-
WEB3 - ajax생활코딩 WEB 2021. 12. 3. 23:11
------------------------------------------------
@1.수업소개
JS가 도입되면서
웹은 빠르게
정적 -> 동적
문서 -> 애플리케이션
으로 발전함.
사용자의 행동에 따라 웹페이지가 변화무쌍하게 변경되는 것만으로 행복했음
사람의 욕심은 끝이 없고 여러 가지 불만족이 쏟아져 나옴.
우리의 관심사는 웹페이지의 정보를 부분적으로 변경하는 것이다.
오늘날 많은 검색엔진들이 추천검색어를 제공함.
어떻게 이것이 가능한걸까?
이 웹페이지가 다운로드 될 때, 내가 사용할지도 모르는 모든 추천검색어를 포함해서 다운로드 한것일까?
그럴리 없다.
이게 가능한 이유는 브라우저와 웹 서버가 서로 통신을 주고받을때 보는 개발자 도구를 살펴볼게요
내가 검색어를 한자한자 입력할때마다 웹브라우저가 나몰래 ajax를 통해서 웹서버와 통신을 하고 있다.
그리고 추천검색어를 받아옴. a를 입력하면 또 통신이 이뤄지고 하나하나 입력할때마다 서버와 통신이 이뤄짐.
이것이 가능한 것이 Ajax
페이지 전체를 reloading하면 사용자의 관심이 분산될 수밖에 없음.
또 서버 입장에서도 모든 페이지를 다시 전송해야했기 때문에 손실이 컸음.
이런 불만족 속에서 피어난 꽃이 Ajax
많은 기술들이 그랬듯이 Ajax도 슈퍼스타가 되기까지 꽤 긴 시간동안 무명의 시간을 보내야 했다.
ms와 넷스케이프가 웹의 헤게모니를 두고 각축전을 벌이던 1999년 ms는 ajax기술을 처음으로 ie에 탑재합니다.
경쟁관계에있던 다른 브라우저들도 같은 기능을 탑재하기 시작함.
이때까지만 해도 이 기술은 알려진 이름조차 변변하게 갖고 있지 못했음. 잠자는 사자처럼
이 가능성을 간파하고 흔들어 깨운 것이 구글. 2004년 구글은 gmail이라는 서비스를 시장에 선보임.
gmail은 마치 데스크탑 애플리케이션처럼 페이지의 리로드 없이 받은 정보함의 정보를 보여줬음.
당시 구글이 선보인 일련의 서비스들은 웹에 대한 사람들의 고정관념을 리로드함.
세상은 오랫동안 잠자고 있었던 ajax의 가치를 알아보게 됩니다. 이를 인상적으로 바라본 디자이너 제시 제임스 가렛에 의해서 Asynchronous Javascript And Xml, Ajax라는 이름이 붙여짐.
이제부터 우리는 불필요한 정보까지 끄집어내는 무거운 그물은 던져버리고
Ajax라는 낚싯대를 이용해서 필요한 정보만을 부분적으로 정교하게 낚아채는 낚시꾼이 돼봅시다.
클라를 사용하는 사용자에게는 좋은경험을
서버를 운영하는 생산자에게는 지출을 줄여줄 것.
------------------------------------------------
@2.1.수업의 목적 (1/2)
이전까진 페이지가 변할때마다 URL이 바뀌고 파일이 변경됨. 이때는
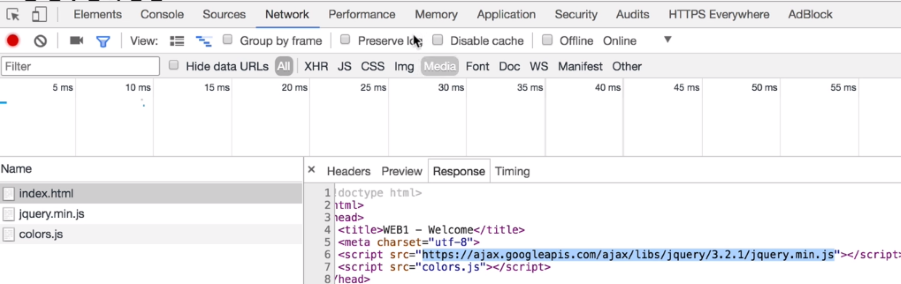
: 이때 보면 index.html을 주고받았는데 이 파일을 해석해서 웹페이지로 만드는 과정에서 필요한 여러 가지 파일
들을 서버쪽에 다시 요청해서 가져옴.
*inspect에서 Network탭을 선택하면 웹브라우저가 웹서버와 어떤 정보를 주고받는가를 모니터링해주는 도구

