-
WEB2 - JavaScript (2)생활코딩 WEB 2021. 11. 8. 14:20
------------------------------------------------
@막간 node 공부
(1) node가 뭐지?
사전 : 연결망의 교점, 매듭, 줄기와 잎을 연결하는 곳
네트워크 : 네트워크에 연결돼 있는 1개 1개의 기계를 의미
http://tcpschool.com/javascript/js_dom_node
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
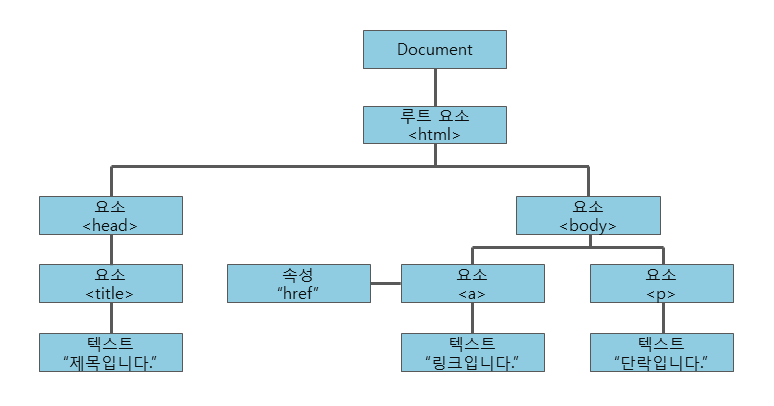
: HTML DOM이 정보를 저장하는 계층적 단위.

얘네 각각이 노드랍니다
Document, 태그들, 속성들(요소노드에 대한 정보를 갖고 있다), 텍스트, 주석까지네
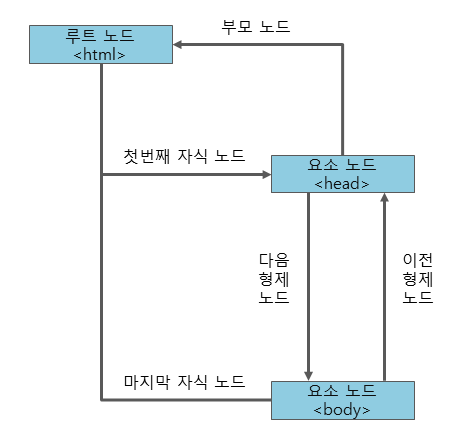
(2) 계층적 관계

가장 상위에 단 하나의 루트 노드.
루트를 제외한 모든 노드의 부모는 하나.
모든 요소는 자식 노드를 가질 수 있다.
같은 부모 노드 == 형제 노드
조상노드(부모노드포함, 위) 반대 자손노드(자식노드포함, 아래)
46), 47), 48), 49) 의 접근, 리스트, 관리, 조작의 함수들을 보면 뭔지 이해가 됨
getElementsByTagName() 이런게 노드로의 접근함수다
------------------------------------------------
@27. 함수 (리턴)
함수는 입력과 출력 두가지로 이뤄짐
입력 : parameter, argument
출력 : return
그 전에 표현식, expression이 무엇인가를 좀 알아볼 것
1+1, 2-1, 은 2에 대한 표현식
1===1은 true라는 값에 대한 표현식
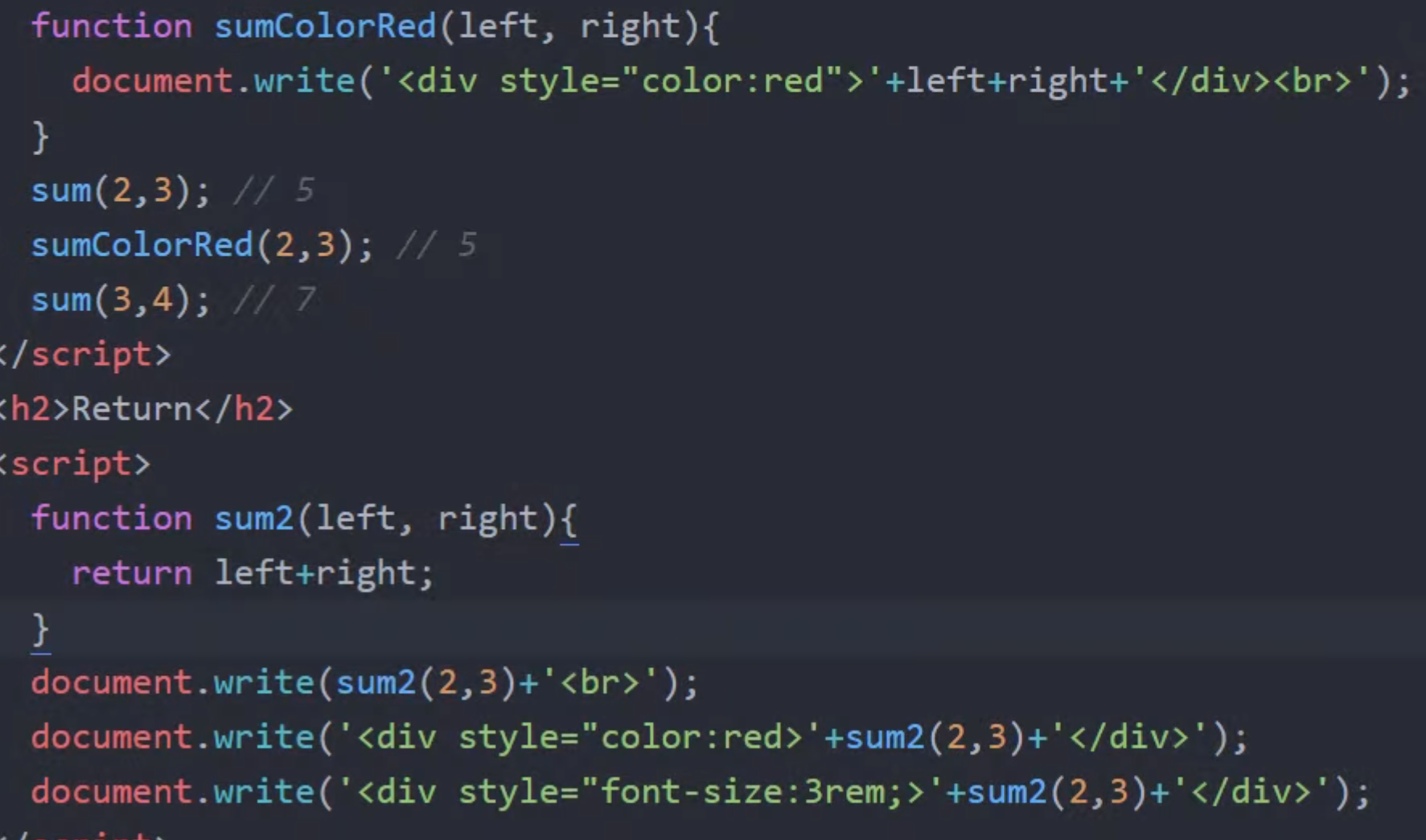
함수도 마찬가지
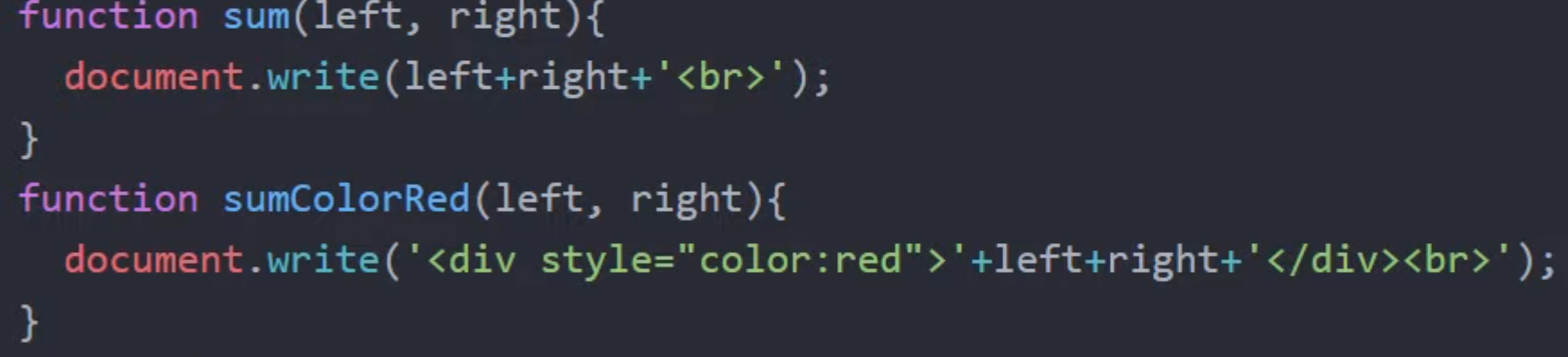
sum(2,3); 이걸 5가 되는 표현식으로 만들고 싶으면 return이라는 걸 알아야해
- 더하는게 복잡하고 힘든일이면서
- 더해진 결과를 사용해야 할 때 : 색깔을 바꾸거나, 글씨를 키우거나

