-
WEB2 - JavaScript (1)생활코딩 WEB 2021. 11. 8. 11:25
------------------------------------------------
@1.수업소개
웹이 세상에 처음 등장했을 때는 HTML이라는 기술 뿐.
인류는 HTML을 통해서 정보를 표현하고 주고받을 수 있게 됨.
이것만으로 혁명이었지만 인간의 욕심은 끝이 없다.
그 수많은 욕심중 이번 수업의 관심사는 바로 사용자와 상호작용하는 웹페이지를 만들고 싶다는 욕망
HTML은 정적 = 한번 화면에 출력되면 언제나 그 모습 그대로.
반면 우리가 알고있는,게임 등은 사용자의 조작에 반응해서 프로그램이 움직인다.
웹페이지도 게임처럼 사용자와 상호작용할 수 있게 되기를 원했다.
그래서 태어난 기술이 바로 JavaScript
이제 웹은 HTML을 이용해서 웹페이지를 우선 만든 후에
그렇게 만들어진 웹페이지를 JavaScript를 이용해서 사용자와 상호작용할 수 있도록 기능을 추가함으로써
HTML의 정보와, JavaScript의 기능을 모두 갖춘 전무후무한 유일무이한 시스템으로 성장했다.
여러분이 알고있는 수많은 웹 사이트들이 프로그램처럼 상호작용하면서도 검색엔진을 통해서 검색된다는 것은 웹만이 가진 독창적인 특성이라고 할 수 있습니다
->그 어떤 정보 기술도 그렇지 않다.
HTML이 정보라는 멈춰 있는 이미지를 그리는 것이라면

JavaScript는 정보라고 하는 그 이미지를 마치 영화처럼 움직이게 합니다.

