol에서 사용하는 address, 43억개가 존재하는데, 가장 특별한 주소가 127.0.0.1 내 컴퓨터 자신을 가리킨다고 약속한 것
5500 : 하나의 컴퓨터에 여러개의 서버가 동작하고 있다면 웹브라우저가 누구랑 통신해야될지 모르니까 각각의 서버는 각자의 포트번호를 갖고 있다
그래서 이건 혼잣말 버전이고 실제로는 지구 반대편이 있는 문서지만 내 컴퓨터에 있는 것마냥 볼 수 있는 놀라운일이 가능하게 하는게 목적. 이게 가능하게 하기 위해 방송국같은 역할을 하는 웹서버가 필요한 것

컴퓨터에서 웹서버를 열고 핸드폰으로 접속해보자! 일단 두개가 같은 와이파이에 접속해야한다. 그럼 두개의 호스트가 같은 네트워크 안에 존재한다. 또 여러가지 이유로 안될 수 있으니 안되면 그냥 넘어가
또 내 컴퓨터의 IP address를 알아야 한다. 컴퓨터의 주소를 따내는건 운영체제마다 다르고 복잡하니까 vscode의 확장기능 ip address

설치하면 오른쪽 아래에 주소가 뜬다
클릭하면

컴퓨터가 갖고 있는 다른 IP주소도 볼 수가 있다
그래서 컴퓨터로

---
@19.웹서버 운영하기(2022)
내 컴퓨터에 웹서버를 설치해서 누구나 컴퓨터에 있는 웹페이지를 볼 수 있도록 하기
인터넷의 작동원리를 살펴볼 수 있다
인터넷은 실제로 매우 복잡한 시스템이라 제대로 동작하지 않을 가능성이 높다. 제대로 작동하는 이유는 한가지지만 작동하지 않는 이유는 100가지가 넘는다. 실제로는 웹호스팅을 많이 사용하기 때문에 위로삼기
포기하지 않고 문제를 해결하는것도 좋다.해 결하는 데 며칠이 걸려도 괜찮다. 그땐 한개의 문제를 해결한 게 아니라 그 과정에서 수 많은 지식과 경험을 얻게 된 것.
일단 웹서버라는 프로그램을 설치해야함
웹브라우저는 제품명이 아니고 제품군이고 여러개가 있듯이 웹서버라는 제품군에는 여러가지 제품이 있다.
Apache, IIS, Nginx...
우리가 사용할 웹서버는 세상에서 제일 간단한 웹서버다.

저 이름으로 검색해서 Add to Chrome 설치하고

앱 에서 누르든지, 운영체제 검색에서 찾아 실행하면

(1)
제일 먼저 할건 요청이 들어왔을 때 그걸 어느 디렉토리에서 찾을것인지 웹서버에게 알려줘야해
choose folder 클릭 하고 폴더로 들어가서 선택
(2)

그 다음 저걸 키면 밑에 이 서버로 접속할 수 있는 주소를 알려줌, 켜져있었다면 껐다가 다시 키기
(3)

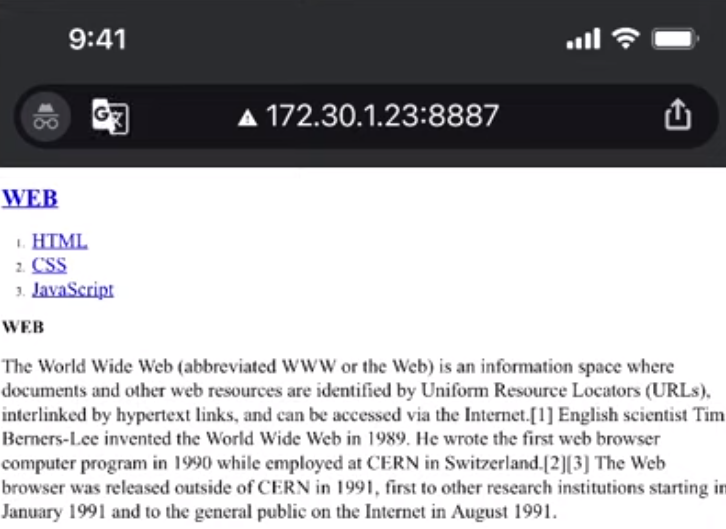
그 주소를 입력하고 뒤에다가 index.html이라고 치면 웹페이지가 나온다
웹서버를 통해서 웹페이지를 가져왔다!(확인법, 끄고 다시 열어보기)
브라우저에서 ctrl+O 파일찾기로 연것과는 어떤 차이?
file:로 시작하는 주소는 웹브라우저가 웹페이지를 직접 연것
http로 시작하는 주소는 같은 컴퓨터에 설치돼있는 웹서버에 접속해서 웹서버가 index.html을 읽어서 웹브라우저에게 돌려줬다는 뜻