하나의 페이지를 로드하기 위해 세 개의 서버와의 접속이 이뤄졌음
상상력을 발휘해서 파일이 1000개고 100MB라고 생각해봐
그때 우리가 페이지전환을 할 때마다 Network탭을 보면 알지만 모든정보를 다운받는다면 얼마나 비효율적이야
사용자는 내용이 바뀌는 본문 부분만 원하는데 -> 부분적으로 웹페이지를 갱신할 수 있도록 도와주는 기술이 바로 Ajax
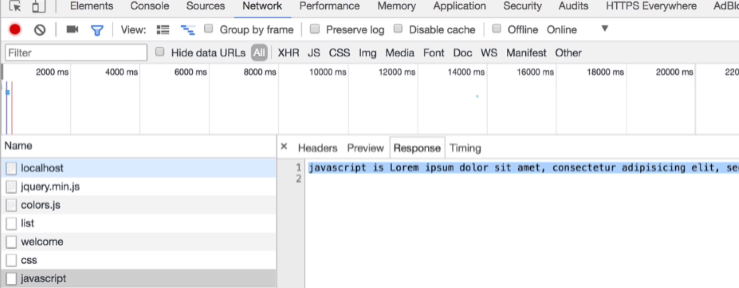
Ajax가 적용된 웹페이지는
URL이 안변하고,