이런식으로 상당히 많은 함수를 내가 만들어야해

sum이라고 하는 것의 결과가 위에 sumColorRed처럼 뭔가를 실행하는게 아니라
sum한 결과의 값을 돌려준다면 문제가 해결되지 않을까? 그럼 해당사항마다 함수 만드는게 아니어도되고
=> return이 필요
계산이라고 하는 기능만을 구현함으로써 가능해짐.
기능을 원자화 시켜서 다양한 맥락에서 활용하려고 return을 하는구나 자유도 up
------------------------------------------------
@28.함수의 활용
함수를 이용해서 코드를 효율적으로 바꾸기
리팩토링의 굉장히 중요한 대상, 수단 중의 하나가 바로 함수, 아주 중요한 역할
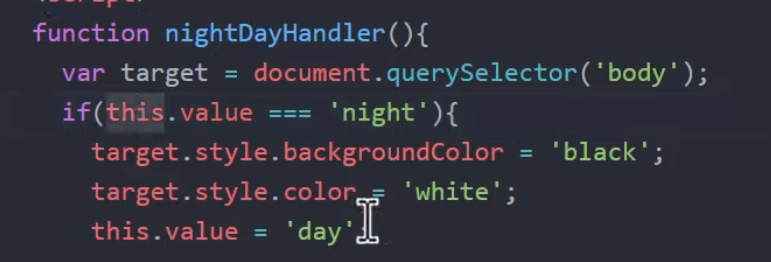
그냥 중복되는 긴 코드를 잘라내서 꼭 <head>일 필요는 없지만 거기다 놓고
웹브라우저에게 이 일련의 코드들이 ~~이름의 함수다 라는 것을 알려줄거예요
근데 따로 떼면 똑같이 동작을 안할 수가 있어서 세부사항을 수정해줘야 할 수도 있어

잘라낸 코드중 this가 있는데 여기선 이 input태그가 this였지만

이렇게 밖으로 뺀 this는 전역객체(지금은 이해x)를 가리키게 됨, 웹브라우저에서는 window(지금은 이해x)
▽함수는 글자를 그대로 옮겨놓은 거라고 이해해도 될 것 같은데? 딴게 뭐있어?
그래서 this를 input를 가리키게 하기 위해

매개변수로 넣고
그럼 input태그가 들어가겠지

self로 받아서 그걸로 변경함 !
버튼을 복사해서 여기저기다 둬도 코드가 복잡하지 않고 각각의 버튼이 알아서 잘 동작하고
함수의 이름으로 기능을 추론할 수 있고
선언 부분을 바꾸면 이걸 실행하는 1억개의 사용처에서 개선되는 효과가 나옴.
------------------------------------------------
@29.객체 예고
이제 새로운 도구 객체 Object
함수랑 대립되는 게아니라, 함수라는 것 기반 위에서 객체라고 하는 것이 존재함.
지금까지 하던것의 심화라고 생각
제가 생각하는 객체가 갖고 있는 여러가지 다면적인 얼굴 중 딱 하나만 말씀드릴 것
일단 그것만의 느낌을 갖고 앞으로 나아가시면 됩니다.
나아가며 둘러보고 경험을 쌓으며 객체라고 하는것의 여러가지 얼굴들에 하나하나 익숙해지면서 객체를 잘 다루는 개발자가 돼자.
제가 말씀드릴 객체의 얼굴중에 하나는 정리정돈의 수단
프로그래밍을 하다보면 코드가 많아져서 잘 정리정돈 하기 위해 함수
그 함수와 연관된 변수가 엄청나게 많아지면서 복잡도가 한계, 객체
서로 연관된 함수와 서로 연관된 변수를 같은 이름으로 그루핑해서 잘 정리정돈하기 위한 도구, 객체
---
자 이제 했던 코드 또 리팩토링을 하면서 객체의 필요성을 음미해보자
(n)
*

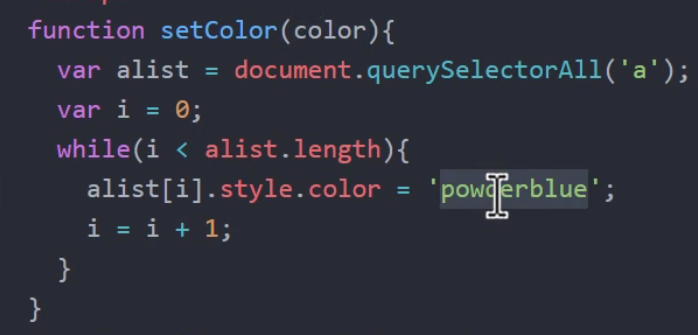
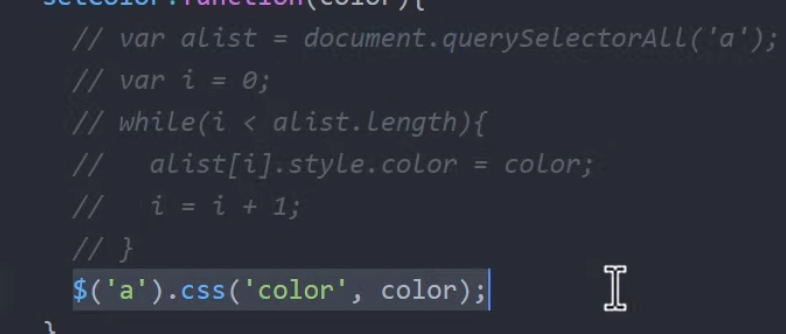
저곳에 ' '를 지우고 color만 씀. ==> 매개변수가 문자열이니까?
(n)
이런거 한줄이라고 하더라도