주소를 좀 더 자세하게 살펴보기

HyperText : 웹페이지
Transfer : 전송한다
Protocol : 통신규칙
웹페이지를 전송하기 위해 고안된 통신규칙
IP Adress = Internet Protocol Address : 컴퓨터와 컴퓨터가 서로 통신을 할 때 사용하는 주소체계, 43억개가 존재하는데, 그 중에서 127.0.0.1이라는 애는 같은 컴퓨터 나 자신을 의미함, 웹브라우저는 같은 컴퓨터에 설치돼 있는 웹서버에 접속하고 있는 것
8887 : Port, 우리 수업의 범위를 벗어나서 지금은 언급 x
근데 127.0.0.1밖에 안떠있잖아
현실에선 지구 반대편에 있는 컴퓨터의 문서도 마치 내 컴퓨터에 있었던 문서인양 볼 수 있음.
휴대폰은 전화기의 탈을 쓴 컴퓨터, 휴대폰에 설치된 웹브라우저와 실습용 컴퓨터에 설치된 웹서버가 통신을 할 수 있다.
이 작업은 여러가지 이유로 제대로 되지 않을 수 있지만, 안되면 된다 치면 된다
이때 해야할 작업은
(1)휴대폰과 컴퓨터를 같은 네트워크에 연결하기 = 같은 와이파이에 접속
(2)웹서버를 끄고 설정을 바꾸기, Accessible on local network옵션을 키기 : 같은 네트워크에 있는 컴퓨터들끼리 서로 통신을 할 수 있게 도와주는 옵션
(3)웹서버를 킨다
그럼 아까는 없었던

새로운 IP어드레스가 나타남. 바로 저 IP Adress가 다른 컴퓨터가 이 컴퓨터로 접속할 수 있는 주소
휴대폰에다 저대로 치면

웹페이지가 출력됨 ▽index.html안써도 나오네
▽Also on internet도 있는데?

===이전 버전, 위의 Web server for Chrome 설명하기 전까지는 19강의 내용이 같다

이만큼 신규 강의로 대체됨
우리는 아파치를 깔거야 제가 존경하는 소프트웨어인데요 오픈소스이고 무료입니다. 부동의 1위임. 진정한 제왕.

