-
WEB1- HTML & Internet (1)생활코딩 WEB 2021. 11. 8. 10:38
복습하는건 내용을 요약하는 단어들을 표시해서 나중에 또 다시 볼때 그것만 봐도 되게 하는것
===
<strong
<u>
<h1>
<br>
<p>
<img>
<ul <li
<ol <li
<table <tr <td
구조태그들
<title>
<meta>
<head>
<body>
<html>
<a href="~~"></a> --target="_blank" --title="html5 specification"
<iframe
===
@시작
코딩, 웹, 인터넷, 컴퓨터라는 주제에 대해 탐험을 시작
상상력이 필요,
남의 문제를 통해 코딩을 배우려는 학생이 아니라, 나의 문제를 코딩으로 해결하려는 엔지니어라고 상상해주세요.
문제가 없을수도 있으니 제걸 빌려드림, 대신 이해력과 함께 공감력을 발휘해서 그 문제가 제게 얼마나 중요한 문제였을지 과장해서 느껴주세요.
문제가 우리 삶에서 중요하고 심각할수록 그 문제를 해결해주는 공부는 문제로부터 우리를 해방시켜줄 것.
동떨어져 있고 사소할수록 공부자체가 삶의 문제가 돼서 우리를 해방시키기는 커녕 억압할 것입니다.
저는 자신의 뇌를 이기는 장사는 없다고 생각해요.
공부의 효용을 뇌에게 자주 증명해보인다면(무의식같은 느낌인가) 우리의 뇌는 공부를 좋아하는 뇌가 될 것입니다.
공부를 좋아하게 된다면 노력하지 않아도 우리는 공부거리를 찾게 될 것입니다. 자연스럽게 시간이 흐를수록 실력도 좋아질 것. 지식을 알려주는 수업이 되는것도 좋겠지만 공부와 친해지는 계기가 되었으면 좋겠습니다.
===
@프로젝트의 동기
누구나 사람들앞에서 1시간이상 말할 기회가 있다면, 1시간 뒤에는 떨리지 않습니다. 그런 기회가 주어지지 않기 때문에 자신은 무대 공포가 있는 사람이라는 믿음을 갖고 살게 되는 것이죠.(자기가 동료들에게 가르쳐주다가 큰데서 강연까지 하게된걸 말하다가)
지금을 중심으로 전후 20년은 아날로그가 디지털로, 오프라인이 온라인으로 전환되는 대 변화의 순간이라고 생각합니다. 그 한가운데 우리가 있고, 백년뒤의 누군가는 이 시대를 부러워할지도 모른다.
저는 장애물을 만나면 가슴이 두근거리고 정신을 차려보면 직접 무엇을 어떻게 만들것인지 끄적끄적 그리고 있다. 직접 만들자 병이 있어요
===
@기획 = 뭘 만들기 전에 상상, 계획, 구체화, 현업에선 기획자 라고함. 이걸 안하면 만들고 난 다음에 원하는게 아닐 수 있다, 안하는 게 손해
===
@구현
- 사람이 하는일(원인) -> 기계가 하는 일(결과) 이렇게 표현을 하네
1)원인을 부르는 여러 가지 표현 : 코드, 소스, 언어(기계도, 사람도 이해하는 약속이라는 의미에서 언어, 그중 컴퓨터 언어란 표현)
2)결과를 부르는 여러 표현 : 애플리케이션, 앱, 프로그램, 웹페이지, 웹사이트(웹페이지 모임)
=> 같은 대상을 바라보는 관점에 따라서 표현이 조금씩 달라지는 것에 불과
=> 원인인 코드를 이용해서 결과를 만든다는 것이 코딩을 이해하는 핵심입니다.
웹페이지를 만드는 코드 HTML은 가장 쉽고, 가장 중요하다.
웹페이지는 인류가 생산하는 거의 모든 디지털 정보가 담기는 가장 거대한 그릇.
그 웹페이지를 만드는 언어가 HTML. 정말 중요해, 첫 번째 코딩 공부의 대상으로 이보다 더 좋은 언어는 없다.
+웹을 만든 사람은 웹을 퍼블릭 도메인(공짜, 저작권X)으로 선언했다.(오오) - 그래서 여러회사들이 각자 브라우저를 만들 수 있는 것이고, 여러 브라우저에서 똑같이 볼 수 있게 된 것이 이런 이유때문.
이 세상은 사실 퍼블릭 도메인이라는 거대한 바다 위에 저작권이나 특허는 섬처럼 드물게 존재함.
===
@5.HTML코딩과 실습환경 준비
웹페이지를 만들려면 HTML이라는, 컴퓨터와 사람이 모두 이해할 수 있는 컴퓨터 언어의 문법에 맞게 코드를 작성해야 하는데
그 코드를 작성하는 프로그램이 필요하고 그런 프로그램을
에디터라고 함.(윈도우에서의 메모장, 다른 운영체제는 또 다 있고 등..)