누를때마다 밑에 하나씩 추가만 되고 눌러보면 그 내용만 있다.
페이지를 전환할 때마다 모든 파일을 다운로드 받는것과
클릭해서 내용이 변경될때 부분적으로 내용을 변경하는 것 중에 뭐가 더 좋을까?
사용자들은 변경되는 부분에만 집중할 수 있고,
서버도(사용자도) 시간과 돈과 자원을 절약.
------------------------------------------------
@2.2.수업의 목적 (2/2)
공통된 부분에 수정이 있을 때, Ajax를 썼다면 n개의 웹페이지를 다 바꿔야 하는 수고를 덜 수 있다(1억개면??). 마치 코드와 함수의 관계네
단 하나의 index.html이라는 이 기본적인 구조를 재사용해서
바뀔 수 있는 부분과 고정되는 것을 구분해서 바뀔 수 있는 부분만 Ajax로 동적으로 변경시켜주면 생산성이 폭발적으로 향상
Ajax를 적용하면?
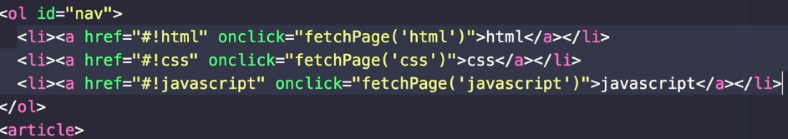
ol 태그 안쪽에 li태그를 없애고 - 걔는 바뀔 수 있는 부분이고, 바뀔 수 있는 부분은 Ajax를 통해서 서버로부터 동적으로 가져와서 저기다 꽂아놓을 것이기 때문에
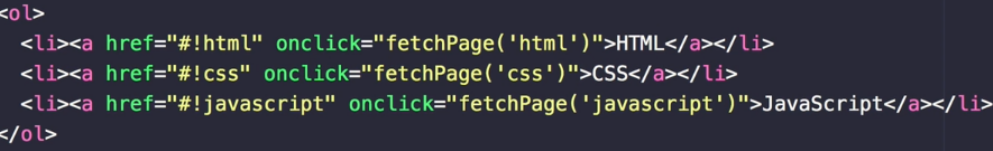
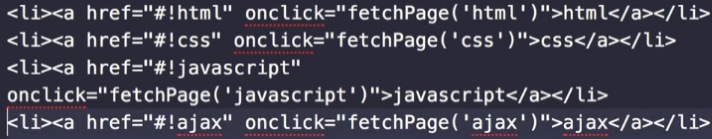
1.ol에 들어갈 내용은 list라는 하나의 파일에 들어가있음. html,css,javascript,ajax 라고 써있음. --신기해서 써둠
->각각의 페이지마다 모두 HTML 코드를 갖고 있을 필요가 없다. 컨텐츠만을 컴팩트하게 가짐. 강의에서 보여준건 메모장같이 알파벳나열한 것.
2.그렇게 하면 ol을 ul로 단 한번만 바꿔줘도 1억개의 웹페이지가 동시에 바뀌는 폭발적인 효과
이런 효과를 갖고 있는 application을 SPA라고도 함. Single-page application.
------------------------------------------------
@3.실습환경 준비
github에서 받아서 웹서버의 루트디렉토리에 놓으라는데 40초쯤에 말한다.
그래야 구동된다고
Ajax는 서버랑 통신해야되기 때문에 보안문제로 인해 직접 파일을 열면 안될겁니다.
웹서버를 통해서 웹사이트를 해야 동작함.
------------------------------------------------
@4.동적으로 컨텐츠 변경하기
Ajax를 쓴다는 것은. 클릭했을 때 웹페이지를 리로드하지않고
웹브라우저가 웹서버에게 해당되는 정보(부분적으로)만을 요청해서 가져오는 것.
1.그렇게 가져오고
2.그렇게 가져온걸 동적으로 바꾼다 --이게 더 쉬우니까 이것부터 배우기
자 첫 번째로
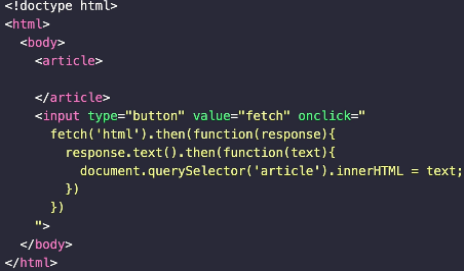
바뀌어야 하는 부분을 JS로 타겟팅하기 위해 태그를 인위적으로 갖다놓을 필요가 있음
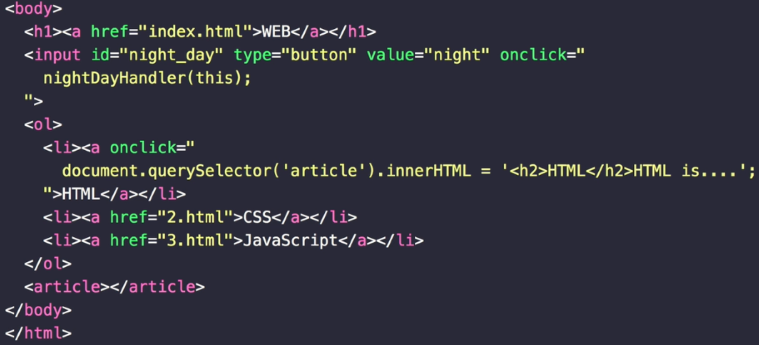
여기선 <article>이라는 태그를 씀.