이것은마법이다.
여러분은 이제 JavaScript를 자유자재로 휘두르는 마법사가 될 것.
------------------------------------------------
@2.수업의 목적
JavaScript는 사용자와 상호작용한다
=
사용자가 뭘 했을 때 그것에 반응해서 웹페이지를 바꿔주고 있다
웹브라우저는 한번 화면에 출력되면 그 다음에는 자기 자신을 바꿀 수 있는 능력이 없다. --오
그걸 해주는게 JavaScript
개발자도구 - Elements(=태그라는 뜻이에요) - 버튼을 누르면 여기 있는 코드가 바뀐다 해당코드로(night버튼을 누르면 background-color가 black으로 --동작하는게 이런식이구만
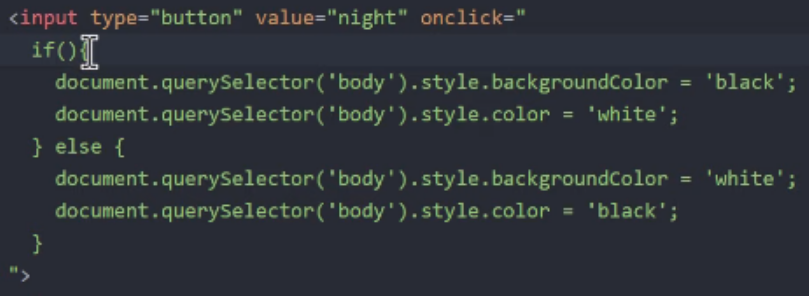
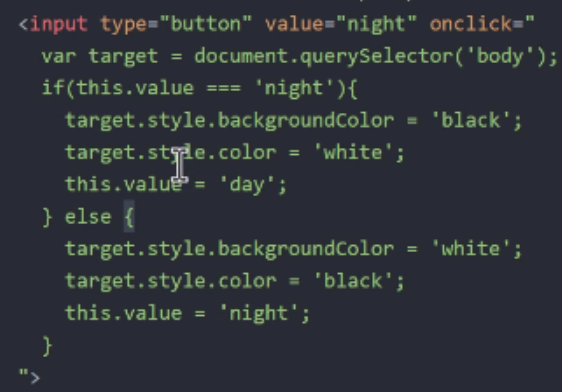
! night버튼 만들기
- input이라고 하는 태그를 이용, 태그의 속성으로 button을 주면 버튼이 됨.
- value는 버튼의 이름으로 night를 쓰게됨.(글씨를 쓰고 싶을 때)
- onclick이라는 속성은 HTML사용 설명서에 onclick이라는 속성의 값으로는 JavaScript가 와야 됩니다. 라고 적혀있고, JavaScript를 넣어주면 사용자가 클릭했을 때 그 코드를 실행함.
document.querySelector(‘body’)
= 이 문서에서 body태그를 선택하는 코드 --태그선택이군
body태그의 style속성은
HTML사용설명서에 style속성의 속성값으로는 반드시 CSS가 옵니다. 라고
JavaScript를 쓰면 body태그에 style이라고 하는 속성이 추가된다!
JavaScript가 HTML을 제어하는 언어다!
------------------------------------------------
@3.HTML과 JS의 만남 : scirpt 태그
JavaSciprt는 HTML위에서 동작하는 언어
HTML이라는 언어에 완전히 다른 문법인 JavaScript를 낑겨 넣을것인가?
1.웹브라우저한테 HTML의 코드로 지금부터 JavaScript가 시작됩니다 라고 알려줘야함 그게 바로 <script>라고 하는 태그, 태그 안쪽에 JavaScript가 오도록 약속돼 있다. 웹브라우저는 <script>태그 안쪽에 있는 코드를 JavaScript로 해석한다.
HTML로 1+1를 쓰면 1+1이 출력
JavaScript는 1+1 를 2로 만든다음에 그것을 화면에 출력하는 능력을 갖고 있음. HTML은 그런거 못해.
웹페이지에 글씨를 출력할 때는 document.write를 쓴다는 것.
------------------------------------------------
@4.HTML과 JS의 만남 : 이벤트
경고창 alert : 구글에 JavaScript alert 이라고 검색하고 젤 위에있는 w3schools눌러보면 문법이 나옴
HTML사용설명서에 또 : onclick속성의 속성값은 웹브라우저가 기억하고 있다가 onclick속성이 위치하고 있는 태그를 클릭했을 때 적혀있는대로 웹브라우저가 동작합니다.
이렇게 웹브라우저 위에서 일어나는 일들을 사건, event라고함.
어떤 이벤트가 일어났을 때 어떤 JS가 실행되도록 하는 것이 onclick이라는 것. --대장격
대표적인 이벤트들 : 웹브라우저가 10~20개정도를 정의해 놓고 있다. --20개밖에 없구나 이벤트가 메인인 것 같아 !
onclick
onchange
(<input type=“text” onchange=“”) 텍스트 네모안에 글씨가 바뀌었을 때 커서를 바깥으로 빼면 실행
onkeydown 검색 JavaScript key down event attribute(속성)
(<input type=“text” onkeydown=“”) 이런식으로 씀.
on이라고 시작하는애들을 event라고 함.
------------------------------------------------
@5.HTML과 JS의 만남(콘솔)
자바스크립트를 실행하는 세 번째 방법 //첫번째 ? 두번째 ?
우리는 자바스크립트를 실행하기 위해 웹페이지, 파일을 만들었음.
어떤 경우에는 파일이 아니더라도 어떤 코드를 실행하는 가벼운 상황들이 있다
개발자도구 - Console : 이걸 이용하면 파일을 만들지 않고도 JS코드를 즉석에서 실행할 수 있다. --터미널같은거네
ex.웹페이지 보다가 몇글자인지 알고 싶다
콘솔에다가 붙여넣기 하고 ‘ ’ 로 묶어주면 사이가 문자가 됨.
JS는 문자열의 문자개수를 알려주는 명령이 length
alert(‘ ’.length) 라고 쓰면 alert창이 뜸.
일상에서 파일을 만들기 귀찮은 상황 전에 즉석으로 실행시킬 수 있다.
Console에서 실행시키는 JS는 보고있는 웹페이지 안에 삽입된 JS인 것처럼 동작함. 그 웹페이지를 대상으로 실행됨
개발자도구 Elements에서 esc를 누르면 동시에 Console이 밑에 뜸(다시 esc누르면 없어짐)
그래서 페이지 안의 어떤 애들 대상으로 랜덤하게 경품 몇 명 뽑기같은걸 콘솔에서 JS로 할 수 있다
한번 실행했던 코드는 위쪽 화살표를 누르면 다시 화면에 나타남.(콘솔 한번한번씩 입력하는거네 그래서 저 얼럿창도 그렇게 나온것)
이미 만들어져 있는 웹사이트를 나의 필요에 따라 맥락적으로 문제를 해결할 수 있다.
------------------------------------------------
@6.데이터타입 - 문자열과 숫자
컴퓨터 프로그래밍에선 데이터를 처리하는 것이 아주아주 중요한 일
데이터를 잘 처리하기 위해, 종류별로 데이터를 잘 분류
하기 위해 상당히 많은 노력을 했고 하고 있다.
JS는 어떤 형태의 데이터들이 있는가
그중에 대표적인
문자(String) 와
숫자(Number) 에
대해 깊게 이해하는 시간
JavaScript data type이라고 검색해보면
6개의 데이터 타입이 있고, 객체라는 것이 있다고 돼 있음.
숫자(Number)는 연산을 할 수 있다
+는 왼쪽 오른쪽을 더해서 하나의 값을 만든다. == 이항 연산자, 이항연산자중에서도 산술을 하니 산술 연산자.
+-는 산술연산자에 속한다
문자는 “로 시작해서 ”로 끝나면 된다.
‘를 쓰고 싶으면 둘다 ’ ‘ 로 하면 됨.
문자열에서는 아주 아주 유용한 기능들이 많다. .leng 라든지 .toUpperCase라든지(대소문자가림)
JavaScript String 이라고 치면 나옴
- .indexOf(‘a’) -> a가 몇 번째에(단어라면 몇 번째부터 시작되는지) 있는지 숫자로 리턴됨, 0부터임.
- .trim은 공백을 없애주는
▽데이터 타입에 따른 기능을 쓰기 (처리?) 위해 Number니 String이니 데이터를 분류 했던 거구나??
.이 뭐고 () 가 아직 뭔지 모르지만 지금은 이해하는것보다 익숙해지래. 아그냥 .indexOf()하면 이렇게 되는구나~
나중에 이론을 통해 경험적으로 알게 된 것을 컴팩트하게 압축할 기회가 있을 겁니다
이론을 모르는 것에 대해 맘편하게 가지십시오. -> 아 그냥 빈틈많은 수업도 다 쓸모가 있구나 익숙해지니까 -> div모르고 썼지만 나중에 다 정리할 기회가 오는구나….
1+1=2
“1”+“1”=“11”
문자열이냐 숫자냐에 따라 결과가 많이 달라질수 있기 때문에 데이터 타입을 정확하게 표현하는 것에 대해 관심
> 11도 표현해야 하고
> 2도 필요하니까
document.~~~~~.color=‘black’ 이럴때의 black이 문자열인것
------------------------------------------------
@7.변수와 대입 연산자
변수는 바뀔 수 있는 값
=를 대입연산자, 대입연산자란
: 1.오른쪽 항의 값을 왼쪽의 변수에 대입한다.
: 2.좌항과 우항을 결합해서 우항의 값을 만들어낸다는 뜻(몰라도 돼요)
변수(바뀜, 대입가능)와 상수(안바뀜, 대입불가)
변수를 쓸때는 가급적 앞에 var라는 키워드를 쓰시면 좋겠습니다(안 써도 되는구나)(variable의 약자)
콘솔창에서 엔터치면 실행
콘솔창 시프트 엔터 유보
변수를 왜써? 수만가지가 있겠지만 반복, 수정등에 용이함
document.~~~~.backgroundColor = ‘black’; 이것도 대입연산자에 의해 backgroundColor라는 말하자면 변수의 값으로 black이 들어갔다.
------------------------------------------------
@8.웹브라우저 제어
내가 뭔갈했을 때 어떤 태그의 속성이 바뀔 수 있다면 동적으로 바뀌는 거겠지
HTML은 언제나 같아. 화면에 표시되면 못바꿔
JS이용하면 가능.
------------------------------------------------
@9.CSS 기초 : style속성
알면 넘기래서 안봄
------------------------------------------------
@10.CSS 기초 (style 태그)
알면 넘기래서 안봄
------------------------------------------------
@11.CSS 기초 : 선택자
알면 넘기래서 안봄
------------------------------------------------
@12.제어할 태그 선택하기
버튼을 클릭했을 때 body태그에 style속성을 넣을거야
->첫 번째로 JS의 문법에 따라 웹브라우저에게 이 body 태그를 선택하도록 해야함
->검색 : 자바스크립트에서 선택 태그를 css선택자이용해서 = Javascript select tag by css selector
->그러면 알수있는 정보가 CSS선택자를 이용하면 편하고 정교하게 할 수 있다(선택자를 그대로 똑같이 써도 되는구나)
*CSS선택자는 태그/id/클래스 선택자가 있다.
*query는 질의하다.
->document.querySelector() 라는 명령을 이용해서 () 안에 selector를 넣어라가 나왔음
selector는 CSS의 셀렉터다. .myclass 같은거(선택자를 그대로 똑같이 써도 되는구나)
‘#myId’, body태그면 그냥 ‘body’ --이게 CSS선택자구나
body{
}
#article{
}
이거랑 똑같은거라구
선택은 했으니 속성은 어떻게 넣는가를 알아봐야함.
검색 : Javascript element style 정도
document.getElementById(“”)가 나옴. --querySelector의 대체제, 똑같은것이고 사용법만 좀 다름
document.getElementById(“”).style 이라고 돼 있다. --선택하고, 스타일
똑같은거니까
document.querySelector(‘body').style이라고 쓰기.
style을 background color를 하고싶어 js로 : 그냥 그대로 검색해봐 --이거 body태그에 style속성을 말하는거다
: javascript style background-color
->document.body.style.backgroundColor = “red”; 라고 나오네.
->▽검색한건 body라고만하네? 그런게 있구나 하지만 우린 querySelector가 있으니까 이거 쓰나봄