함수를 통해 그 로직에 이름을 부여하는 것도 좋은 전략입니다. 한줄로 보지 마시고 여러줄의 코드라고 생각해주세요

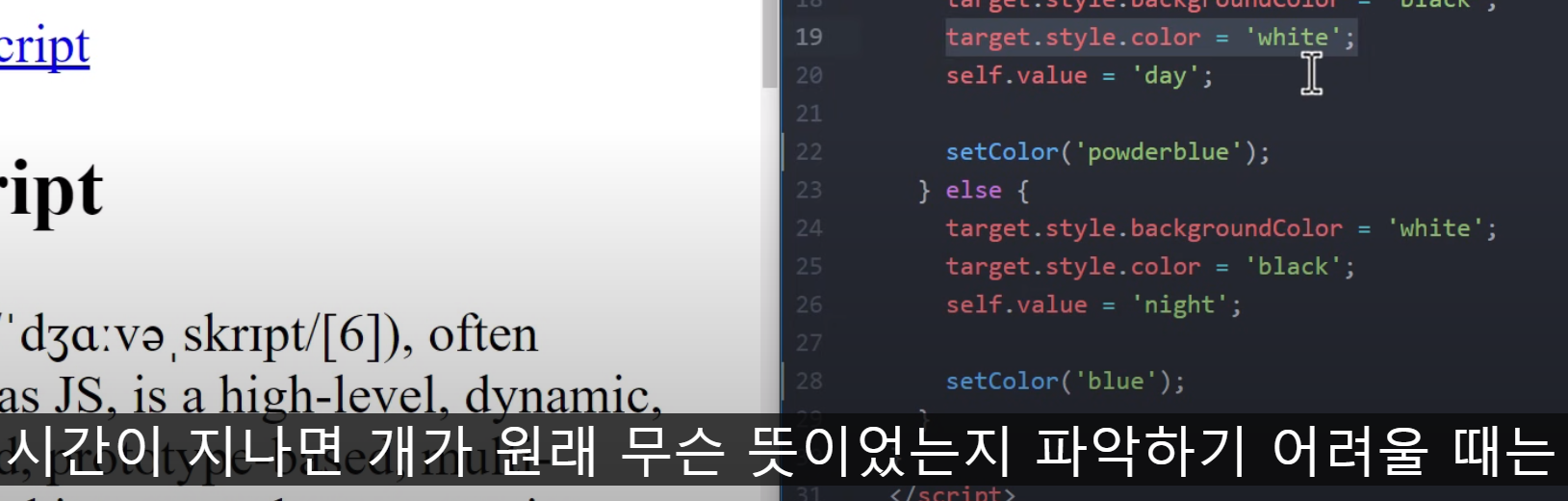
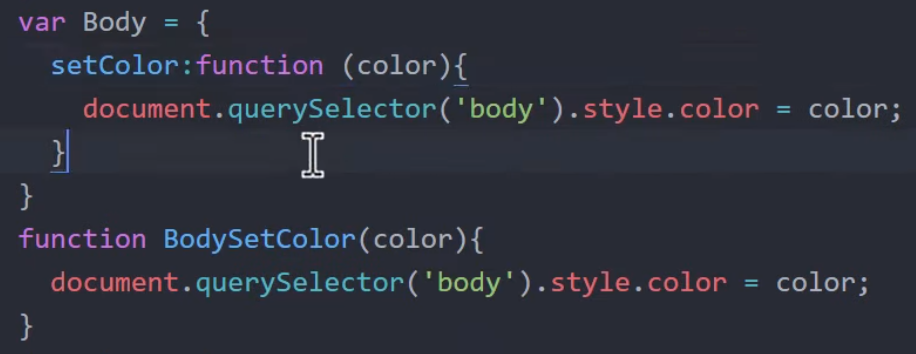
근데? 저 위에 setColor있죠? 이러면 뒤에 나오는 setColor 가 앞에 setColor를 덮어버림 ▽원리가 뭘까? 메모리에선 무슨 일이 일어나는거야? 지금은 넘어가자
근데? 전체 코드가 1억줄이 넘어간다? 그러면 setColor라고 하는 함수가 이미 있었는지 없었는지 파악하기 힘들다
실제론 파악 못함.
그럼 내가 setColor라는걸 했는데그 사실을 모르고 배포했다가 심각한 일을 초래한다면?
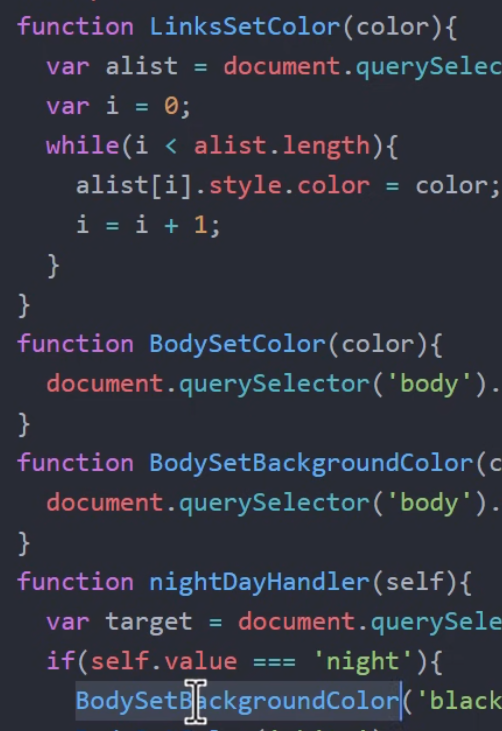
우리는 자연스럽게 이름이 충돌되지 않도록 앞에다 접두사같은걸 붙일 것이다.

Link, Body, 어쩌구..
근데 JS를 만든 사람들은 이런 경우에 사용하라고 (다른 여러경우에도 사용됩니다만)
객체라고 하는걸 장만함
연관된 함수와 연관된 변수를 그루핑해서 정리정돈
일단 객체를 도입하면 어떻게 되는지좀 보자

얘가 Body, Links객체를 만들고 나면

여러분의 컴퓨터가 디렉토리가 없다면 수백, 수만개의 파일들의 이름이 중복되지 않도록 파일의 이름을 엄청나게 길게 할 것. 이걸 정리정돈하라고 디렉토리or폴더 라는 도구가 있다.
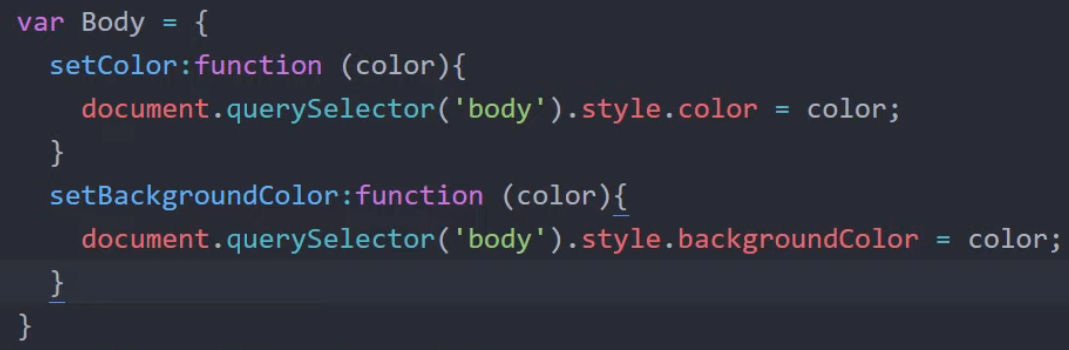
그림 보면 함수 이름이 다 똑같아졌어
그리고

저거뭐야? 객체구만? 그리고 그 뒤의 querySelector라고 하는것도 객체에 속해 있는 함수구나?
객체에 속해있는 함수는 함수라고 하지 않고 메소드(method)라고 부릅니다.
------------------------------------------------
@30.객체 쓰기와 읽기
객체를 생성해서 객체에 대한 여러가지 것들을 여기서 살펴볼 겁니다.
정리정돈 도구
배열 : 순서에 따라 정보를 정리정돈

배열은 정보를 담는 그릇이면서 동시에 정보가 순서대로 저장된다는 특징이 있다.
배열은 순서가 있는 정리정돈 상자 !
순서없이 정보를 담는 애도 있지 않을까?
걔가 바로 객체야
그렇다고 데이터를 무작위로 그냥 집어넣으면 될까?
꺼낼 필요가 있다면 그 물건이나 그 사물에 대한 이름과 함께 넣는다.
그럼 그 이름으로 꺼낼 수 있게 됨.
객체는 이름이 있는 정리정돈 상자 !
객체의 문법
Create
일단 변수에 담는건 같네
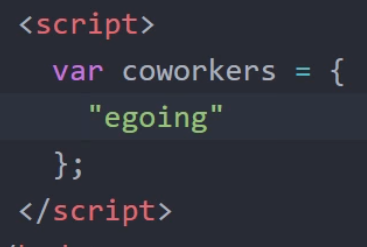
객체를 만들 때 사용하는 기호 = Object literal = 중괄호 = {}
배열은 대괄호, 객체는 중괄호