근데 모든 에디터가 코드를 작성하는 용도는 아니기 때문에 우리는 코드를 작성하는데 최적화 되어있는 전문적인 도구를 사용할 것.
아톰쓸거야. 근데 매년 다를것이므로 구글에 쳐. best HTML Editor 2020 (그냥 아톰쓰면 됨)
웹페이지의 확장자는 .html이라고 일단 생각하시면 되겠습니다
웹페이지를 연다고 하면 웹브라우저의 주소창에 주소를 입력했을 겁니다
내 컴퓨터가 아닌 저 주소에 해당되는 다른 컴퓨터에 저장되어 있는 웹 페이지를 읽고 싶을 때는
: 웹브라우저의 주소창에 입력하는 것이고,
지금은 웹 브라우저와 같은 컴퓨터에 있는 파일인 1.html을 읽으려고 함.
: 파일 열기라는 기능을 쓰면 됨.
아톰 저장 단축키 컨트롤S
(2023년 수정판)
실습하려면 웹브라우저와, 코드편집기(EDITOR)가 필요,
에디터는 윈도우는 메모장, 맥에는 텍스트 편집기 라는 아주 좋은 도구가 내장돼있어. 근데 보다 전문적인 중장비가 있다
Visual Studio Code. 2017년엔 Atom에디터가 대세였는데 세월이 흐르니 대세도 달라지네요. 미래엔 2023 best web development editor 이런식으로 검색하면 돼. 중요한 건 검색 능력이다
아톰과 사용방법은 똑같아
홈페이지 방문 > 운영체제에 맞는 버전 다운로드, 설치
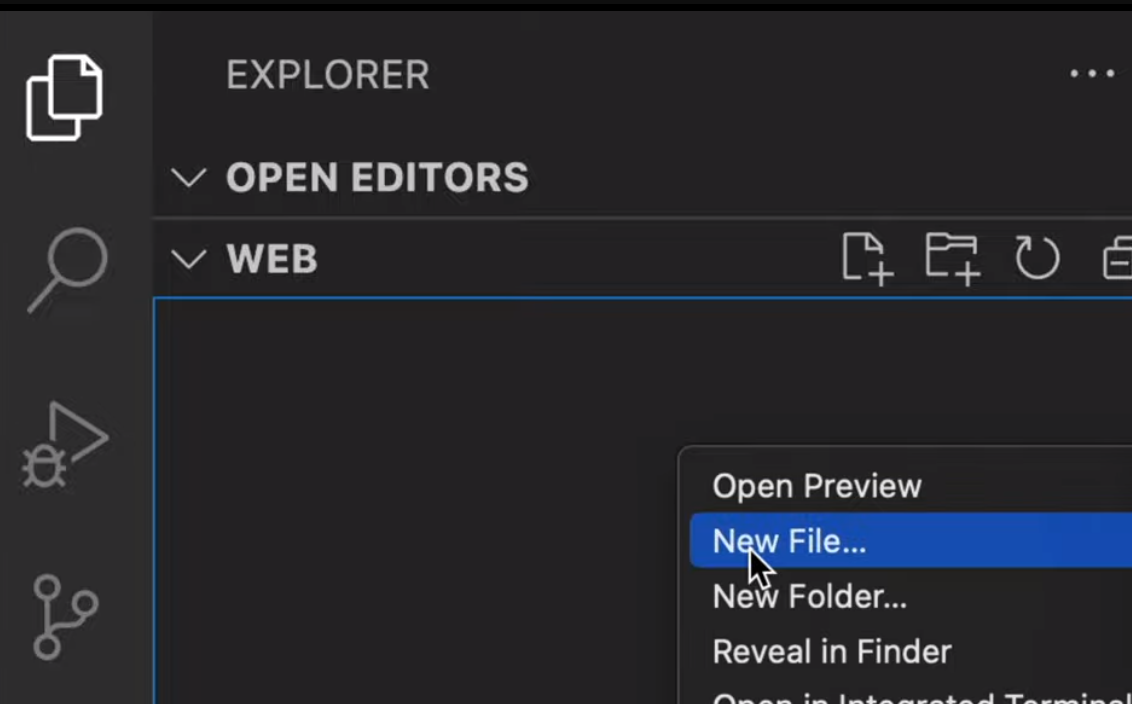
이걸 이용해서 web페이지 파일을 만들 것
EXPLORER버튼 누르고 Open Folder > 아무데나 폴더 만들고 거기 안으로 들어가서 열기
우클릭하면 New File

.doc .hwp처럼 웹페이지는 .html이라고 확장자를 적어주면 된다. 약속이라서 마음대로 하면 안된다
내용 쓰고 저장하고 vscode에서 파일을 드래그하고, 브라우저의 창에다 놓으면 주소가 그대로 복사됨. 엔터
또는 브라우저의 파일 찾기(Ctrl + O)
그럼 내가 쓴대로 파일이 열린다
===
@6.기본문법태그
아무거나가 아닌 누군가와 나누고 싶은 정보(든지 뭐든지 아무거나)를 웹페이지에 쓰면 얼마나 생동감이 느껴질까요
오른쪽은 코드, 소스 //구체적으로는 HTML이라는 언어의 문법에 맞게 작성된 소스나 코드
->그 결과인 웹페이지가 왼쪽. 아까의 원인과 결과군
웹을 지배하는 가장 중요한 문법. = 인터넷을 지배하는 거라고도 볼 수 있을 만큼 정말 중요한 문법
=세상에서 제일 쉬운 문법 = 태그
<strong>~~~</strong> : 진하게 = 이런걸 태그라고 한다. 앞 열리는 태그와 뒤 닫히는 태그, 뒤에건 앞과 구분위해 /를 붙임.