이런식으로 들어가는 건가봐 해놨던 거지만 이젠 이거 쓸거니까 저 style속성은 지우고
그럼 document.querySelector(‘body’).style.backgroundColor = ‘black’;이 되는 것.
그냥 color 라고 하면 텍스트컬러(포그라운드컬러, 검색하면 다 나오는 내용)
CSS에선 background-color인데, 자바스크립트에선 어떤 나름의 이유로 인해 C가 대문자라는걸 알 수 있음. 그러면 그대로 해야함. 맘대로 하면 안됨.
사용자와 상호작용해서 HTML, CSS를 프로그래밍적으로 동적으로 변경은
보다 똑똑하고 사용자와 대화하는 것과 같은 느낌의 애플리케이션을 만드는 핵심적인 원리 !
------------------------------------------------
@13.프로그램, 프로그래밍, 프로그래머
HTML, JavaScript : 컴퓨터언어
JavaScript : 동시에 컴퓨터 프로그래밍 언어
음악회 같은 곳에서는 시간의 흐름에 따라 음악이 연주되는 순서 = 프로그램 이라고 했대요
프로그램이라는 말의 중심에는 순서라는 의미가 깊숙히 자리잡
이 순서를 만드는 행위를 프로그래밍이라고 하고, 순서를 만드는 사람을 프로그래머
여러분야에서 쓰이는 단어지만, 소프트웨어분야가 이 단어를 차용한것.
반복 작업을 하며 실수도 하고 자주하고, 시간이 많이 걸리는것에 대해 절망한 사람들이 이 불행을 어떻게 극복할까 고민함.
->컴퓨터 프로그래밍 언어라는 것을 만듦.
시간의 순서에 따라 실행돼야 할 기능을 프로그래밍 언어의 문법에 맞게 글로 적어 두는 방식을 고안한 것.
그리고 그 작업이 필요할 때 적어뒀던 글을 컴퓨터에게 내밀면서 이걸 실행해 줘 하면 컴퓨터가 그 일을 함.
이것이 제가 생각하는 프로그램의 본질적인 의미입니다.
HTML은 웹페이지를 묘사하는 목적의 언어이기 때문에 시간의 순서에 따라서 무엇을 할 필요가 없어요.
그래서 시간순서실행 기능이 없음.
하지만 JS는 사용자와 상호작용하기 위해 고안된 컴퓨터 언어이고, 그러기 위해서는 시간의 순서에 따라 웹브라우저의 여러 기능이 실행돼야 하기 때문에 프로그래밍이라고 하는 형태를 띠고 있고 이게 HTML과 다른 중요 특징.
코드가 위에서 아래로 작동하는 것이 그거다.
근데 욕심은 끝이 없어서, 시간을 나열하는 것만으로도 만족스러웠지만,
조건에따라 다른 순서의 실행,
반복해서 어떤 기능이 실행되도록 하고도 싶어짐
또 코드가 복잡해짐에 따라, 순서의 배치가 복잡해짐에 따라 복잡해진 순서를 단순하게 잘 정리정돈하는 방법도 차차 고안되기 시작.
지금부터 우리는 바로 이러한 인류의 여러가지 욕심들, 욕심을 이루기 위해 성취한 위대한 업적들, 그런 흔적들을 따라가면서 컴퓨터프로그래밍 언어라면 어떤 언어든 가리지 않고 갖고 있는 핵심적인 기능들(조건문, 반복문, 함수 이런것들.)
이러한 기능들을 지금부터 살펴볼 것입니다.
------------------------------------------------
@14.조건문 예고
하나의 프로그램이 하나의 흐름으로 가는 것이 아니라,
조건에 따라서 다른 순서의 기능들이 실행되도록 하는 것이라고 할 수 있어요
그래서 제 생각엔 프로그래밍이란것이 가장 중요하고 -> 프로그래밍을 통해서 반복적인 일을 하지 않게 되었다면
이제 조건문이라는건 단순한 반복문이 아니라, 아주 복잡한 업무까지도 우리가 해방되도록 하는 아주 혁명적인 도구
night day 버튼이 두개인게 불편해. 지금 상태가 따라 반대로 됐으면 편할텐데. 이런걸 토글이라고 함.
토글에 if라고 하는 조건문이 존재.
+ 비교연산자(===)와 블리언(비교 연산자라는걸 통해서 만들어지는 결과)을 공부할것.
------------------------------------------------
@15.비교 연산자와 블리언
블리언은 데이터타입임.
비교연산자 - 블리언 - 조건문 세가지가 연관이있음
Comparison operator
Boolean
연산자는 세 개
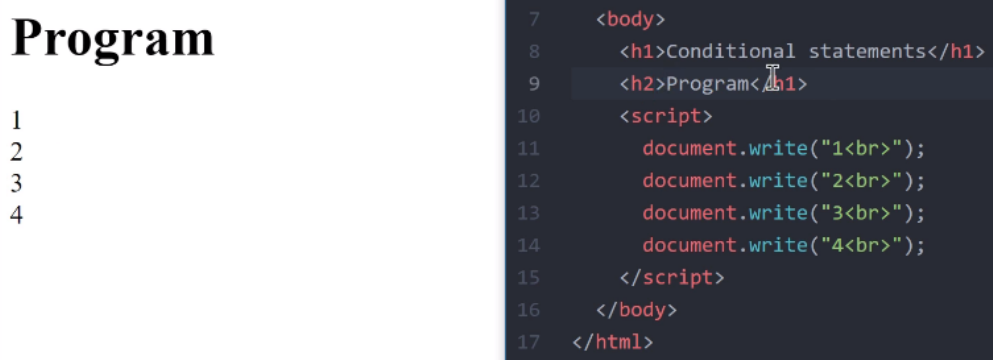
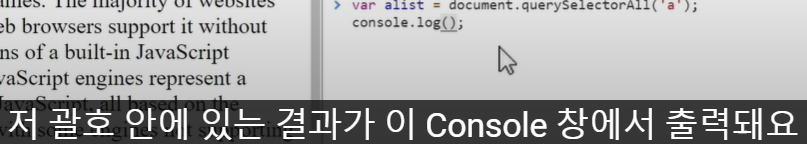
<script> document.write() </script
하면 뭐? 웹페이지에 저 괄호 안에 있는 정보를 출력하는 것
<script>
document.write(1===1);
</script>
저말 뜻은 왼쪽과 오른쪽이 같냐?
저대로 쓰면 1===1가 true가 됨.
틀린거 쓰면 false가 뜸.
1===1 는 비교연산자 이자 이항연산자(좌항과 우항을 결합해서 어떤 테이터를 만든다.
+도 이항연산자.
===는 좌항과 우항의 관계에 따라서 true, false 둘중의 하나의 값을 만들어내는 만들어내는 연산자.
true와 false의 값을 묶어서 Boolean이라고 부르는 겁니다
지금까지의 데이터타입들
Number --컴퓨터라는 기계의 한계로 인해 무한하진 않지만 엄청 많음.
String --이것도 많음.
Boolean --딱 2개. 얘로 인해 인류는 단순 반복에서 해방될 수 있게 됐음. 영국의 수학자인 George Boole이라고 하는 분의 수학적인 업적을 기리기 위한 것 이었다.
이렇게 3개 배움
1<2를 해보자.
근데 HTML문법에서 < 는 꺽쇠라는 문법이기 때문에 저렇게 써주려면 < 라고 써줘야함. Less than이라는 뜻.
->이거 <script>태그에 들어가는거 말고 그냥 HTML에서 < 를 쓸때말하는 것.
그럼 이제 <script> 태그에 document.write(1<2); 라고 쓰면 true가 써지는 것.
비교연산자를 배웠고, 그 결과는 true or false이고, 두 개의 값을 묶어서 Boolean이라고 부른다. 얼마나 혁명적인 관념인지 뒤에배울 조건문과 반복문을 통해 느낄 수 있음
------------------------------------------------
@16.조건문
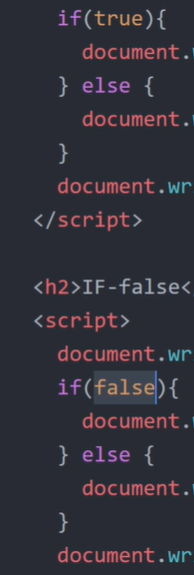
Conditional statements : 조건문