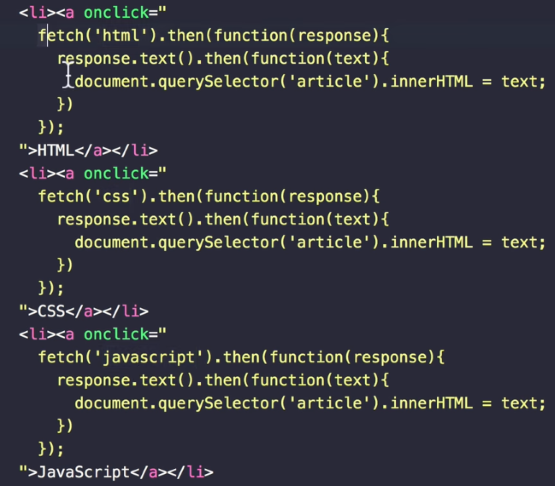
이제 링크를 클릭했을 때 웹브라우저한테 웹브라우저야 <article>태그 안쪽에다가 내가 지금부터 얘기하는 태그를 꽂아넣어 라고 얘기하고 싶은 것
그걸 하기위해서는 제일 먼저 이벤트를 설치
<a href=“1.html” onclick=“alert(‘html’)”>HTML</a>
를 클릭하면 alert이 뜨고 -> 페이지가 바뀜(링크가 걸려있기 때문), 이걸 해결하는건 나중가서 하고 일단 링크 지움
<a태그에 href를 지우고 onclick만 하면 onclick만 하고 이동하지 않음.
자 여기서 꽂아넣으려면 검색을 함. html tag append in javascript (예를 들어)
검색을 해서 간신히 알아냈다고 쳐봐요
onclick=“” 에다가 document.querySelector(‘article’).innerHTML = ‘<h2>HTML</h2>HTML is….’;
’
저렇게 하면 누를때마다 article의 내용이 동적으로 변한다
▽->정보를 받아와서
그걸 저기다 꽂아넣어 하는 이벤트를 만들고
그걸 저기 라고 하는 부분을 지정하면
되는거군
근데 index.html안에 저 정보가 있음 -> 정보가 바뀔때마다 파일을 열어야함.
상상력으로 이렇게 하면 되겠구나 하는 생각을 할 수 있으면 문제를 해결할 수 있다. -> 검색으로 알아내면 되니까
이제 우리가 뭘 하고 싶은거냐면 -> Ajax라고 하는 방식을 이용해서
index.html 안에 때려 박아놨던 저 코드가 이 파일안에 있는게 아니라, 별도의 파일안에 들어가 있어서, 이걸 클릭하면 JS에 의해 이 부분의 해당되는 내용을 그 파일에서 읽어오게 하고 싶은 것.
링크를 클릭했을 때 웹브라우저가 우리대신에 웹 서버에 접속해서 파일의 내용만을 가져오는 것.
그 다음은 onclick, innerHTML로 처리하면 되는것이기 때문에
------------------------------------------------
@5.0.fetch API-사용법
웹브라우저에서 JS를 이용해서 여러분이 웹서버에 접속하고, 정보를 가져오는 방법 = Ajax를 살펴볼 것.
Ajax를 구현한 여러 가지 방법이 있는데, 그 중에 최신방법인 fetch API라는 것을 쓸 것

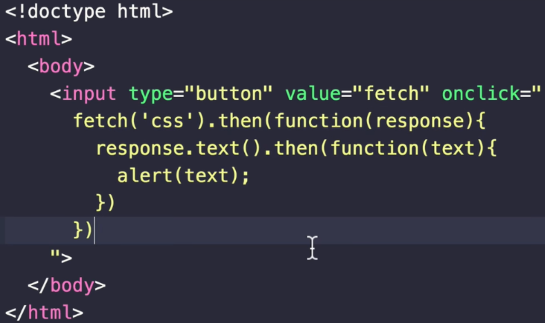
1.html이랑 body만 있어도 되는군?
2.저게 fetch API를 쓸 수 있게 해주는 것. 우리가 스마트폰을 쓸 때 원리가 어떤지 알고 쓰나요? 100% 다 아는 사람은 이 세상에 없어요
이 코드에서 관심을 가질만한 부분과 아닌 부분을 구분해볼 것.
1.저렇게 ‘css’라고 쓰면 css라는 파일에 담겨 있는 내용이 경고창으로 나온다.
-> 서버에게 ‘css’라는 파일을 요청한다.
2.서버의 응답이 끝나면(모든 작업이 끝나면) 저 alert(text);라는 부분이 호출되도록 약속돼 있고,
3.text라는 변수 안에 서버가 응답한 데이터가 들어가 있다.
이것만 알면 얼마든지 Ajax를 구현할 수 있다.
저렇게 text에 가져온다음에