우리는 알았건 몰랐건 하루에도 수백번씩 아파치의 신세를 지고 있다. 이런일을 위해 헌신하고 있는 이름도 없고 얼굴도 없는 많은 사람들에게 감사한 마음을 가져보세요. 소프트웨어의 세계는 이렇게 낭만적인 사람들로 가득차 있습니다.
미래에는 제가 알려드리는 방법이 달라져있을 수 있으니
how to install apache http server [운영체제이름] [살고계신년도 정도 검색하는것도 팁]
검색
===
@19.1.1. 웹서버 설치 (윈도우)
아파치를 윈도우에 직접 까는건 복잡한 일.
how to easy install apache on window
검색을 해봤더니 공식홈페이지에 이렇게 하면된다고 적혀있대
여러 가지 프로그램이 있는데 저 프로그램들을 그냥 깔면 아파치가 자동으로 깔릴 것입니다
그 중 저는 Bitnami WAMP Stack 이라는 프로그램을 사용할 거에요.
mysql 비번은 111111
bitnami manager(Bitnami 폴더의 manager-windows라는프로그램임)프로그램의 go to application 누르면 어떤 페이지가 나오는데,
아파치 서버를 껐을때는 이 페이지를 볼 수 없다, 여기 Manage Servers탭에서 아파치 웹서버를 켜고 끄고 할 수 있다.
===
@19.1.2. 웹서버와 http (윈도우)
go to application 누른 화면 주소가 localhost라고 돼있다.
이라고 쳐도 똑같은 화면이 나와야 한다.
index.html은 아파치 디렉토리의 htdocs(hypertext documents)폴더
즉 웹페이지가 저장된곳이라는 뜻의 폴더에 있다
▽저 폴더가 기본 디렉토리인가봐
우리는 지금 내 컴퓨터 한 개에 웹브라우저와 웹서버를 모두 깐 상태.
http는 일단 무시하고 주소를 해석해 볼 것
127.0.0.1 : Internet Protocol Address : IP주소(▽컴퓨터 한대를 가리키는),
그리고 저 127.0.0.1은 약속된 주소인데, 웹브라우저가 설치돼 있는 컴퓨터를 가리키는 아주 특수한 주소(웹브라우저가 설치된 각자의 컴퓨터의 웹서버를 가리킨다고 대충 생각하시면 되겠습니다) 자기 자신.
127.0.0.1/index.html : 웹브라우저가 웹 서버에 접속해서 index.html파일을 원해라고 얘기를 하는 것.
웹서버는 htdocs라는 디렉토리에서 파일을 찾도록 설정이 기본적으로 돼 있는 상태예요, 설정은 바꾸면 됨. -> 아하
서버는 그 디렉토리에서 index.html라는 파일을 읽어서
그 파일을 웹 브라우저에게 전송해 주면
웹 브라우저는 그것을 해석해서 화면에 표시해 주게 된다는 거예요.
주소입력해서 웹페이지를 보는것과
파일열기를 통해 웹페이지를 보는것의 차이는
주소가 다르다.