옷에붙은 태그는 옷을 설명함.
저 태그는 저 문장을 진하게 표시해야 한다는 것을 설명함.
언어를 만든 사람은 한번도 들어보지 못했던 이름을 정하는 것과 일상에서 이미 자주 쓰는 것 중 저 문법과 성격이 유사한 것을 비유적으로 사용하는 것 중에 후자가 더 쉽다 판단했을 것. = 태그의 이름을 비유적으로 정함
컴퓨터과학, 컴퓨터공학, 프로그래밍에서 용어들이 어렵고 힘들게 느껴질텐데 그땐 사전을 찾아서 그 영어단어가 어떤 뜻인지 찾아보면 우리 일상과 굉장히 밀접한 관계에 있는 용어일 가능성이 많습니다.
컴퓨터 공학은 하나의 거대한 시라고 할 수 있다.
물질을 기반으로 하지 않고 논리적인 것을 기반으로 하기 때문에 컴퓨터공학에서 만든것들을 사람들에게 설명해주고 또 사람들이 그것을 마치 손에 잡히는 것처럼 받아들이게 하기 위해서는 필연적으로 여러 가지 비유와 은유를 쓸 수 밖에 없게 되는데 그것은 시와 굉장히 유사.
앞으로 만나게 될 여러 가지 개념들을 ‘시’라는 느낌으로 보시면 또 색다른 느낌이 드실 것.
나는 만들 수 없다고 생각했던 웹페이지를 드디어 만들었고 그걸 자세하게 제어할 수 있는 첫걸음을 내딛었다, 역사적인 순간!
underline, 밑줄 : <u>~~~</u>
우리는 쉽게 할 수 있지만, 누군가는 우리 대신에 굉장히 큰 고생을 했기 때문에 저렇게 쉽게 밑줄이 그어지는 것임.
===
@7.혁명적인 변화
공부에 대한 오해. 중요한 것은 어렵고, 쉬운 것은 사소하다라는 생각을 했었다.
->정 반 대, 시험 때문임. 틀릴만한 것이 출제돼서. 실제 인생, 지구에선 처음에 배우는게 가장 쉽고 가장 자주사용되고 그걸 결합해서 다음것을 만들어내기 때문에 가장 중요
인터넷 페이지 오른쪽 클릭하면 페이지 소스라는 항목이 있을 것.
여러분이 보고있는 웹페이지가 어떤 HTML코드로 이루어져 있는지 볼 수 있다.
코드를 보면? 불쾌하신가요?
이해할 수 없는 패턴이 나오면 불쾌해하는존재가 인간인데 이 불쾌함을 없애고자 하는 방향성 때문에 문명이 발전
이 페이지 소스를 내 아톰에 붙여넣기해서 뭔지 볼수도 있네
근데 이 코드를 HTML 태그라는 문법을 알기 전에 본 여러분과 알고 난 이후에 본 여러분은 완전히 다른 상태잖아요!
뭘 모르는지 몰랐던 상태에서 내가 뭘 모르는지는 아는 상태가 된 것.
무엇을 모르는 지를 알면 이제 여러분은 검색, 질문, 태그에 대해 대화할 수 있고 궁금해 할 수 있다.
언제든지 검색할 수 있는 정보기술이 고도로 발전된 사회인데 때문에 이걸 활용할 수 있게 됨.
(▽->정보를 항상 검색할 수 있게, 나중에 다시 보기 쉽게 만드는게 중요한듯, 그래서 나도 이렇게 정리)
h1이 어떤 태그인지 알고싶으면 아무 검색엔진에 HTML h1 tag 이정도로 치면 된다.(생활코딩이 추천검색어 요정도)
- 검색요령 : h1만 치면 뭐가 나올지 예측해보고 내가 원하는정보로 계속 한정하고 관련짓는거지
검색해서 나오는 (영어, 한글)문서를 읽는 요령 : 검색해서 나오는 정의를 처음부터 보면 잘 모른다.