document.~~ 라고 어디로 꽂아넣기 써주면 된다.
우리는 사용법부터 본거다. 이 다음부턴 원리를 살펴볼 것 - 아무 깊게는 저(생코)도 모르고요, 나온지 얼마 안된 기술이라서 - 우리가 꼭 원리를 알아야하는게 아니다. 사용법만 알고도 얼마든지 쓸 수 있다. 근데 사용법만으로는 자유도가 떨어지기 때문에 자유도의 한계를 느낀다면 그때 원리를 파고들어도 괜찮습니다. 우리가 공부할 때 고통스러운 이유는 사용법도 본적이 없는데 원리부터 할 때
원리 몰라도 어디를 바꾸면 어떤 일이 생긴다를 알기
------------------------------------------------
@5.1.fetch API-요청과 응답
이해가 안가면 복붙하고 자꾸 쓰다보면 이해할 수 있는 확률이 높아지고 이해하고 나면 자유도가 높아지는것
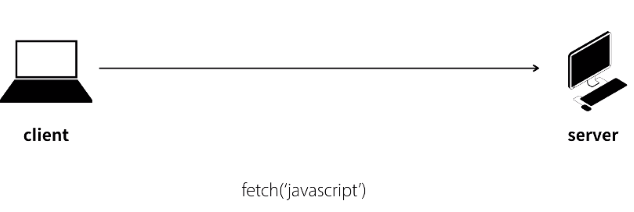
1.javascript라는 파일을 응답해줘

저렇게만 쳐도 인스펙터의 Network보면 데이터를 가져오고 있다.
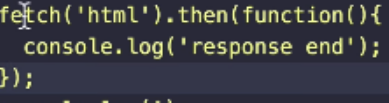
fetch라는 함수는 첫 번째 인자로 전달된 데이터를 서버에게 요청하는
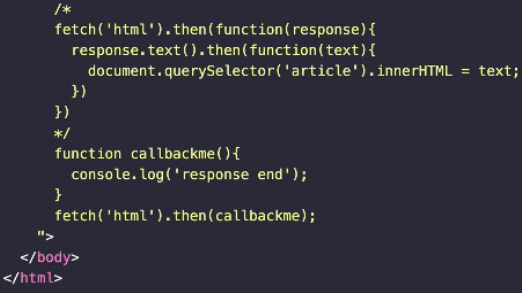
2.그다음 then부터 끝까지가 하나.
서버가 응답을 해줘야 할 것 아님? 근데 응답을 해주는데 시간이 걸릴 수가 있잖아 그동안 다른 것을 하면 효율적이겠지? 그걸 위해 준비된 기능이 then
fetch API야 응답이 끝나면 어떤 함수를 실행시켜줘

그럼 저 함수를 실행시키도록 약속이 된 것.
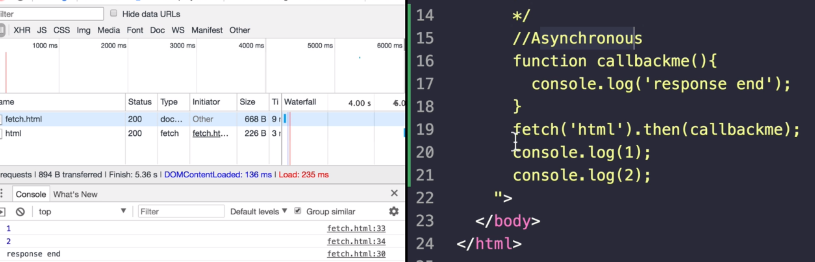
*인스펙터에서 Network를 선택했을 때 Esc를 누르면 콘솔을 동시에 볼 수 있다