script안에다가 <br>같은 HTML태그 넣어도 상관없네?? 웹페이지에 저렇게 써넣는다니까 상관없구나..
저 사진 중간에 if 랑 else를 넣어서 1, 2, 3, 4 중에 뭘 실행하고 뭘 실행안할지를 고를 수가 있다.
->Boolean의 값이 뭐냐에 따라서 실행되는 코드가 바뀐다
->if문의 ()괄호안에는 Boolean 타입이 따라옴.
->

지금은 저렇게 if()괄호안에 우리가 직접 코딩을 해서 완전히 쓸모없는 코드지만(조건에 따라서 실행되는 코드가 달라지지 않기때문)
->조건에 따라 true, false가 오도록 하면 되는것임.
------------------------------------------------
@17.조건문의 활용
생각해보니까 게임처럼 내가 뭘 하는거에 따라 웹페이지가 반응할 수 있도록 하는거니까 제일 흔한 onclick같은게 주인공급으로 느껴지는게 당연하구나

onclick은 값으로 javascript가 온다. : 이렇게 정해져 있구나
그리고 value값이 바뀜에 따라를 하는거니까 value값을 어떻게 알아내는지 검색해서 알아내야함
javascript element get value 이정도로 검색
그러면
document.querySelector(‘#night_day’) ->콘솔에 이대로 치고 엔터하면 뭘 갖고오는지 밑에 뜸 --오
그 다음 위방향키 눌러서 직전 입력됐던걸 다시 불러오고
document.querySelector(‘#night_day’).value 하면 --보통 이런식이겠지 일부러 어렵게 만든게 아니니까
night를 갖고오게됨!
개발자도구의 Element 창에서 더블클릭하고 내용 수정해서 day로 바꾸고 다시 console실행하면 day를 갖고옴
------------------------------------------------
@18.리팩토링 중복의 제거
공장으로 다시 보내서 좀더 개선한다 느낌
코딩을 하고나면 코드가 좀 비효율적인 면들이 생김
동작하는 것은 그대로 두고 코드 자체를 아주 효율적으로 만들어서 가독성을 높이고, 유지보수하기 편하게 만들고, 중복된 코드를 낮추고 이런 방향으로 코드를 개선하는 작업 = 리팩토링
소프트웨어가 커지고 복잡해지는 데 있어서 틈틈이 리팩토링을 해야 좋은 프로그램을 만들 수 있다.
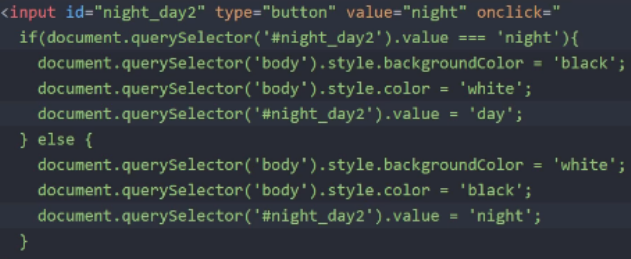
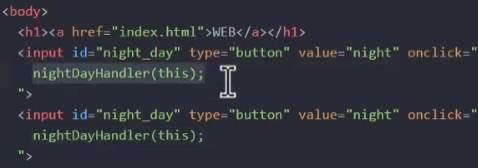
<input id=“night_day” 라고 해놓고 버튼을 상단, 하단 두군데다 놓고 싶어서 놨어 이 상태에선 버튼 안의 글자가 위에버튼만 바뀐다. 동작은 잘 돼. 이런 경우엔 id가 같은게 2개인 상황과, 밑에 onclick에 들어가는 것들도 구분지어서 night_day2로 구분해줘야 한다.