-> 그 검색 내용의 예제를 에디터로 가져와서 리로드한 뒤 추론을 해서 짐작한다
-> 다시 정의, 설명을 본다
ex.h1은 define HTML headings. 라고 검색이 나옴.
(Example을 에디터로 가져와서 리로딩을 해보고)
(다시 설명을 보고)
제목을 나타내는 태그구나, 1~6밖에 없구나 등을 알게 됨.
우리가 이렇게 놀라운 시대에 살고있구나 하는걸 낯설게 바라보기,
웹과 같은 기술이 없었다면 웹페이지x->검색엔진x…->도서관에 한시간 동안 차를 타고 가서 20분 동안 책을 찾고 10분동안 h1이 어떤 태그인지를 찾고 집으로 오는데 1시간이 걸리고..돈도 들고
: 이 시대 사람들은 어떤 태그가 필요할지 알 수 없기 때문에 자기가 필요할 것 같은 것들을 머릿속에 우겨넣고 살아야헀다.
지금 세상은 아는데 1분이 걸리는데 알고 있지 않더라도 이미 알고 있는 것과 다름없지 않을까?
-> 머릿속에 있는 지식도 꺼내는데 1분 넘게 걸릴 때도 많은데 말이야.
과거에는 무언가를 하려면 정말 많은 것을 공부해야 했다. 오늘날은 태그가 무엇인지만 알고있어도, 기초적인 교양만을 알고 있어도 그 뒤로는 검색만 하면 돼서 고도의 전문성 까지는 아니더라도 충분히 많은 것을 할 수 있다. 기계가 대신해주고, 기계가 우리에게 필요한 것을 알려주기 때문. 그런 점에서, 우리는 빠른 속도로 대단해지고 있어요
===
@8.통계에 기반한 학습
HTML에는 최신버전에서 150개 이상의 태그가 존재.
외워야될까요? 위에봤듯이 태그가 뭔지만 알아도 150개를 전부 알고 있는거나 마찬가지. 1분이면 찾을 수 있다.
그럼에도 하나도 모르면 너무 불편, 어떤 태그들은 조금 지식이 있어야 이해할 수 있는 것들이 좀 있다
->어떤 방향으로 공부해야 할지 통계를 통해 알려드림. = 밑천으로 갖고 있을 태그를 스스로 판단할 수 있게 하기 위한 수업
https://advancedwebranking.com/html/ : FROM TOP TWENTY GOOGLE RESULTS
구글에서 전세계에 있는 수많은 웹 페이지를 분석하고 통계들을 예전에 공개한 적이 있는데 지금은 사라짐. 저건 그 내용을 정리한 사이트
: 25~26개 정도의 태그를 갖고 있는 웹페이지가 가장 많다.
웹이 처음 세상에 태어났을 땐 18개 정도의 태그가 있었다. 그중 많은수가 오늘날은 사용되지 않는 태그
많이 쓰이는 태그의 대스타들을 공부한다고 생각
: 그냥 생활코딩님이 알려주는 태그 일단 머리에 넣으면 된다~
‘적‘ 화학적, 물리적 할때의 적. of라는 뜻이 있대 : 아 of가 이 뜻이구나
->
1)어떤 공부를 할 때 통계를 기반으로 큼직큼직하게 먹기
2)자기가 가야할 길이 멀다고 의기소침X, 다 처음것의 조합으로 다음
===
@9.줄바꿈 : br vs p
인기있는 두 태그, 경쟁관계
어떤 경쟁관계에 있는가를 통해 정보로서의 웹 이라는 관점에 대해 생각.
단락
코드에서 줄바꿈을 해도 웹페이지에는 반영이 되지 않는다. -> 줄 바꿈을 하는 태그를 찾아봐야함.
추천 검색어 : html new line tag
<br> :
이게 엔터키 하나 기능이라 두세번써야 단락이 나눠진 느낌이 남.
감쌀 필요가 없어서 여닫는태그가 쌍으로 존재 않음. --이런게있구나
단락을 표현할 때 쓰라고 특정한 태그를 만들어놓은 것도 있다.
추천 검색어 : html paragraph tag *(paragraph단락)
<p> : 어디서부터 어디까지가 한 단락인지를 표현할 수 있기 때문에 열닫태그 둘다 존재
이만큼 단락이다 라고 의미를 표현해줄 수 있어서 정보로서 가치있게 만들기 때문에 단락 나눌 땐 p태그가 좀 더 좋은 태그
br은 그저 줄바꿈
정보로서 좀 더 가치있는 HTML이 된다는 것이 왜 중요한지는 뒤에 나옴 --> 검색에 잘 걸리니까
근데 단점
br은 줄바꿈을 많이 하고 싶으면 여러 번 쓰면 됨
p는 정해져 있는 여백만큼. 안좋네?