요청을 해놓고 1, 2가 찍히고 불러온다음 약속했던게 나옴 = 비동기, 병렬, Asynchronous
동기적이면 callbackme가 실행될때까지 1, 2로 못가고있었음
------------------------------------------------
@5.2.fetch API-response 객체
then(function
then안에 function이 들어가 있는 괴상한모양 = 익명함수
callbackme 함수는 이름이 있는데
함수가 이름이 필요한 경우는 걔를 여기저기서 부를 때.
딱 then안에서만 독점적으로 사용되려면 이름을 가질 필요가 없음.
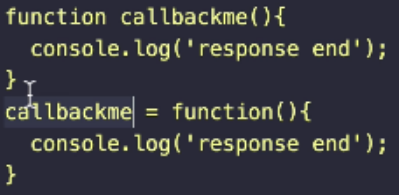
▽그래서 원래는 function callbackme(){ } 인데
function(response){ } 이렇게 바로가는군

위아래 둘이 똑 같은 것임
그럼! callbackme 가 = func~~라면
fetch(‘html’).then(callbackme); 의 callbackme 에다가 func~~를 붙여넣어도 된다

이렇게 익명함수를 사용할 수 있다.
fetch사용설명서에, then에 콜백함수를 주게되면 fetch API가 콜백함수를 실행시킬 때 저 함수의 첫 번째 인자의 값으로 response객체를 주겠습니다 라고 적혀있다. 그걸 주면서 호출할 것이다 라고 사용설명서에 적혀있다.
response에 뭔 내용이들어있냐면 콘솔로그로 찍어보면
response객체의 여러 속성값들이 있는데
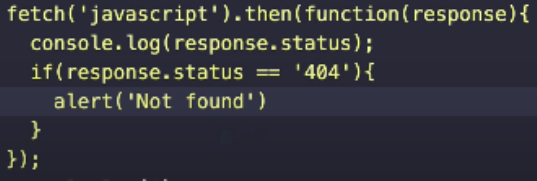
status는 200 - 웹브라우저와 웹서버가 통신을 할 때 서버가 웹브라우저한테 파일을 잘 정상적으로 찾았다 응답하면서 200이라고 알려줌. 200은 성공이라는 말. 요청한 파일이 존재하지 않으면 404(=not found의 숫자, 전세계적인 약속)를 던짐.
404, 200은 어떻게 갖고오냐? response.status라고 하면 갖고 올 수 있음.
이걸로 이런거 할 수 있음

404라면~
아니왜 이번엔 또 ==를 쓰시나요 나참~ 그래도 되니까 쓰는건가보다~
response라고 하는 객체는 fetch를 통해서 우리가 요청을 했을 때 웹서버가 응답한 결과를 담고 있는 객체, 데이터가 response라는 것. 그 안의 여러 가지 속성을 통해서 서버랑 통신을 할 때 어떤 상태로 통신이 이뤄졌는지 우리가 알 수 있다.
------------------------------------------------
@6.1.ajax의 적용
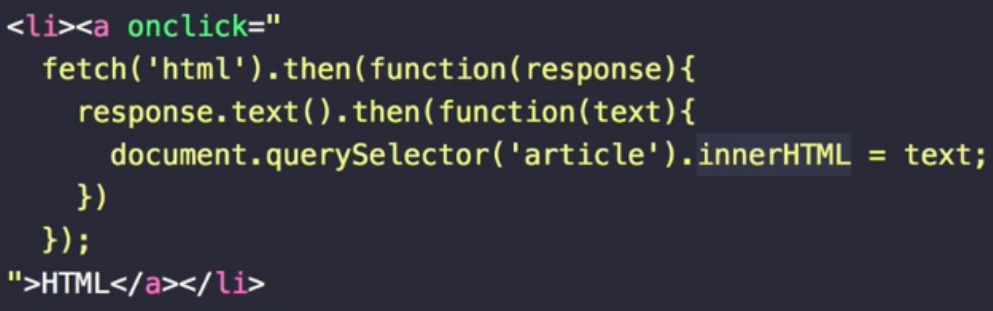
이제 onclick시 fetch API를 부르는 내용을 넣으면 됨.