http:// 는 웹브라우저가 웹서버에게 요청하는 것.
그럼 웹 서버가 파일을 열어서 웹브라우저에게 전송해주는 것.
파일로 시작하는 주소는 웹서버는 이 과정에 개입하지 않음.
웹브라우저가 직접 index.html의 파일을 읽어서 화면에 열어주는 겁니다.
file:// : 파일에 있는걸 직접 여는 것
http:// : 웹브라우저와 웹서버가 서로 통신할 때 사용하는 통신 규약인 HyperText(웹피이지) Transfer(전송하다) Protocol(규약, 약속)을 이용해서 가져옴 -> 웹페이지를 웹브라우저와 웹 서버가 서로 주고 받기 위한 약속.
두 개의 방법이 결과적으로는 사용자에게 전혀 차이가 없지만
그건 우리가 한 대 컴퓨터 안에 웹 브라우저와 웹 서버가 동시에 설치돼 있기 때문.
하지만 서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신을 하기 위해서는 반드시 http를 사용해야함.
===
@19.1.3. 웹서버와 웹브라우저의 통신 (윈도우)
친구에게 전화할땐 친구의 전화번호가 필요함.
웹브라우저는 웹서버의 주소, 즉 IP Adress가 필요
웹브라우저 주소창에 IP/index.html을 적어주는걸 통해 저 IP에 해당되는 웹 서버에게 index.html을 요청할 수 있게 되는 것.
여러분은 스마트폰(전화의 탈을쓴 컴퓨터)이 있으니 해봐
두 대의 컴퓨터를 연결할 때, 둘다 같은 네트워크에 연결돼 있어야 한다. --HomeServer에 나오지롱
오 진짜 되네
아쉽게도 도메인이라든가, 또 전세계에 있는 누구나 우리집에 있는 웹 서버에 접속하게 하는 방법이라든가 이런 부분은 우리 수업의 범위를 다소 벗어납니다.
현실의 인터넷은 우리 수업의 내용 정도의 본질만으로는 동작하지 않고, 여러 가지 현실의 복잡성을 해결하기 위한 다양한 복잡함들이 존재함. -> WEB2에서 해준대
===
@19.2.1. 웹서버 설치 (맥)
@19.2.2. 웹서버와 http (맥)
@19.2.3. 웹브라우저와 웹서버의 통신 (맥)
@19.3 웹브라우저와 웹서버의 통신 (리눅스)
이런 것들이 있었지만 2023에 목록에서 없애버리심, 사실 저 위에 윈도우 웹서버도 없애버리심
===
@20. 수업을 마치며 1/3
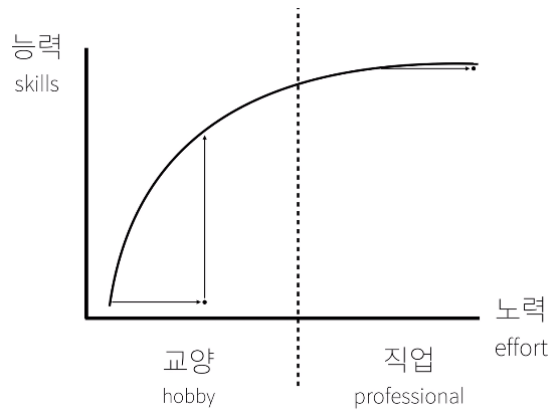
기술 : 본질 / 혁신
학습 : 교양 / 직업
본질은 교양과 좋은 짝
혁신은 직업과 좋은 짝이라는 생각이 듦.
쉽지만 중요한 것 / 어렵지만 덜 중요한 것
교양에 있을땐 빠르게 높아지는 능력의 속도를 보지 않고 낮은 상태의 능력을 보고,
실력이 쌓였을땐 내가 올라온 높이를 보지 않고 느려진 실력의 향상 속도를 본다. -> 우리마음이 힘든건 이것때문이 아닐까