그러나? css라는 기술이 있음. -> 시각적으로 부족한 방법도 또 다른 방법이 다 있다, 그러므로 의미에 맞는 태그를 사용하는게 더 좋은 방법
이 수업은 css수업이 아니지만 잠깐 소개식으로 설명함
css에서 태그와 태그 사이이 여백을 나타내는 코드가 있다.
예를들어 두 번째 태그에다가 </p><p style=“margin-top:40px”> style이라는 HTML속성을 쓴다.
CSS라는 HTML과는 완전히 다른 컴퓨터 언어의 문법이 들어오게 약속이 됨.
태그와 태그사이의 여백 margin, 두 번째 태그의 위쪽이니 top, px는 cm같은 컴퓨터 상에서 사용되는 단위.
//같이 쓸 수가 있군
===
@10.html이 중요한 이유
기초가 중요한 이유 응용으로 가는 과정으로서 기초가 중요하다는 뜻도 있다.
생활코딩 : 근데 기초는 기초만으로도 할 수 있는 일이 많다.
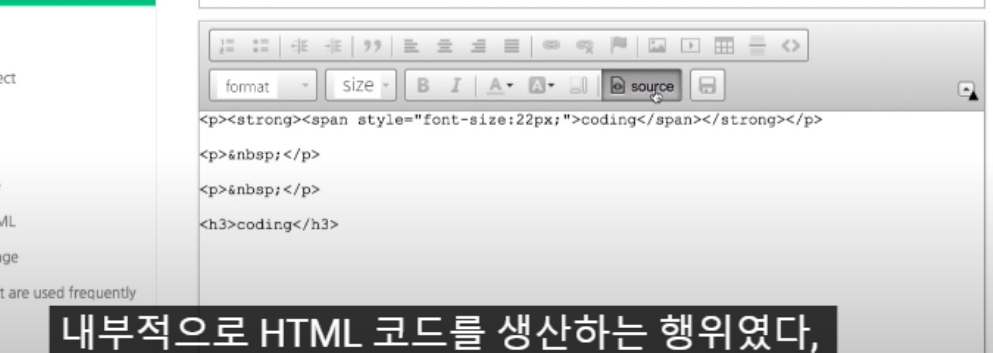
우리가 게시판에 글 쓸 때 저런 위에 사이즈나 굵기 같은걸 주는건

그런거였다 HTML을 몰랐어도 만들어내고 있었던 것. 근데 굉장히 지저분해
*HTML이 중요한 이유 - 비즈니스적인 이유로
일반인의 버튼 눌러 글씨키우는 등의 HTML 지저분하게되기(이렇게 쓰면 코드로보면 굉장히 지저분해짐)
vs 지식인의 <h3>으로 깔끔하게 제목쓰는 것
이런 사안들을 대할 때 극단적으로 생각해야함(10년 동안 글을 써서 1억개의 웹페이지가 코딩돼 있다고 할 때. 다 제목이 저럴 때)
검색엔진은 전세계의 모든 웹페이지를 다운로드 받아서 그 웹페이지의 HTML 코드를 분석함.
제목은 뭐구나, 무슨내용이구나를 태그를 근거로 해서 정리정돈함.
: <h3>을 쓴 제목이 coding인 사이트는 1페이지에 뜨고, 시각적으로만 제목처럼 보이는 coding이라는 정보를 갖고 있는 사이트는 100페이지쯤에 나올 것이다.
검색엔진이 차지하는 위상이 커서, 검색엔진에 노출되지 않는다는건 실질적으로 존재하지 않는다 라는 의미를 갖기 때문에 웹을 만들면서 내용을 이쁘게 꾸미는 것보다, 정보라는 것을 탄탄히(HTML을 의미에 맞게 정확하게 사용한다) 하는 것이 훨씬 더 중요한 이슈다.
포토샵으로, 더 예쁘게 하려고 이미지로 글을 쓰는 경우가 많은데 검색엔진에게는 존재하지 않는 페이지가 된다.
10년뒤에는 큰 손해를 보게 된다.
HTML을 의미에 맞게 정확하게 사용한다라는건 비즈니스적인 측면에서 정말 생명줄과 같이 중요한 문제다.
*HTML이 중요한 이유2 - 휴머니즘적
웹의 핵심적인 철학은 접근성, 웹은 모든 운영체제에서 동작, 웹페이지의 소스코드는 누구나 볼 수 있고, 웹은 저작권이 없는 순수한 공공재. - 웹을 다른 기술들과 구별되는 특별한 기술로 만드는 것이라고 저는 생각해요. 이런 웹이 중요하게 생각하는 accessibility중에 하나는 신체적인 장애가 있는 분들도 정보로부터 소외가 되지 않도록 노력해야 한다는 것인데, 시각장애인은 시각적인 정보를 청각화해서 정보를 접하게 되는데 이때 쓰이는 각종 보조장치(스크린 리더라는 프로그램 등)가 이미지로된 텍스트는 못읽어서 그분들에겐 존재하지 않는 정보가 된다. 시각장애인들을 배려하기 위한 여러 가지 기술들이 있는데, HTML의 태그를 정확히 알고 의미에 맞게 사용하는게 첫출발이다. : 기계가 알아들을 수 있게
문법에 맞게 사용하는건 우리도 모르게 누군가에게 큰 도움을 주고 있는 것.