근데 이 버튼을 1억개를 복사해야되면?? 걔네 다 바꿔야함 쉽지않을 것.
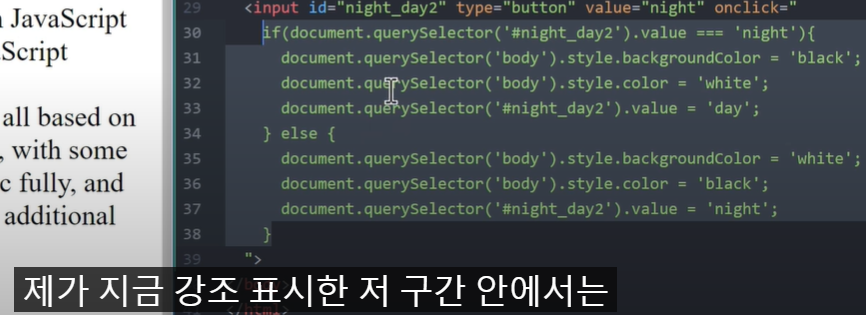
->그런 불편함이 있기 때문에, onclick과 같은 이벤트 안에서 실행되는 코드들은, 저 구간 안에서는,

이 코드가 속해있는 태그, 즉 여기서는 input태그(index태그라고 잘못말하신듯)를 가리키도록 약속돼 있는 특수한 키워드가 있다. => this
저기서 document.querySelector(‘#night_day2’)는 사실 상 자기자신을 가리키고 있음.
= onclick event가 속해 있는 태그 자신.
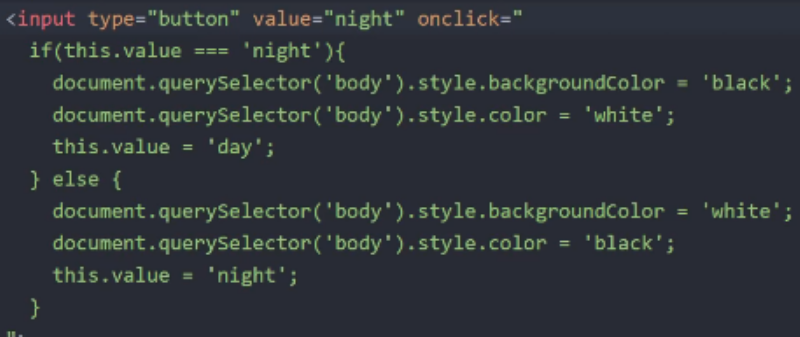
그래서 코드들을

이렇게 바꿔도(this로 바꿈) 잘 작동하면서도 코드가 훨씬 간결해짐.
+ 이렇게 짠 걸 그대로 카피해서 어디다 갖다놔도 잘 동작함. -> 유지보수하기가 더 편리해짐.
저는 프로그래밍수업에서 어떻게 하면 코딩을 잘하는지 얘기하지 않아요
코딩하는법을 알려드림.
그런데 제가 유일하게 여러분에게 코딩을 잘하는 방법을 하나 알려드리면 중복을 끝까지 쫓아가서 다 없애버리세요.
그리고 여러분들이 코딩을 하면서 여러 가지 기술들을 쓰게 되는데
그 여러 가지 기술들이 출연하게 된 아주 결정적인 계기가 바로 중복의 제거와 관련돼 있을 가능성이 큽니다.