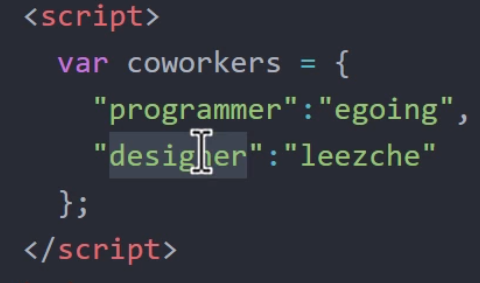
그냥 넣으면 안돼, 이 정보에 대한 이름이 있어야 해

coworkers 라는 객체에 egoing이라는 정보를 programmer라는 딱지를 붙여서 저장한 것
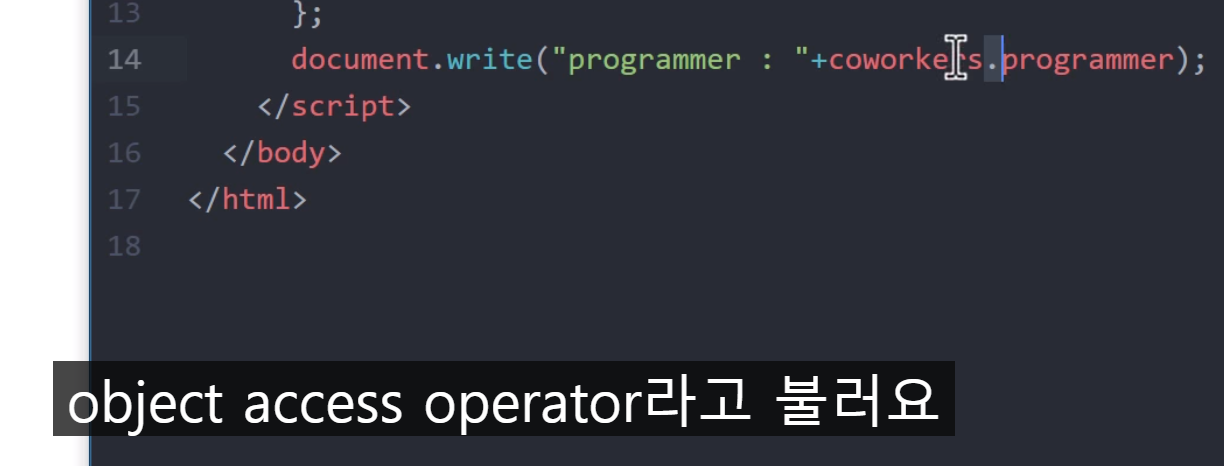
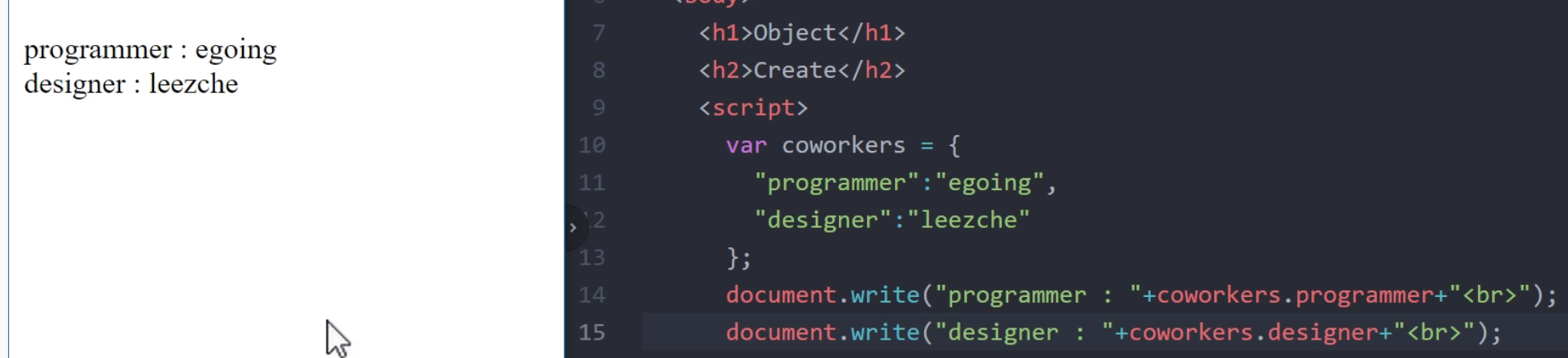
정보를 꺼내올 땐?

.은 object access operator
객체에 접근하는 오퍼레이터

객체를 만드는 방법과,만들어져있는 객체에서 데이터를 가져오는 방법을 살펴본 것
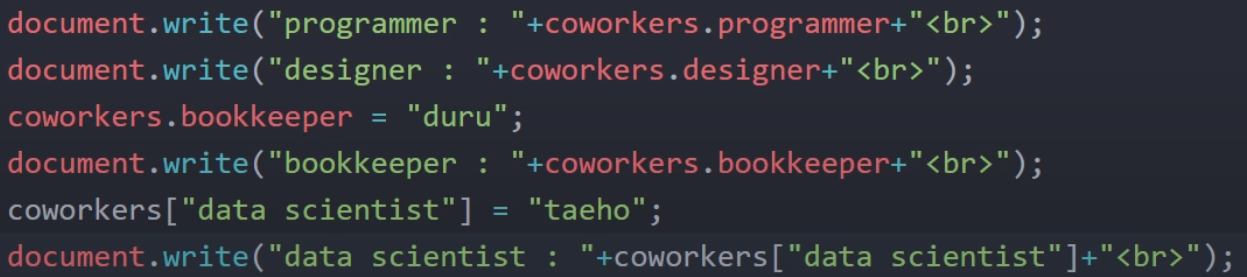
이미 객체가 만들어진 다음에 정보를 추가하고 싶으면?

이런식객체.이름짓기 = "데이터";
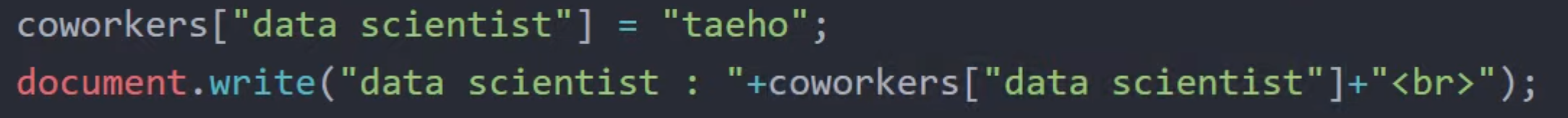
그리고 아래는 이름에 띄어쓰기 넣는법. 대괄호를 쓰고 안에다가 " "를 씌워서 문자라고 하면 똑같은 효과를 가져올 수 있다 .도 안쓰네?
------------------------------------------------
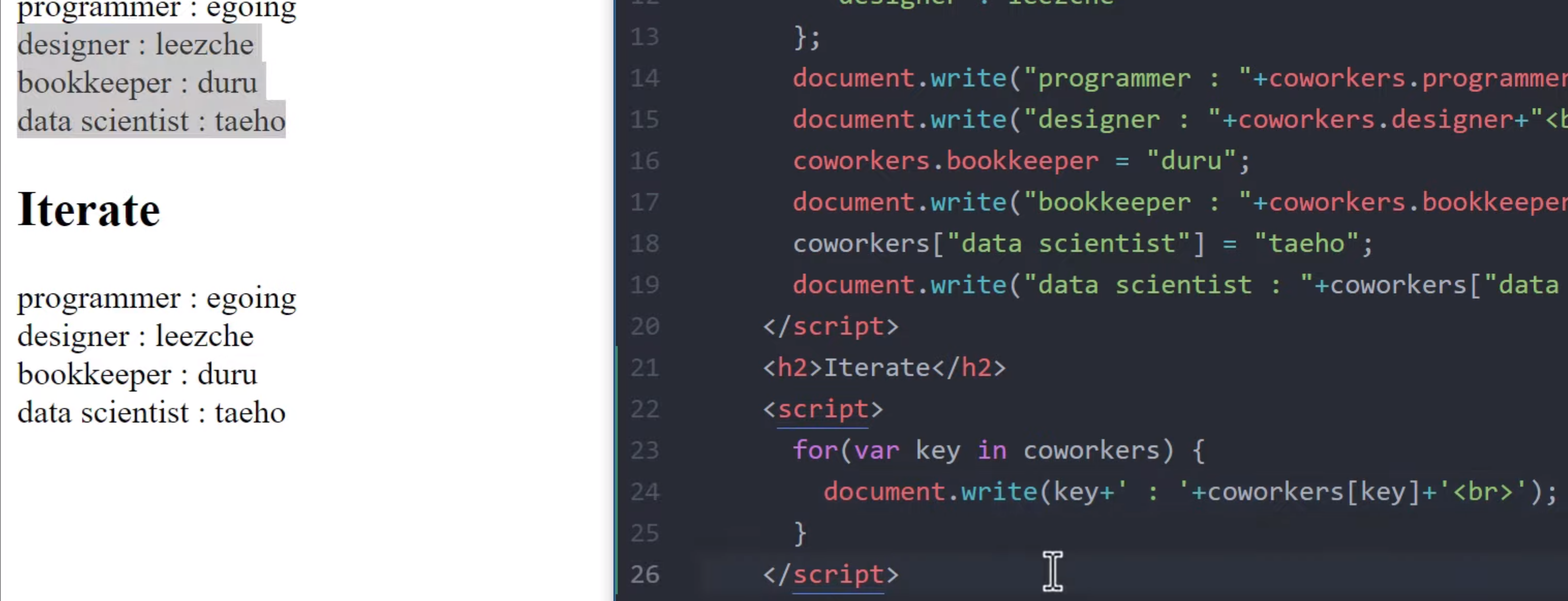
@31.객체와 반복문
생성된 객체에 어떤 데이터가 있는지 모조리다 가져와야 되는 경우가 있다.
배열에선 반복문으로 데이터를 다 가져와야 되잖아요
객체에선? 검색
javascript object iterate(순회한다, 반복적으로 가져온다)
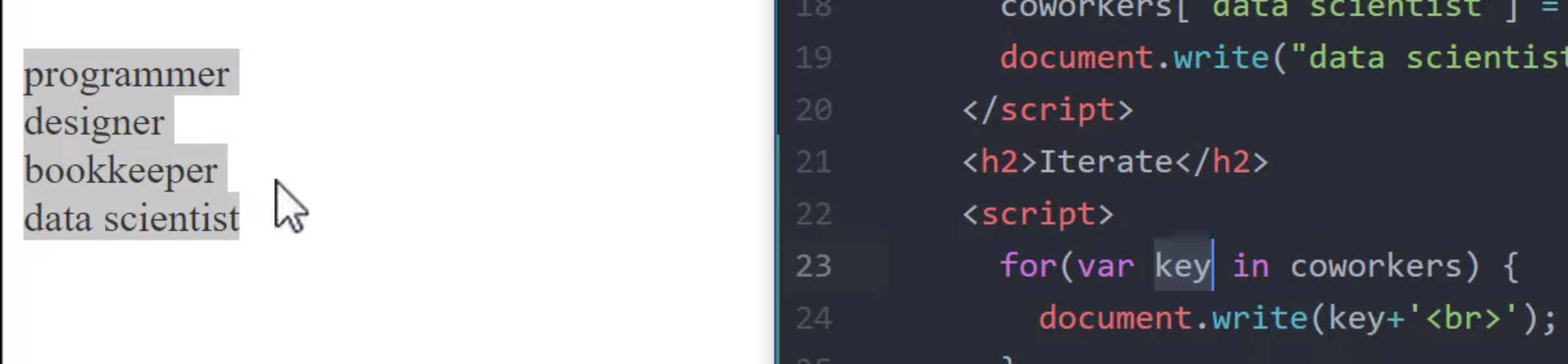
그럼 for .. in 이라고 하는걸 쓰라고 한다
for(var key in yourobject){
}
yourobject라는 변수가 가리키는 객체에 있는 key 값들을 가져오는 반복문 --아마 key는 그냥 변수겠지
key : 가져오고 싶은 정보에 도달할 수 있는 열쇠
배열에서는 순서대로 정돈되어 있기 때문에 key말고 index라는 표현
하나하나 꺼내 중괄호에 있는 코드를 실행해 주는 명령이다.
데이터의 수만큼 중괄호의 코드들이 실행된다.
coworkers에 있는 키값들을 하나하나 key라는 변수값으로 세팅해 준다