===
@11.최후의 문법 속성 & img
태그 : html의 가장 중요한 문법
속성 : 태그의 심화된 문법
여기까지 배우면 HTML의 모든 문법이다. 마스터한 것
이미지를 웹페이지에 넣고 싶을때 사용하는 태그의 이름
<img>
이렇게만 하면 안되는게 당연하지. 어떤 이미지를 보여줄 건지에 대한 얘기가 없잖아요(프로그래밍적 사고)
->태그라는 문법을 만든 컴퓨터 공학자들은 태그의 이름만으로는 정보가 부족할 거라는걸 인식.
->고민하다가 새로운 문법을 출현시킴.
어떤 이미지인지를 알려주기로 약속된 속성이 source, 줄여서 src
<img src=“”> 이 안에 원하는 이미지의 주소를 적어주면 웹브라우저는 저기 적혀 있는 주소를 저 위치에다 이미지로 표현
*unsplash.com : 저작권 구애받지 않고 사용할 수 있는 이미지들
*이미지넣을때 width=“100%”하면 사이즈에 맞게 자동으로
<img src=“coding.jpg” width=“100%”>
: 저 부분이 img태그의 속성이라는 부분. Attribute, 위치는 속성끼리 아무렇게나 바뀌어도 상관없다
*attribute : ~을 …의 결과로(덕분으로) 보다 // 자질, 속성
태그가 태그의 이름만으로는 정보가 부족할 때는 이런 속성을 통해서 더 많은 의미를 부가할 수 있게 된 것이다.
===
@12.부모자식과 목록
<parent>
<child></child>
</parent>
태그가 서로 포함 관계로 연관되어 있을 때
포함하고 있는 태그를 부모태그, 포함된 태그를 자식 태그라고 부름.
HTML에 있는 태그들은 서로 막 부모자식 관계가 바뀐다.
그런데 어떤 태그들은 자식이 있는 곳에 항상 부모가 있고, 부모가 있는 곳에 항상 특정한 자식 태그가 있는 아주 사이가 좋은 태그들이 있다.
목차를 쓸 때 1.~ <br> 2.~ 해도되지만
HTML을 만든 사람들은 목차를 쓸 때 사용하시라고 어떤 태그를 고안해냄
- 의미에 맞게 태그를 써야 검색에 잘 걸리고 웹페이지가 더 가치있게 됨.
=><li> </li> 이것. list의 앞 두글자 딴 것.
*여러줄 같이 입력하기(아톰?) - 맥은 커맨드키, 윈도우는 Ctrl키를 누르고 있는 상태에서 클릭을 하면 커서가 여러곳에 생김.
li만 있으면 제목 목록과 참여자 목록 이렇게 했을때 구분이 안되잖아
li 태그의 부모 ul 이라는 태그가 있다.
li와 같은 항목들은 그 항목이 어디서부터 어디까지가 서로 연관된 항목인지를 경계를 짓기 위한, 그루핑을 하기 위한 부모태그가 필요함.
=>li태그는 반드시 부모태그를 갖고 있다.
그리고 부모태그인 ul태그는 반드시 자식 태그를 갖고 있다.
우리는 코딩을 할떄는 극단적 사고가 필요하다. 왜냐면 우리는 행복한 상황에서 코딩을 하지 않는다. 그럼언제? 충분히 불행할 때
=>고쳐야할게 1억개일 때.
ul을 ol로 바꾸면 자동으로 숫자가 넘버링 된다. -> 누가 고쳐달라고 하면 0.1초만에 추가하고 1시간뒤에 힘든 표정으로 얘기할 수 있다
ol은 Ordered List
ul은 Unordered List
li는 2대가 같이 다니는데
table 3대가 같이 다님.
<table>
<tr>
<td></td>
</tr>
</table>
Row 다음 Data네
===
@13.문서의구조와 슈퍼스타들
여러분은 문장을 완성하는 법을 마스터했습니다. 우리가 지금까지 배운것보다 더 복잡한 것은 단언컨대 존재하지 않음.
문장->페이지->책 이 되고 책에는 표지가 있고 표지에는 제목, 저자가 있고..
: 정보가 많아지면 정보를 잘 정리 정돈하기 위한 체계, 혹은 구조라는 것이 필요
이번시간엔 그 구조를 만드는 방법을 배움.