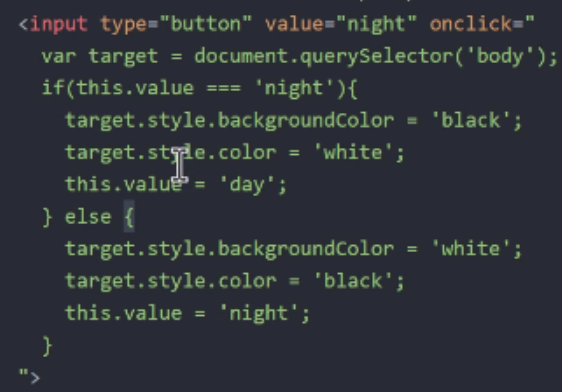
이렇게 위에 변수를 잡으면 중복도 조그만해지고, 얘만 바꾸면 아래 target변수를 쓰고 있는 애들이 모두 바뀌는 폭발적인 효과(1억개라고 생각하셔야 돼요)
▽1.쟤를 저기다 집어넣어 2.저 코드만큼을 그대로 저걸로 치환해 : 뭐가 맞을까? 똑같나? 메모리 공부해야 알 듯
이렇게 변수라는걸 활용하면 코딩하는데 큰 도움이 된다.
------------------------------------------------
@19.반복문 예고
어두워졌을 때 링크들이 너무 어두움. --23강 까지 가야 이걸 해결함.
링크마다 style을 바꿔주면 되는데 1억개면? -> 반복문
우클릭하고 검사(inspect) 로 웹페이지의 코드를 볼 수 있다.
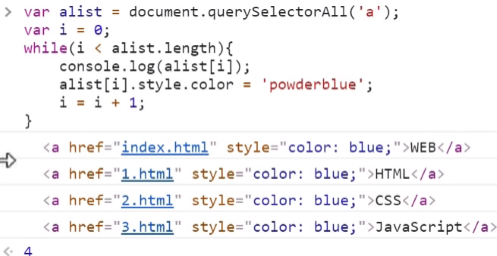
var links = document.querySelectorAll(‘a’);
: 이 웹페이지에 있는 모든 <a> 태그를 가져온 다음에
var i = 0;
while(i<links.length){
links[i].style.color=‘powderblue’;
i=i+1;
}
▽all로 넣으면 배열로 들어가나봐
그 a태그 하나하나에 대해서 반복적으로 powder blue 컬러를 지정한다.
이제부터 배울것 :
배열
반복문
------------------------------------------------
@20.배열
생코 : 처음 도전했을 때 실패했습니다. 도대체 이런게 왜 필요한가가 없었음
배열 자체로는 얘가 왜 필요한지 알기 힘듦. 반복문에서 이해할 수 있음.
반복문을 실제로 이용해서 web app을 만드는 과정을 보게 되는 그 이후에 좀 더 실용적인 예제가 나오고(그때까지 좀 참아주세요) 그때 더 잘 이해할 수 있다.
살림이 늘어나면 잘 정리정돈할 필요성이 생김 -> 수납상자등의 수납공간을 마련하게됨
프로그래밍도 굉장히 많은 데이터를 다루게됨. 데이터들은 제각각 성격도 다 다름.
데이터가 많아짐에 따라, 그냥 코딩을 하는 걸 통해서는 너무너무 복잡하고 인간의 한계에 도달하게됨.
그래서 분류에 따라 냉장고, 수납상자 등에 넣고 그 다음부터는 수납상자 하나만, 냉장고 하나만 생각하면 됨.
->머릿속이 다시 단순해지는 효과
배열도 서로 연관된 데이터를 잘 정리정돈 해서 담아두는 일종의 수납상자, 배열, array
문자는 “로 시작해서 ”로 끝남.
배열은 [로 시작해서 ]로 끝난다.
값과 값 사이는 콤마로 구분한다.
[“egoing”, “leezche”]; --이 상태로는 쓰기가 불편해서 이걸 변수에 담으면
var coworkers = [“egoing”, “leezche”];
coworkers 라는 변수에 배열이라는 새로운 데이터 타입이 담긴 것.
--따로 표시 안해줘도 되네 우와
변수를 쓴다는 건 그 데이터 타입에 coworkers라는 이름을 붙인 거라고도 얘기할 수 있음.
수납 상자를 집에 갖다 놓으면서 그 안에 물건 2개 넣은거랑 똑 같은 상황이다!
만들었으면 꺼낼 수 있어야.
get,가져오는 방법
첫 번째로 들어가 있는 데이터를 꺼내고 싶다.
document.write(coworkers[0]);
->첫 번째 자리에 있는 값은 0번째.
index라고 부르는데(번호가 index인가봐) index 0번은 egoing이 되는 것.
index 1번은 leezche
배열을 만들었고
값을 넣었고
값을 가져왔음
들어있는 값이 몇 개인가를 체크하는것도 핵심임.(왠지는 지수도 알아) -> javascript array count검색
document.write(coworkers.length); = 이게 2가 됨.
// index를 정할땐 0 은 첫 번째, index 1 은 두 번째 // 개수는 1부터 세는거라서 2개다.
배열 데이터 추가하는 것 -> javascript array add data 검색
coworkers.push(“taeho”);
이렇게 하면 되는게 나옴.
push는 데이터를 끝에 추가하는 거였는데 앞쪽, 데이터지우기, 중간에 넣기 같은 것 다 있다. 검색하면됨
concat, fill, join, pop, push..
배열이라는 수납상자에 데이터를 넣고, 빼고, 몇갠지알아내고, 그걸로 작업을 처리하고, 다 마련돼있음.
------------------------------------------------
@21.반복문
배열과 환상의 콤비, 배열의 이유
반복문은 영어로 Loop

▽->저 괄호안에 그냥 <hr> 하면 오류나. ‘<hr>’라고 써줘야해
->‘ ’는 문자열이니까? html처럼 쓸 때 ‘ ’를 하네 ->문자열이니까?
->숫자는 ' ' 안 써줘도 되니까 이거랑 구분하려고 그런가봐
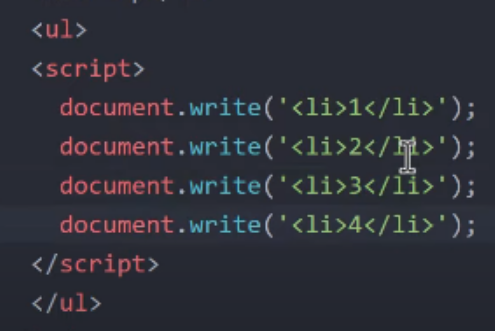
ul : unordered list
ul밑에 script쓰고 저기에 document.write한거보면 document.write도 저 위치에 써지는건가봐 ul사이에. body바로밑에 써지는게 아니고 이거였네 --깨달았구나 과거의 나
저 상황에서 반복해야되는데 1억개라면 불가능함. 그리고 그것에 문제가 생기면? 1억개 수정해? 못함.
->반복문을 새로 배우는게 훨씬 쉽다 ->상상력을 통해 공부할 심적인 마음 상태를 만드는것
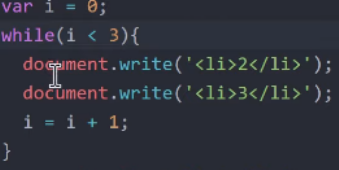
반복문의 기본문법
while(자바스크립트가 여기를 맨먼저 보고 true인 동안, false가 될 때까지 중괄호의 내용을 실행.)
{
}
: 순서대로 실행되는 프로그램의 실행 순서의 흐름을 제어하는 제어문. 조건문과 함께.
: 반복문이 언제 종료될 것인지 지정하는 것이 필요. : 중괄호 안의 코드가 몇 번 실행 됐는지(저거보면 실행횟수랑 같은값됨)를 어딘가에 적어 놓을 필요가 있다 -> 변수가 좋음, 관습적으로 i라는 애한테 그걸 시킴.

이 방법을 기본으로 쓰시는군요 생코님. --코딩도장 반복문 설명도 좋다
------------------------------------------------
@22.배열과 반복문
둘이 시너지 효과
li가 1억개고, li태그도 아니야 아주 복잡한 태그고, 수정이 빈번하게 일어난다면 글목록을 작성하는게 보통 어려운일이 아님.
연관된 데이터들을 JS에서 담는법은 배열.
배열에 담겨 있는 데이터를 순차적으로 꺼내서 li라는 태그로 만들어주는 역할을 반복문이 할 수 있다.
--배열의 개수가 몇갠지 세는 것도 해주잖아
배열에서 각각의 항목들을 원소, element라고 함.
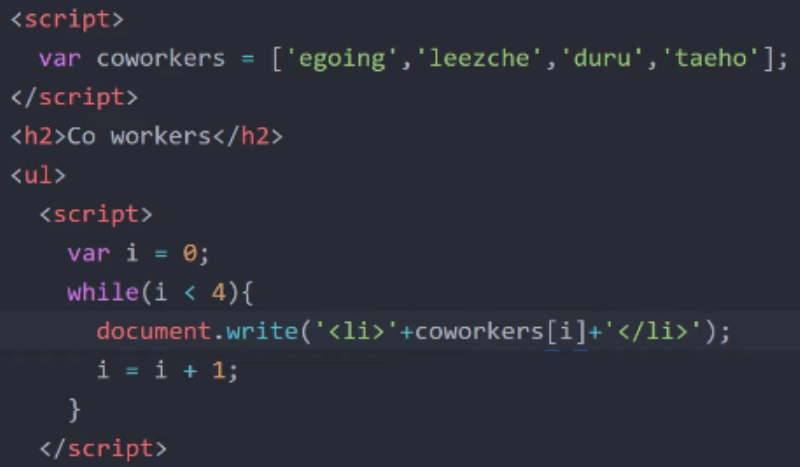
var coworkers = [‘1’, ‘2’, ‘3’, ‘4’];
여기에 있는애들을 하나하나 꺼내서 li태그를 만들면 됨.