key값들이다
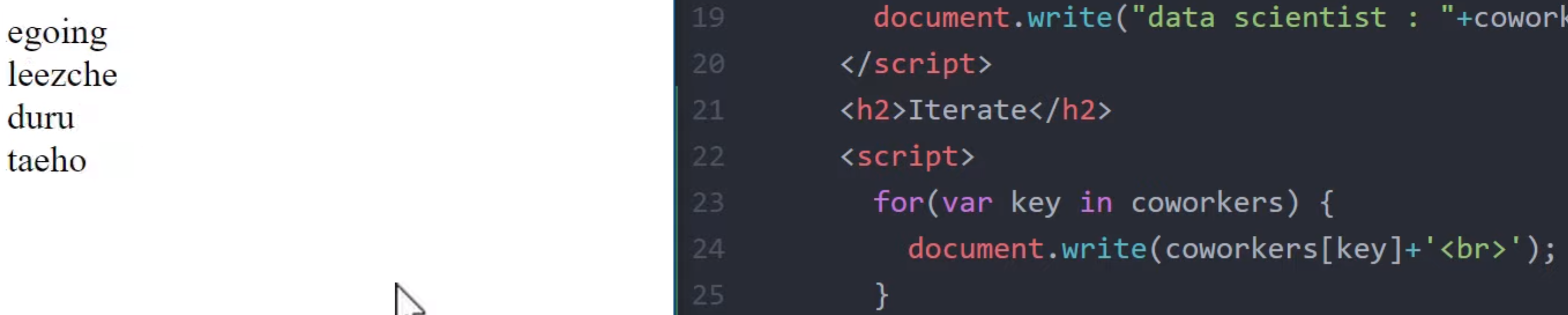
이 때,

이걸 잘 보면, 배열의 형식을 사용해서 index가 들어가는 곳에 key 값을 넣었더니 데이터를 가져올 수 있었다.
그러므로

이게 가능. 순서는 보장 못한다.

이렇게 아까 했던 위랑 똑같게 출력도 가능 객체의 모든 데이터를 순회하면서 우리가 필요한 데이터가 있는지 없는지를 확인할 수 있는 그런 기능
------------------------------------------------
@32.객체프로퍼티와 메소드
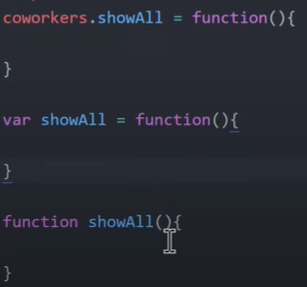
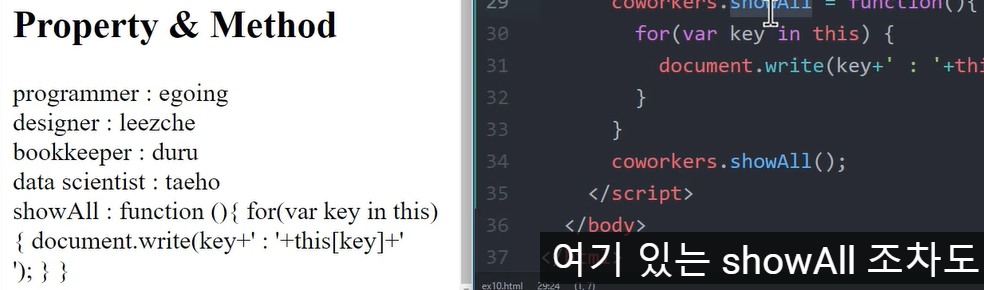
지금까지 객체에는 문자를 담았지만 배열을 담을 수도 있고 숫자도, 함수도 담을 수 있다.

첫번째처럼 담을 수 있다.
세번째랑 똑같은거다
실제로 두번째처럼 함수를 정의하는 게 가능하다. --비슷해보이지?

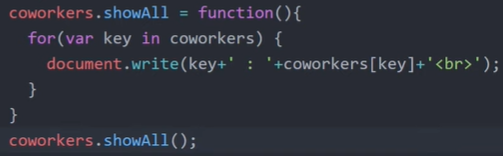
호출할 땐 이렇게
좋은 방법은 아님. 왜? coworkers라는 이름이 함수안에 박혀있다. 객체의 이름이 바뀐다면 데이터를 못 가져오는 현상이 생길 수가 있음. --리팩토링하는 방법이 아마 이런거지 뭐가 바뀌어도 계속 실행되게
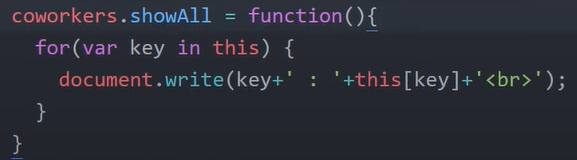
showAll이라고 하는 함수 안에서 소속된 객체를 가리키는 약속된 기호 this를 쓰면 된다 --▽그래도 coworkers.showAll이라서 안되지않나 근데 어쨌든 그것만 바꾸면 되잖아 안에는 신경 안써도 되는게 맞으니까