<head>
<body>
<html>
<title>
<meta>
<title> :
웹페이지의 제목 : 브라우저의 탭에 뜨는 그거
<title> </title>
: 사용자에게 명시적으로 알려주고, 검색 엔진과 같은 기계들은 <title>이란 것을 책으로 치면 책 표지와 같은 정보로 사용한다.
->웹페이지를 만들때 이걸 안쓰는건 굉장히 손해다.
<meta> :
한글을 쓰면 웹페이지에 외계문자로 바뀌어나옴
->글씨로 작성하면 글씨 그대로 컴퓨터에 저장되는게 아니다.
->컴퓨터는 모든 정보를 0 아니면 1로 최종적으로 저장함.
->그런데 그 0과 1을 어떻게 저장할 것인지에 대한 여러가지 약속들이 존재하는데
->그 약속들 중 하나가 이 밑에 있는 UTF-8입니다. 이게 뭔지 몰라도 되고, 어쨌든 utf-8이라는 방식으로 저장된 상태예요.
->그렇다면 우리가 작성한 이 파일을 웹브라우저가 열 때도 utf-8로 열어야 문제가 없다.
->그래서 우리가 웹브라우저에게 웹브라우저야 이 웹 페이지를 열 때는 utf-8로 열렴 이라고 얘기할 때는
-><meta 여기서 스페이스 치면 우리가 그 다음에 해야 될 것들을 추천해줌.
-><meta charset="utf-8"> 이걸 적어주면 이제 안깨짐
: char는 character는 문자, set은 규칙이란 뜻. 즉 utf-8로 문서를 읽어라. 라는 말.
<html>, <head>, <body> :
title, meta와 나머지 ol, lo, h1, p, img...등의 코드들 사이에는 차이가 있다. 그래서 띄워놨음.
차이 : 본문을 설명하는것 / 본문
그래서 HTML을 만든 사람들은 본문은 <body>라는 태그로 묶기로 약속함. 자연의 법칙이 아니고 사람사이의 약속, 그렇게 해야함.
그리고 본문을 설명하는, 다시말해 바디를 설명하는 태그는 <head>태그로 묶기로 약속함. 그럼 여러분은 그렇게 하셔야 합니다.
즉 HTML의 모든 태그는 <head>태그 또는 <body>태그 이 둘 중 하나 아래에 놓이게 된다 라는 겁니다.
그런점에서 <head>태그와 <body>태그는 상당히 고위직 태그라고 할 수 있습니다.
그리고 이 고위직 태그들을 감싸는 단 하나의 최고위층 태그가 있는데 그것이 바로 <html>이라는 태그 입니다.
그리고 <html>이라는 태그 위에 관용적으로, 이 문서는 HTML이다 라는 뜻에서 <!doctype html>라고 써주시면 됩니다.
이게 이 슈퍼스타에 해당되는 태그들을 배움으로 전세계에 있는 거의 모든 웹 페이지들이 갖고 있는 구조를 파악하게 된 것.
저는 공부를 했을 때 얻을 수 있는 중요한 효용으로 눈이 밝아지는게 있다 생각합니다.
시력이 좋아져요 = 옛날에는 보이지 않았던 것이 보이기 시작한다는 것이죠.
들리지 않았던 것이 들리기 시작하고요. 여러분은 그런 혁명적인 능력을 갖게 된 것입니다.★
축하드려요, 이렇게 해서 우리는 HTML의 구조를 작성하는 방법을 살펴봤고요.
===
@14.HTML태그의 제왕
지금까지
- 문서를 만드는 방법
- 태그를 결합하는 방법
- 빈도수가 절대로 높은 태그를 살펴봄.
우리수업의 혁명적인 순간이 두가지가 있다.
1.태그라는 문법을 배운 순간
2.지금부터 배울 태그를 알게된 순간
뭘 배울지 여섯고개 낼테니 맞춰보세요
- 태그가 웹의 왕국이라면 이 태그는 왕국의 제왕이다.
- 현대 HTML은 150여개 태그로 이루어져 있지만, 이들 모두 이 태그 아래에 있습니다.
- 검색 엔진들은 이 태그 덕분에 전 세계의 웹을 항해하면서 웹페이지를 발견할 수 있고
- 이 태그 덕분에 최고의 검색 결과를 만들 수 있었습니다.
- 이 태그가 없다면 검색엔진은 존재하지 않습니다.
: 우리의 일상에서 검색엔진이 없다면 어떤 일이 생길지 생각해보세요
- 이 태그가 무엇일까요? 이 태그는 도시의 길과 인체의 혈관과 같은 것입니다.
- 이 태그가 없다면 전세계 모든 웹 페이지는 고립될 것이고 정보 혁명도 시자되지 않았을 겁니다.