가장 중요하게 쓸 수 있는 특성 : i라는 변수를 사용하고 있는데, 0부터 시작하게 하니까 배열의 index인 0, 1, 2, 3과 일치하고 있다!
- 대괄호안에는 index의 값을 넣어줌.
- document.write는 기본 JS에 HTML 태그도 쓸 수 있군 어차피 쓰는게 문자니까? 변수도 넣을 수 있고 생각해보면 당연한건데 직관단련하자
->프로그래머들은 배열의 원소가 추가, 삭제 되면(데이터좀 바뀌었다고) 뭔가 손을 좀 봐줘야하는 상황이온다? (로직을 바꿔야한다?) 하면 창피스럽게 짠거라고 생각함. : 만약 데이터를 지우면 undefined가 화면에 뜸. --오 이게 여기서
->데이터가 바뀌면 그 바뀐 데이터에 따라 유연하게 바뀌는걸 원함.
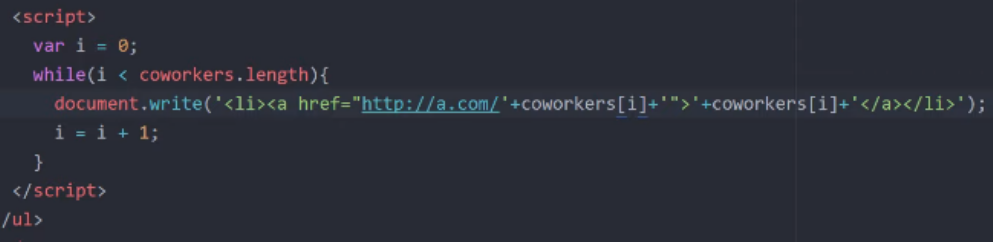
->coworkers.length로만 바꾸면 됨. ->이제 데이터에만 집중하면 됨.
링크를 추가하고 싶을 때 1억개면 1억개를 다 바꿨어야 할텐데
반복문이니까
<li>뒤에다가 <a href=“”>만 추가하면 된다.
이때 <a href=“http://a.com/‘+coworkers[i]+’”> 라고하면 “”사이에 문자열이 들어갈 땐 ‘’로 해야

일단 “”과 ‘’는 문자열이라는 것을 생각하면서,
‘ ’는 그냥 html처럼 쓰는건줄 알았는데 아래보면 coworkers[i]한테도 ‘ ’를 쓰는데 저건 JS, 변수잖아
아!! ‘<li><a href=“http://a.com/’ 까지를 한 단위라고 생각하면 다 말이되네
아이참~~!! 중간에 "는 그냥 문자열의 의미잖아 주소에 변수값 넣어주려고 했던 거잖아.
-> 생코도 ‘++’ 부터 썼으니까 맞네..
∴ 그 사람의 닉네임 생김새로 된 링크, 링크 주소는 그 닉네임이 포함된
▽a href=“#title” 라고 쓰면 그 id값으로 이동한다!
href=“#”라고만 쓰면 현재 페이지의 최상단으로 이동함.
URL에 #도 포함됨.
뒤에오는걸(이미지, 텍스트 등) 버튼으로 쓰고싶어서 쓰는건가본데 : 이미지태그는 원래 클릭이 가능하지만 마우스 커서가 화살표에서 손모양으로 바뀌게 하기 위함이래, 뭐 밑줄표시도 있다는데 : https://blog.outsider.ne.kr/223
제발 a href='#' 좀 쓰지 말자.... :: Outsider's Dev Story
웹이 점점 화려해 지고 인터넷속도가 빨라지면서 웹페이지들은 점점 빨라지고 있고 디자인은 갈수록 중요해지고 있기 때문에 웹사이트에는(특히 국내에서) 정말 많은 이미지가 들어가고 있다.
blog.outsider.ne.kr
배열은 순서대로 서로 연관된 데이터를 잘 정리
반복문은 순서대로 배열에 담긴 데이터를 하나씩 꺼내서 자동화된 처리를 할 수 있는 문법
환상의 콤비
------------------------------------------------
@23.배열과 반복문의 활용
검색은 이제 소프트웨어를 만드는 것의 일부다.
검색결과를 알려주지 말고 검색하는법을 알려줘라!
생코는 검색 지향 프로그래밍 이란 말도 쓴다.
document.querySelector(‘a’) 라고 하면 이 웹페이지의 모든 a태그중 첫 번째것만
검색 : javascript get element by css selector multiple -> 보통 영어든 한글이든 첫 번째 걸 클릭하심.
document.querySelectorAll 을 찾아냈으면 그걸 또 검색해봄, 뭔지 어떻게 쓰는지 나와있음.
document.querySelectorAll(‘a’) -> [a, a, a, a]가 나옴. 쿼리셀렉터올이 정확히 배열은 아니고 노드리스트이지만 배열이라고 생각해도 된대. 얘를 var alist 에 담으면
지금 이거 F12콘솔에서 하는중인데
shift+Enter 는 실행 안되고 줄바꿈만 됨
console.log(alist[0]); 하면 이게 콘솔에 출력이됨

+ alist.length 이거까지 해서 위에 했던거 해보기(alist에 담겨있는 태그들을 하나하나 꺼내서 style속성을 지정할 수 있지 않을까요?)