자괴감, 소외감, 불안함도 도움되지만, 만족감, 자신감, 기대감도 실력향상에 도움이 된다.
둘다 도움이 된다면 굳이 부정적인 마음에 기대서 공부할 필요가 있나~
뇌를 이기는 장사는 없다, 뇌를 괴롭히면 빨리 성장할 순 있어도 오래 성장할 순 없다.
이제 우리는 일상으로 돌아가서
사람이 잘하는 일과 기계가 잘하는 일을 분별하는 것에 관심을 갖게됨.
기계가 잘할 수 있는 일을 사람이 하고 있다면 여러분은 ? 물음표를 던질 것.
===
@20. 수업을 마치며 2/3
우리주변에는 눈에 보이는 복잡함이 있고, 눈에 보이지 않는 복잡함이 있다.
후자는 공부한 것을 막상 사용하려고 할 때 무엇을 해야 될지 막막하게 하는 주범입니다.
이것의 실체를 한번 추적해봅시다
프로그램에서 체크박스가 2개 있으면 테스트를 4번, 5개 있으면 32번, 50개 있으면 1000조번 해야한다.
개념을 알게된다는 것은 체크박스가 늘어난다는 것입니다.
자신도 모르게 머릿속이 기하급수적으로 복잡해집니다. 이 복잡함은 나쁜것일까? 그렇지 않아 보인다.
명사 10개면 10개의미. 명사 10개 동사 10개 또 명사 10개 주 동 목 이면 1000개의 의미가 됨.
이렇게 간단한 문법이 이렇게 대단한 도구라는 것을 알았다면 이것들만 갖고 의미를 만들어 보는 연습을 충분히 했을 텐데
이렇게 중요한 도구의 사용에 충분히 익숙해지기 전에 더 복잡한 문법들을 배우다 보니까 머릿속이 너무 복잡해져서 한마디도 할 수 없게 됐다.
: 통찰이 대단하십니다 생활코딩님
HTML에서 배운것도 주어 동사 목적어처럼 혁명적인 것이었다.
이것만 배워도 웹이 웹이기 위해 필요한 모든 것을 알게됐다.
자신에게 있어 정말 중요한 정보로 배웠던 것을 정리정돈 해보며 뭐가 불편한지, 덜 편리한지 뭐가 덜 생산적인지 더 예쁘고 편리하게 하고 싶은 불만족을 자기눈으로 직접 확인하고, 절망감이 충분히 성숙할 때 공부가 우리의 문제를 해결해주는 구원자가 되고, 진도를 더 나갈 절호의 타이밍이다.
===
@20. 수업을 마치며 3/3
공부는 최소한으로 배워서 최대한으로 써먹어야한다
그 반대는 공부와 멀어지는 지름길
이 다음엔 뭘 할까
CSS : 웹사이트를 아름답게 하고싶다. HTML 4년후, 웹퍼블리셔, 웹디자이너 직업탄생
JS : 사용자와 상호작용하는 웹페이지를 만들고 싶다. HTML 5년후, 웹 프론트엔드 엔지니어, 웹 인터랙티브디자이너 직업탄생
back end기술(web2 jsp, web2 php) : 하나의 파일을 바꾸면 1억개의 파일이 동시에 바뀌는 php, jsp, Node.js익스프레스, 파이썬의 장고, 루비의 루비온레일즈, asp의 닷넷과 같은 기술들. 이 기술들은 서로 경쟁 관계에 있기 때문에 여러분은 이 중에 하나를 공부하시면 돼요. - 백엔드 엔지니어
저에게는 알고있는 지식을 공고히하는 두가지 방법이
1.알고 있는 지식을 이용해서 프로젝트
2.알고 있는 지식을 컨텐츠로 만들어서 누군가에게 알려주는 것.
둘다 자신이 알고있는걸 자신(메타인지, 알고있다고 착각할 수 있다 그냥 막 휙휙 넘어가는데 설명하라고 하면 못함)과 타인에게 확인시켜 줄 수 있는 너무 너무나 좋고 중요한 방법
===
@부록 - 코드의 힘
모든 언어들이 시시각각 강해지고 있음. 왜냐면 이 언어들로 할 수 있는일들이 기하급수적으로 늘어나고 있기 때문
코드의 힘은 이번에 배운 HTML과 상상력을 이용해서 C, C++, JAVA등의 힘 또한 느껴보는 시간
===
@부록 - 코드의 힘 : 동영상 삽입
유튜브를 이용하겠지만 모든 동영상 서비스는 사용 방법이 거의 비슷하다.
공유 버튼을 누르면 Embed(한국말로 퍼가기)가 있는데