▽fetch라는 함수로 실시간으로(페이지변화없이) 서버와 통신을 할 수가 있구나
------------------------------------------------
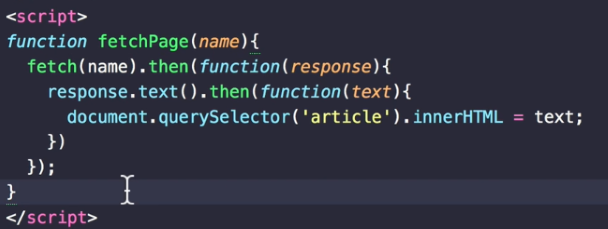
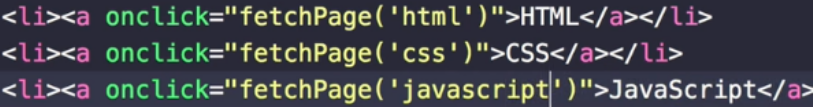
@6.2.리팩토링 함수화
지금까지 ajax의 본질을 재빠르게 살펴봄

중복을 어떻게 제거할까? -> 바뀌는 부분은 html, css, javascript뿐. 함수를 만들자

깔끔

그럼 이렇게 바뀜
코딩의 즐거움이래 가독성, 양, 유지보수
------------------------------------------------
@7.1.초기 페이지 (1/2)
ajax를 구현했을 때 부작용들을 완화해나가기
1.링크인데 밑줄이 없다 css로 꾸밀 수 있겠지만 링크 순수한 상태로 활성화되면 좋겠다.
2.웹페이지는 들어와서 네비게이션처럼 이리저리 돌아다니는것뿐만 아니라 주소가 페이지별로 달라지는걸 통해서 주소를 공유할 수 있는 측면이 있었다.
이런걸 원시적인 형태의 해결법을 알아보고, 후속수업을 통해 근본적인 해결책을 알아본대
해시라는걸 쓸건데 이게 뭔지 알아야함
페이지에 접근할 땐 URL을 통해서 접근
페이지안에서 특정한 부분으로 접근하고싶으면 hash를 씀. 북마크를 할 수 있게
hash

3번째 문단에 id값을 저렇게 주고
주소창에 hash.html#three 라고 치면
페이지 리로드 안되면서 해당 문단으로 스크롤이 이동함.
이 주소를 공유하면 거기서부터 보는 효과
그 부분의 조각들을 fragment?라고하고
그 조각을 식별하는 식별자로써 id값을 fragment identifier 라고함.