매개변수가 바뀐거야
근데 보면

showAll조차도 coworkers에 소속된 데이터이기 때문에 화면에 표시가 됨
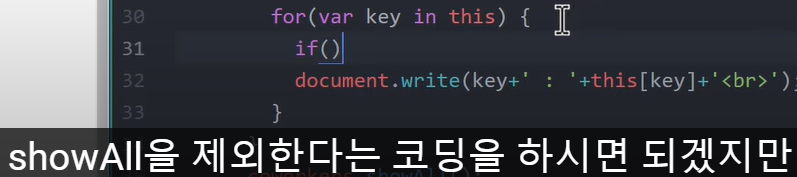
이 문제를 없애기 위해선 이 for 문 안에서 if 문으로 showAll을 제외한다는 코딩을 하면 됨

--박창렴 강사님 한번 하셨지
어쨌든 객체에 소속된 변수의 값으로 함수를 지정할 수 있고, 그러면 객체에 소속된 함수를 만들 수 있다.
객체에 소속된 함수는 '메소드'라고 부른다.
객체에 소속된 변수는 변수라고 하지 않고 property라고 부른다 --key값이 아니네?
같은 것들을 부르는 표현이 맥락적으로 좀 다르다는 것 정도로 이해하시면 되겠습니다.
------------------------------------------------
@33.객체의 활용
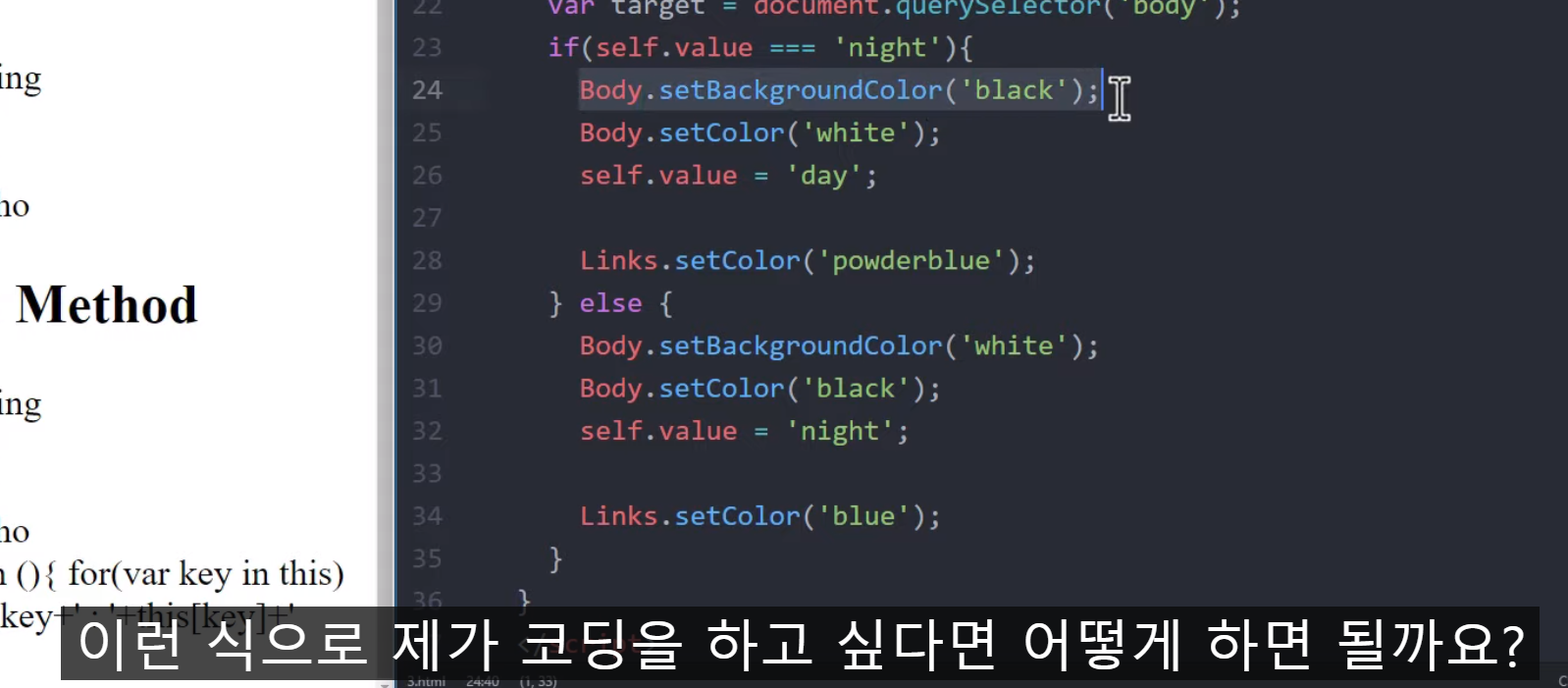
29.객체 예고에서 중복되지 않도록 함수 이름을 BodySetColor, BodySetBackgroundColor... 이렇게 했었다

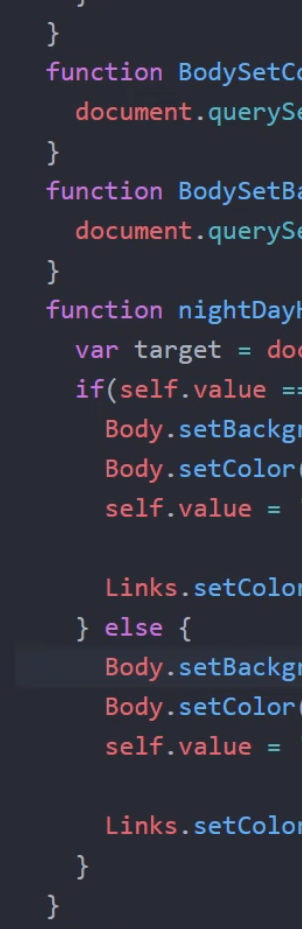
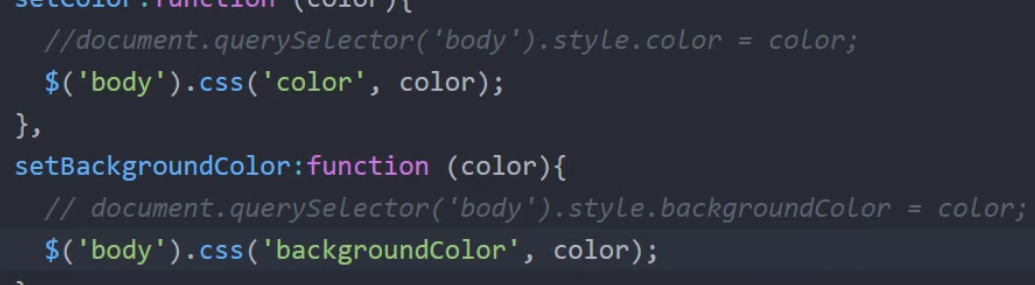
1.Body라고 하는 변수에 객체 { } 를 담는다.