console은 확인한거, 태그를 넣었으니 태그가 출력된다
컴퓨터가 많은 경우에 연관된 데이터를 배열의 형태로 우리에게 돌려주기 때문에 중요한 개념.
------------------------------------------------
@24.함수예고
함수도 수납상자다 배열은 데이터였고, 여기는 코드를 잘 정리정돈하기 위한 도구.
첫 번째 수납상자가 함수고, 좀 더 큰 도구는 객체라고 하는 것도 있다.
지금까지 onclick=“ ” 안에 태그를 밀어넣었는데

- 그 버튼을 1억번을 써야돼서 태그가 1억개면?
- 수정사항이 있다면 1억번을 바꿔야될 것, 내가 하다보면 바뀌면 안되는 powerblue까지 바꿀 수도 있다.
- 그리고 1억개가 눈으로 완전히 같은 코드라는걸 확신하기가 쉽지 않다
- 코드의 양도 많아져서 웹페이지의 크기가 커지고=인터넷을 통해 전송할 때 비용, 시간, 노력이 들어간다는 걸 의미
=다 돈
여기서 쓰이는게 함수 --onclick=함수() 이렇게 하면 됨
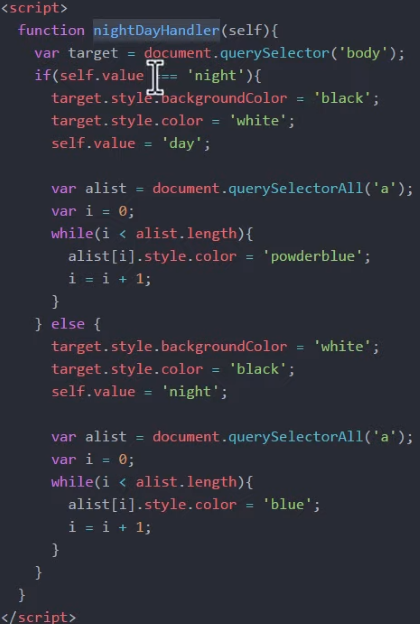
<head>에 <script>태그를 만들고 거기 안에
function nightDayHandler(){ } 코드를 이 안에 담는다.
=== 여기 있는 이 코드의 이름을 저렇게 지정하는것, 이러한 문법을 함수라고 함!
웹브라우저에게 function이라는 키워드를 붙여줌으로써 가능하게함.
▽함수를 정의하는것임!

정의할땐 (self)라고 쓰고(관습, this랑 겹쳐서? 28강 보면 앎) 태그의 onclick에 갖다넣을땐 (this)

이게 nightDayHandler(this);라는 함수를 실행시켜라 라고 하는 것.
원래 저 태그들 안에 위에 코드내용들을 다 밀어넣었었다.
함수내용만 바꾸면 다 고쳐지고, 웹페이지의 크기도 태그크기x1억번 반복에서 1줄x1억번으로 바뀜.
똑같은거라고 확신할 수 있음 + 함수명을 주니까 그 긴 코드가 무슨 일을 하는지 분명하게 알 수 있음.
------------------------------------------------
@25.함수의 기본적인 문법
반복문으로 처리할 수 없는 경우 : 연속적이지 않게 반복해야할 때
->함수라는 것이 등장해야함.
함수를 만들 때(정의) : 웹브라우저야 난 이제부터 함수를 만들거야 function이라고 적음

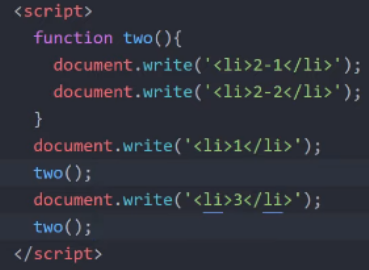
웹브라우저가 function two(){ }~ 이걸보고 기억하고 있다가
two();로 괄호가 나오고 괄호가 닫히는 걸 보면 이건 함수군 하면서 위의 코드들이 저자리에 있었던 것처럼 실행됨.
------------------------------------------------
@26.매개변수와 인자

25.의 함수는 자판기에 상품이 하나밖에 없는 함수.
원하는 제품을 선택하면, 해당되는 구체적인 제품을 제공해 주는 자판기가 있으면 좋겠어
제품을 선택하는건 입력
자판기가 입력에 대해 해당되는 제품을 제공하는 것은 출력
자판기 뿐만 아니라 세상의 모든 것들이 입력과 출력으로 이뤄져 있는 것이라고 많은 사람들이 생각함.
입력과 출력에 해당하는 것이 수학적으로는 함수
그것이 바로 입력과 출력의 존재
이제 프로그래밍의 함수를 봐보자.
함수는 입력과 출력으로 이뤄져있다고 했었지
입력에 해당되는 것이 parameter = 매개변수, argument = 인자
출력은 return
function onePlusOne(){
document.write(1+1);
}
이 함수는 언제나 똑같이 동작하는 함수
입력값에 따라 다른 결과를 출력한다면 얼마나 멋질까? 저런 쉬운거말고 엄청 복잡하다면? 1억개라면?
sum(2,3); //5
sum(3,4); //7 이런식으로 되면 얼마나 좋을까
저 2, 3은 괄호 안에 있네?
function sum(left, right){
document.write(left+right+‘<br>’);
}
저렇게 괄호안에 left, right로 변수를 주면 매개변수라고 하고 parameter라고함.
만약 저 코드가 1억줄 짜리라서 쳐다도 보기 싫을 때도 그냥 sum(2, 3)라고 값을 입력해주는걸 통해 5를 출력
여기서 함수로 전달하는 2와 3이라는 값을 한국어로는 인자, 영어로는 argument라고 부름.
그리고 이 값을 받아서, 함수 안으로 매개해주는 변수들을 매개변수 parameter
둘이 다른 뜻이었구나
매개변수는 변수
남궁성 : getAge(3); // getAge()를 호출. 3은 인자. 인자가 매개변수 x로 복사됨.
int getAge(int x) { } // getAge()의 선언. x는 매개변수. getAge()를 호출할 때 넘겨준 인자가 x에 저장됨
: 호출할 때 넘겨준 인자라는 표현
엘리 : 자바스크립트는 함수로만 하다가 버전업되면서 객체를 쓸 수 있게됨.
- 매개변수와 인자 내용
아 선언이 저거였지.
'생활코딩 WEB' 카테고리의 다른 글
WEB2 - HTTP (0) 2021.11.08 WEB2 - JavaScript (2) (0) 2021.11.08 WEB2 - CSS (0) 2021.11.08 WEB1- HTML & Internet (2) (0) 2021.11.08 WEB1- HTML & Internet (1) (0) 2021.11.08