예전에는 Source라고 적혀있었다. 그게뭐죠? 코드죠.
소스라는 단어를 알기전엔 여러분은 이걸 봐도 그냥 지나쳤을 겁니다. 눈앞에 있어도 없는거나 다름없었죠.
근데 뭔지 알게 된 순간 Souce라고 적혀있으면 관심을 가지게 됩니다 -> 혁명적 변화죠
: 통찰이 대단하십니다

그리고 눌러서 잘보면 이게 태그라는걸 알 수 있다. iframe이라는 태그구나!
1800만 조회수에 3000개 동영상을 직접 내(생코)가 동영상을 서비스했다면 수억을 썼을 것.
이런 서비스를 이용해서 한푼도 쓰지 않고 동영상 수업을 많은 사람에게 제공할 수 있게 됐다.
▽->공리를 따지는것 같은 느낌
누군가는 이런 동영상 서비스가 잘 동작 하게 하기 위해 엄청난 자본을 쏟고있고, 또 누군가는 자신의 젊음과 인생을 여기에 갈아넣고 있다.
이런 엄청나게 거대한 부품을 우리는 ‘iframe’이라는 단 한줄의 코드로 우리의 웹 페이지에 합성할 수 있게 되는 것.
엄청난 일이다. 단지 익숙할 뿐.
소비자로 살것이라면 당연하게 여겨도 되지만, 생산자가 돼서 이런 서비스를, 이러한 가치를 만들려고 한다면 이런 사실을 낯설게 바라볼 필요가 있다.
이 맥락에서 HTML은 일종의 본드이다.
이 본드를 이용해 작게는 h1태그와 같은 부품을 크게는 이런 동영상과 같이 비싸고 거대한 부품을 합성해서 새로운 제품을, 새로운 웹 페이지를 만들 수 있게 되는 것.
=>코드의 힘
===
@부록 - 코드의 힘 : 댓글 기능 추가
우리가 지금까지 한 웹사이트는 우리가 정보를 제공할 수 있지만 방문자들이 우리에게 정보를 제공하진 못함 상호작용x
댓글기능을 넣어보자.
직접 구현하려면 HTML로는 불가능하고, 백엔드라는 기술을 알아야함. php, jsp, 파이썬의 장고. 이런 기술들로 DB까지 활용해서 구현하는 것이 필요. 높은산을 넘어야함.
게다가 댓글은 스팸이 달려서 상당한 기술력을 요구함. 게다가 이미지 업로드, 페이스북이나 구글플러스 같은 서비스와 연동했으면 좋겠고 굉장히 많은 기능성이 필요함.
->남들이 만든 댓글을 우리 웹사이트에 포함시켜보자. 직접 구현하지 않고도 이런 것이 가능하다.
DISCUS라고 하는 서비스를 사용할 것임. LiveRe라고 하는 훌륭한 서비스도 있음.
DISCUS -> Log in -> Admin(관리자) -> Your Sites -> + New 에서 이름과 카테고리 정하면 특정사이트에 달 수 있는 댓글이 만들어짐. Let’s get started -> Universal cord 하면 코드가 나옴
오 HTML이네 이거 하면 댓글이 추가가되나? 생코도 딱 이정도 추론하는거래 코드내용 관심도 없대
서버를 이용해서 웹페이지를 열면 댓글이 추가가 됨.
이걸 모든 웹페이지에 추가할 수도 있고 하튼 다 무료야
누가 이 댓글 서비스를 만들기 위해 10년 넘게 자신의 돈과 시간과 젊음을 갈아넣었을거고 그런 거대한 부품인데 우리는 단지 몇 줄의 코드를 우리 웹페이지에 추가하는걸 통해서 그런 어마어마한 기능을 갖는 웹사이트를 만들 수 있게 된 것.
=>코드의 힘.
===
@부록 - 코드의 힘 : 채팅 기능 추가
방문자가 채팅으로 말을 걸 수 있는 서비스를 붙여볼 것.
역시 이런 것을 직접 만드는 건 굉장히 굉장히 어려운 일. 돈도 많이 들고, 여러 가지 기술, 지식, 경험, 많은 것들이 필요함.
무료로, 코드만 추가하는 걸 통해서 이런 엄청난 부품을 우리의 서비스에 합성할 수 있습니다.
tawk라고 하는 서비스다.
로그인 -> 톱니바퀴버튼(관리자화면) -> Widget Code에 있다. : 뭔내용인지 몰라도 우리의 웹사이트에 포함시키면 채팅 기능이 추가될 것입니다 라고 적혀있다.
직접 구현한다고 하면 굉장히 많은 노력과 시간이 필요한 이런 채팅기능을 우리는 단지 코드를 웹페이지에 삽입하는 것을 통해서 우리의 웹 서비스에 합성할 수 있다
=>코드의 힘
===
@부록 - 코드의 힘 : 웹사이트 방문자 분석기
역시 한줄의 코드가 얼마나 강력한 힘을 갖는지
웹페이지 분석기라고 하는 서비스가 있음 방문자가 몇 명, 어떤경로를 통해 왔는지, 어떤 환경인지
구글 analytics, New Account………………. : 2018년 8월 15일 기준 한글 번역이 돼 있음. 강의들으면서 이것저것 하고 코드 따오면
<head>안에 넣으라고 돼 있는데 넣으면 이 웹사이트엔 이 코드가 들어간 상태인거임 웹사이트를 reload할때마다 구글 analytics에 정보가 계속 전송이 된다.
별정보를 다 알려준다. 웹사이트를 만들면 이런 분석기와 같은걸 이용해서 데이터는 무조건 쌓아 두십시오. 어떻게 분석을 잘할지는 나중에 고민할 문제지만 데이터가 없다면 분석할 수 없음.
한 다섯줄 정도 되는 코드가 이런 어마어마한 서비스를 함축하고 있다.
=>코드의 힘
===
@엔딩 크래딧

'생활코딩 WEB' 카테고리의 다른 글
WEB2 - HTTP (0) 2021.11.08 WEB2 - JavaScript (2) (0) 2021.11.08 WEB2 - JavaScript (1) (0) 2021.11.08 WEB2 - CSS (0) 2021.11.08 WEB1- HTML & Internet (1) (0) 2021.11.08