2.객체의 property로 setColor지정 후 BodySetcolor함수의 매개변수부터 복사해서 넣는다

3.다른것도 똑같이, 함수니까 function이라고 쓰고

=> 오류, 객체는 객체의 property와 property를 구분할 때 콤마를 찍는다
Links객체도 만들기

이제

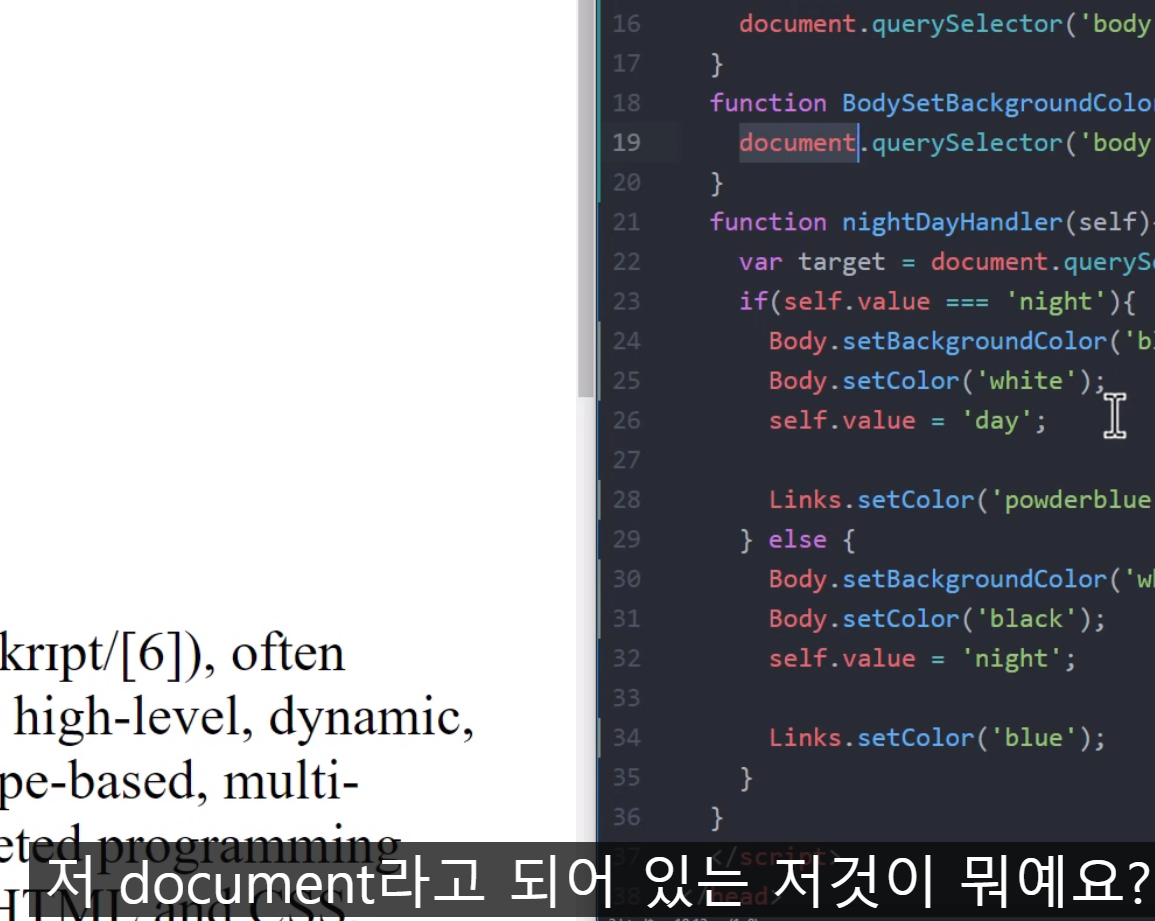
여기서 document가 객체라는 사실을 알게됨.
querySelector는 함수이면서 객체에 소속돼 있었기 때문에 메소드
이제 수업중에서 여러분들이 모르는 코드는 없다
------------------------------------------------
@34.파일로 쪼개서 정리 정돈하기
함수 : 코드가 많아지면 정리
객체 : 함수와 변수가 많아지면 연관된 것들을 그루핑해서 정리정돈
객체가 많아지면?
서로 연관된 코드들을 파일로 묶어서 그루핑. 이제 정리정돈의 끝판왕
버튼과 script코드를 각 페이지에 복붙했다.
1억개라면
복붙 언제해
수정해야되면?
color.js를 만들고
파일마다 공통됐던 스크립트 태그를 붙여넣기, 스크립트태그 들어가면 안돼
=> 파일로 쪼개진 상태

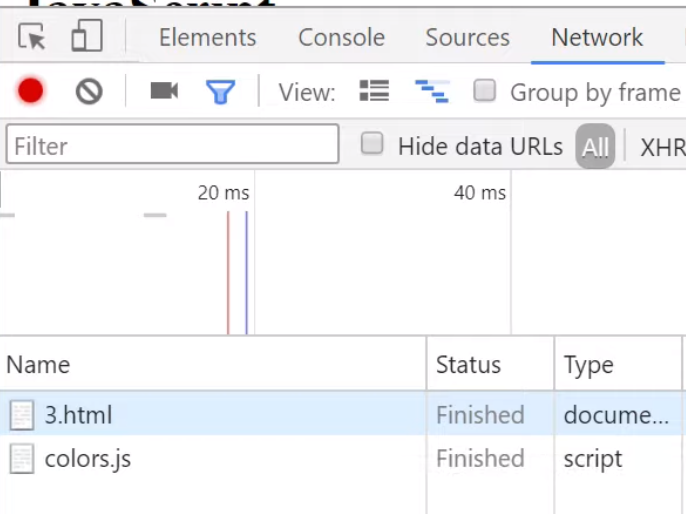
웹페이지를 화면에 표시하기 위해 로딩된 파일들.
colors를 웹브라우저가 몰래 다운로드해서 <script 태그 사이에 원래 있었던 것처럼 갖다놓고 해석하게 된다
-> 수정할 때도 파일에 있는 단어 하나만 바꾸면 모든 페이지에 적용된다 !
-> 복붙할 때도 한줄만 하면 돼 !
-> 각 페이지의 로직이 100% 같은 거라는 걸 확신할수가 있음 --따로 적혀 있으면 한글자 틀린거 아니야? 할 수도 있어
-> 코드의 의미도 파일의 이름을 통해 확인할 수가 있어(이름이 생기는게 이 효과구나)
-> 웹 페이지에 로드할 때 colors.js라는 파일을 다운 받는데 캐시(cache저장한다)라는 것 때문에 한번 웹브라우저에 다운로드된 이런 파일은 웹브라우저가 보통 컴퓨터에 저장해놓는다. 다음에 접속할 때 저장된 파일을 읽어서 네트워크를 통하지 않게 함. 서버입장 비용절감, 사용자 입장 네트워크 트래픽 절감, 빠르게 웹페이지를 화면에 표시. 돈 시간 적게 듬
-> 파일로 쪼개기는 프로그램을 짤때도, 다른사람것을 가져올 때도 굉장히 유용(다음시간)
------------------------------------------------
@35.라이브러리와 프레임워크
오늘날 소프트웨어를 만든다고 하면 혼자 만드는 경우는 없다 그렇게 못함.
우리는 누군가가 만든 소프트웨어 위에서 동작하는 소프트웨어를 또 만들고 있는것. ex.웹브라우저
그런게 아니라도 혼자 만드는 것보단 다른 사람이 이미 잘 만들어 놓은걸 부품으로 써서 내가 만들고자 하는걸 빠르게 조립해서 만들어나가는게 오늘날 소프트웨어를 만드는 기본 중의 기본.
이렇게 하는걸 살펴보자. 이때 알아두면 좋을 키워드 두가지

라이브러리와 프레임워크는 비슷함. 다른 사람의 도움을 받아 소프트웨어를 만든다는 점에서 비슷한데
저의 느낌으론 라이브러리는 부품이다.
도서관이란 뜻인데, 무언가가 정리정돈 돼 있는 곳. 내가 만들고자 하는 프로그램에 필요한 부품이 되는 소프트웨어를 정리정돈 해놓은, 재사용하기 쉽도록 돼 있는 소프트웨어들
프레임워크는 똑같이 보셔도 상관없긴한데 뉘앙스가 좀 다름.
만들고자 하는 것이 무엇이냐에 따라 언제나 필요한 공통적인 것이 있다.
도서관을 만들든, 가정집을 만들든, 오피스 건물을 만들든. 건물을 세울 땐 비슷한 부분이 있다.
그래서 공통적인 부분은 프레임워크라는 것이 만들어놓는다.
또 기획 의도에 따라 달라지는 부분이 있다. 프레임 워크 위에서 우리가 개성에 따라 우리의 것을 만드는건데 이렇게 만들고자 하는것을 처음부터 끝까지 만들지 않도록 해주는, 반제품과 같은것이 프레임워크다.
반제품이란 제품이 여러 공정을 거쳐 완성되는 경우, 하나의 공정이 끝나서 다음 공정에 인도될 완성품 또는 부분품으로서 완전한 제품이 된 것은 아니지만 가공이 일단 완료됨으로써 저장가능하거나 판매가능한 상태에 있는 부품을 말한다.
라이브러리는 소프트웨어를 만드는 내가 땡겨와서 쓰는 느낌
프레임워크는 내가 프레임워크 안에 들어가서 작업하는 느낌
어쨌든 둘다 다른 사람과 협력하는 모델이다.
그 중에 라이브러리를 살펴보자
JS lib중 가장 유명한건 jQuery- 다운로드 파일을 내 프로젝트 디렉토리로 이동- CDN : Content Delivery Network : script src를 통해 가져갈 수 있다. 사용료까지 자기들이 내주는 것(서버를 자기네들이 운영하니까?), head에다 붙여넣기
jQuery에서 가장 놀랐던건 처리해야될게 여러가지가 있을 때 반복문으로 해야하는데 jQuery가 대신 해줌
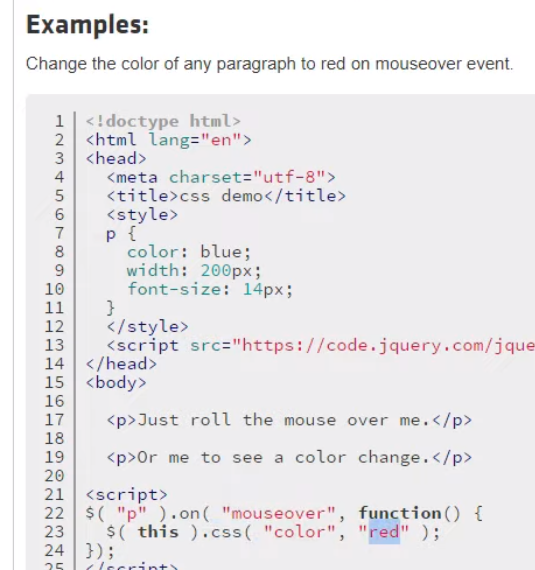
jQuery는 $로 시작함$() : $라는 이름의 함수$('a') : 이 웹페이지의 모든 a태그를 jQuery로 제어하겠다는 뜻
jQuery css 라고 검색하면 다 나옴