- 이 태그는 우리가 매일 100번도 넘게 사용하는 태그입니다.
: 우리가 일상에서 하루에 백번도 넘게하는 일은 그렇게 많지 않습니다.
- HTML의 약자, HyperText Markup Language의 첫 글자, HyperText가 바로 이 태그를 의미합니다.
- 이 태그는 anchor의 첫 글자를 딴 <a>입니다. *anchor : 닻
: 정보의 바다에 정박한다는 의미의 시적인 표현.
= 바로 링크 임.
(생각해보니 정보를 관련에 따라 넘어넘어가는게 제일 중요하네)
사용설명서 검색하기 : html specification,
html을 만드는 W3C라는 국제기구에서 만든 공식 설명서
보면 W3C Recommendation이라고 권고안이라고 써져 있는데
이 기구에서(직접 웹브라우저를 만들지 않음) 미래의 웹은 어떠해야 하는가에 대해 의논해서 미래의 웹의 기술을 결정하면 이렇게 Recommendation 이라는 문서를 발표하고
이 문서를 웹브라우저 제작업체들이 보고 그에 따라 웹브라우저를 만들어 가게 되는 것. 어려움, 기술적으로 나와있음.
링크 걸고 싶은곳에 <a></a> 만 하면 당연히 안걸리고(정보가 부족하잖아?)
하이퍼텍스트의 약자로 속성 h, 웹브라우저야 이 링크는 이 값을 참조해 라고 할때 '참조'reference의 ref
: <a href="~~"></a>
여기에 새 탭으로 열게 할거면 속성에 target="_blank" 추가.
링크 클릭하기 전에 무엇인지를 알려주고 싶다. 툴팁으로 그럼 속성에 title="html5 specification" 이런식
생활코딩 : 저와 링크의 관계
저는학교다닐때 공부를 못했어요 딴 생각이 많은 학생이었거든요
선생님이 무슨 말을 하면 자꾸 수업과는 관련 없는 것들이 연상이 돼서 잠깐 한눈 팔고 돌아와보면 진도가 안보이는 거에요
특히 수학처럼 논리적인 과목은 전혀 못했습니다. 수포자였던거죠.
제가 수업시간에 제일 많이하는 딴 생각이 뭐였는지 아세요?딴 생각하지 말아야지 라는 딴 생각이었습니다.
저는 그것이 그냥 제 결함이라고 생각했었어요. 누구도 저에게 그렇게 얘긴하지 않았지만 저 스스로 '나는 공부를 못하는 사람'이고 '공부를 싫어하는 사람'이라고 믿게 되었죠.
왜냐하면 성적표가 그 움직일 수 없는 증거였으니까요. 그리고 저는 고등학교를 졸업했습니다.
그리고 곧 웹이 뜬다는 소문이 돌기 시작했어요 얼마후에 집집마다 웹을 쓰기 위해서 인터넷을 도입하기 시작했구요.
그때부터 저는 링크를 통해서 제가 필요한 정보를 탐험하기 시작했습니다. 정신없이 링크를 따라가다 보면 정말 많은 것을 알게되더라구요.
(▽주입식 수업은 안맞았지만
이렇게 필요하다고 생각하는 정보를 따라가며 공부를 하는것엔 잘 맞을 수 있다는 거군
분명히 단점이어도 이런것이 부족하다면 다른점이 좀 특출날 것이다.
단점은 기술이 해결해줬고 난 장점맨이 된 것
지수 힘내)
생각해보면 인류 역사를 통틀어서 저처럼 수업시간에 딴 생각하는 사람이 얼마나 많았을까요?
제가 고등학교를 졸업한 직후에 인류 역사상 처음으로 인터넷과 웹이 퍼지기 시작했던 거에요.
이것이 저에게 얼마나 큰 행운이었는지 모르겠습니다.
시대가 저를 조금만 비껴 갔다고 해도 저는 완전히 다른 인생을 살고 있었겠죠.
처음엔 링크를 따라 여행하는 웹서핑을 공부라고 생각하지 않았지만 이제는 그것이 진정한 공부라고 생각하고 있어요
--오 나도 진정한 공부러다!!
나는 공부를 좋아하는 사람이 되었다는 것도 알게 됐구요. 이 수업을 듣고 계신 학우 여러분들도 링크를 통해서 정보를 탐험하고, 문제를 해결하고 있다면 또 그 과정이 즐겁다면 여러분은 이미 공부를 좋아하고, 잘하고 있는 겁니다.
그 사실을 인정하셨으면 좋겠습니다.
'생활코딩 WEB' 카테고리의 다른 글
WEB2 - HTTP (0) 2021.11.08 WEB2 - JavaScript (2) (0) 2021.11.08 WEB2 - JavaScript (1) (0) 2021.11.08 WEB2 - CSS (0) 2021.11.08 WEB1- HTML & Internet (2) (0) 2021.11.08