css( color red ) 구만?

6줄 vs 1줄
새로운 언어가 아니고 JS를 이용해 CSS라는 함수를 jQuery가 만들어둔 것저 css() 라는게 우리 대신에 내부적으로 주석된 작업을 처리해주고 있는 것.

문법을 잘 아는 것도 중요하지만 세상에 어떤 라이브러리가 있는지, 어떤 라이브러리가 새로 생겼는지를 많이 알 수록 많은 일을 할 수 있는 가능성을 갖게됨.
모든 페이지에 jQuery CDN을 입력해야함 script src .js가져왔던것처럼
------------------------------------------------
@36.UI vs API


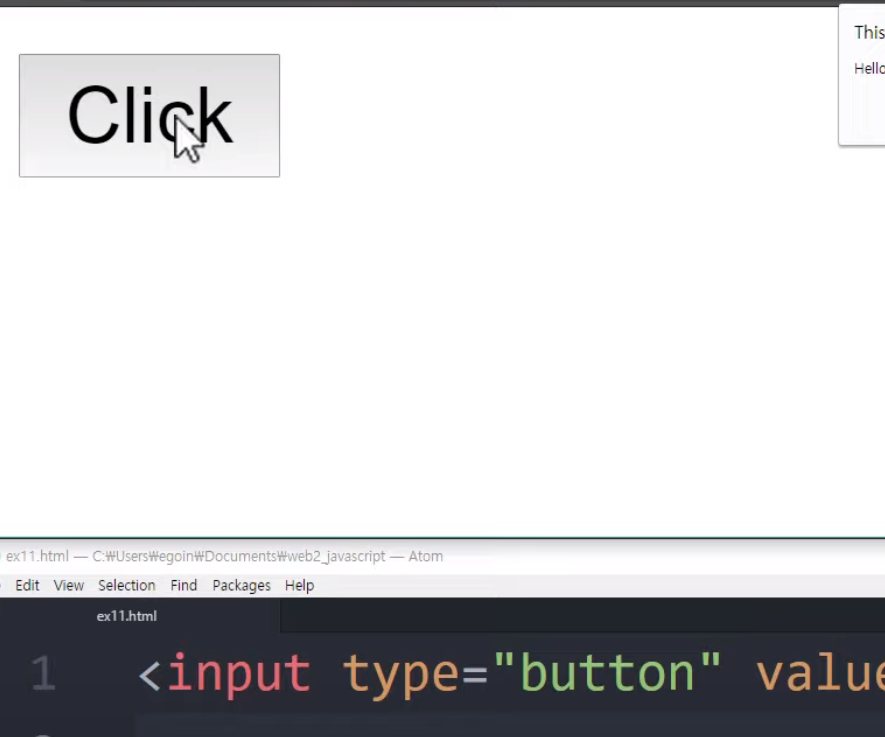
이 버튼은 누가 사용?
우리의 웹 앱을 이용하려고 하는 사용자가 버튼과같은 조작장치를 이용해서 우리의 웹 애플리케이션을 사용하고 있는 것
사용자가 시스템을 제어하기 위해서 사용하는 조작 장치를 User Interface

이 경고창은 누가 만듦?
웹브라우저를 만드는 사람들이 우리 대신에 경고창 기능을 미리 만들어 두었다가 우리가 alert이라는 함수를 실행하면 경고 창을 띄워 주겠다고 JS의 사용 설명서를 통해서 약속한 것
그럼 우리는 그 약속을 믿고 alert이라는 함수를 호출해서 경고창을 켤 수 있게 되는 겁니다.
함수 alert은 경고창을 실행하는 조작 장치인 것입니다.
근데 이 조작장치를 일반인이 사용하진 않는다.
우리가 만들고 있는 이 버튼을 클릭하면 경고창이 뜨는 애플리케이션이 웹브라우저가 가지고 있는 경고창 기능을 alert이라고 하는 JS의 문법의 코드를 이용해서 사용하고 있는 겁니다.
이렇게 애플리케이션을 만들기 위해 프로그래밍을 할 때사용하는 조작 장치를Application Programming Interface라고 부릅니다.
이 alert 이라는 것이 바로 API
모든 프로그래밍 언어에 공통적으로 적용되는 얘기
모든 애플리케이션들은 API를 프로그래밍적(순서대로)으로 실행하는 것을 통해 만들어집니다.
API와 순서는 단어와 문법처럼, 부품과 그 부품의 결합방법처럼 뗄레야 뗄 수 없는 관계
프로그래머가 되기 전까지 여러분은 평생 UI만 사용했을 것
이제 우리는 API도 사용하는 프로그래머
JavaScript라는 접착제로 API들을 결합해서, 응용해서 응용프로그램을 만들 수 있게 됨.
------------------------------------------------
@37.수업을 마치며
이렇게 한 단위를 배운 바로 지금 이 순간이 여러분의 프로젝트를 시작할 때.
1.자신의 프로젝트를 시작할 때 모든 개념을 총동원하려고 하지 마라.
풀수불가결한 최소한의 도구만을 가지고 문제를 해결하려고 시도해 보셨으면 좋겠습니다.
필수불가결 : 순서에 따라서 실행되어야 하는 명령들이 실행되도록 하는 것.
이것만으로 충분히 혁명적.
그러다보면 이것만으론 도저히 해결할 수 없는 순간이 오는데 그때 반복문 조건문 함수 객체를 신중하게 도입
그러다 다시 한계가 오면 실습을 멈추고 공부를 다시 시작할 때.
그때의 공부 추천
- document 객체 : 웹페이지에 있는 어떤 태그 삭제, 자시갵그 추가 등의 메소드
- 못찾겠으면 DOM 으로 수색 범위를 넓혀본다.
DOM(Document Object Model) 객체, document 객체는 DOM 의 일부다.
- 웹페이지가 아닌 웹브라우저 자체를 제어해야 한다면 window 객체를 조사
현재 열려있는 웹페이지의 주소, 새 창, 화면 크기를 JS로 알아야 한다면, window객체에 속해 있는 property나 메소드가 도울 수 있다.
- ajax : 웹페이지를 리로드하지 않고 정보를 변경하고 싶다면
- cookie : 웹페이지가 리로드 돼도 현재 상태를 유지하고 싶다면
사용자를 위한 개인화된 서비스를 제공할 수 있다.
- offline web application : 인터넷이 끊겨도 동작하는 웹 페이지를 만들고 싶다면
- webRTC : 화장 통신 웹 앱 만들기
- speech로 시작하는 API들 : 사용자의 음성을 인식하고 음성으로 정보 전달
- webGL : 3차원 그래픽으로 게임같은 것을 만들고 싶다면 --사실 저도 안해봤어요
- webVR : 가상현실

------------------------------------------------
@Long take
있다
'생활코딩 WEB' 카테고리의 다른 글
REST API - 기계들의 대화법 (0) 2021.11.08 WEB2 - HTTP (0) 2021.11.08 WEB2 - JavaScript (1) (0) 2021.11.08 WEB2 - CSS (0) 2021.11.08 WEB1- HTML & Internet (2) (0) 2021.11.08