이런식으로 뒤에 #만 써도 되는군, 페이지 안이라 그런가?
이러한 특성으로 URL에 색을 입힐 수도 있고,
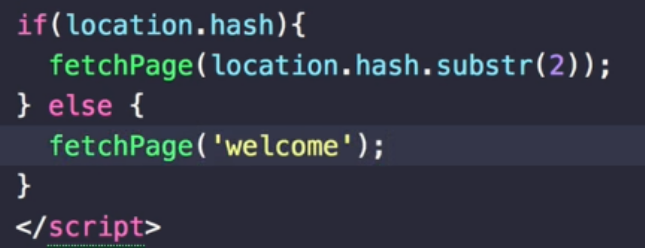
hash값이 무엇이냐에 따라서 ajax로 다른 페이지를 로드해서 시작되는 페이지를 세팅할 수 있다.
현재 이 주소상에서 #에 해당되는 이 뒤에있는값이 이 페이지의 뭐냐? -> 검색
how to get hash form url javascript 이정도로 검색
window.location.hash 이렇게 들어가면 됨. window는 생략해도 되고
그니까 #뒤의 값을 구할 수 있다.
#을 없애고 싶으면? 검색
일부만 떼고 싶으면 substring이라고 함 javascript how to get sub string검색
location.hash.substr(1); 하면 #뒤에있는 값만 가져옴
------------------------------------------------
@7.2.초기 페이지(2/2)
a href=“#html”
#이라고 하는건 기본적으로 북마크기능. 관습적으로 구분하기 위해 #! 를 붙임.
#을 해시
!을 뱅
#!는 해시뱅

이렇게 하면 ajax로 해도 url이 바뀜! 그래서 그 주소를 공유하면 초기페이지가

▽#는 id값으로 스크롤을 움직이는 기능인데, 저 href는 그냥 저 onclick이 실행됐을 때 URL을 바뀌게 하는 기능이고, 그럼 그 주소를 복사해서 남한테 줄 수가 있는데, 그 주소를 타고 들어오면 if문으로 내가 들고 들어온 #뒤의 값을 fetchPage라는 함수에 넣어서 초기페이지를 세팅할 수 있는거네 다른 더 대단한 기능이 있는게 아니고
맹점 : ajax로 하면 검색엔진 최적화가 잘 안됨
검색엔진은 웹페이지를 다운로드 받아서 그걸 분석해야됨. 근데 ajax를 쓴 웹페이지는 실제 내용이 없다.
내용을 백엔드에서 동적으로 가져옴.
그리고 네비게이션을 했을 때 내용이 바뀌어야 하는데 안바뀜. - 뒤로 앞으로 했을때, 바뀌도록 할 수 있지만 수업의 현시점, 해시뱅을 이용한 방식으론 안된다 -> pjax 라는 조금 더 진화된 걸 씀.
우리가 해쉬뱅을 이용해서 초기페이지를 로드하는법을 알아봤습니다.
------------------------------------------------
@8.1. 글목록 (1/2)
하나도 안중요한데 엄청 어려운 얘기를 할 것 - 정상에 올라왔으니까 뭐하나 하려고
데이터의 특징은 바뀔 수 있다.
코드는 한번 짜놓으면 자기 알아서 논리적으로 돌아가는것이고 데이터는 application쓰다보면 계속 바뀌어야함. 안바뀌면 의미가 없음.
프로그래머들은 데이터와 로직, 데이터와 application을 구분합니다.
그래야 데이터가 바뀌었다고 application을 뜯어고치는 부끄러운 상황이 안나옴.
지금 보시는 index.html은 데이터면서 로직이 혼재돼 있어요

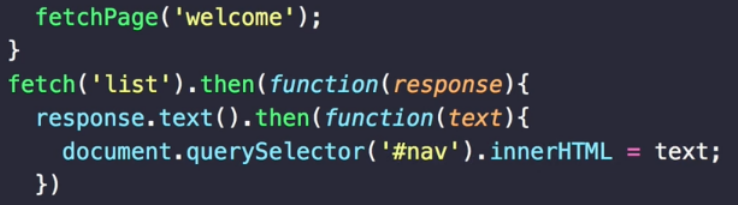
여기있는 li태그는 데이터라서 list라는 파일로 뺀다.
그리고 list라는 파일을 읽어서 id=“nav”인 태그 안쪽에다 낑겨넣어라 하면 됨.

이제 우리는 index.html이란 파일을 수정하지 않고, 데이터가 들어가 있는 list라는 파일을 수정함으로써 추가, 삭제를 함. - application입장에선, 사용자들이 이걸 마음대로 수정하다가 생길 수 있는 사고를 방지할 수 있고
컨텐츠를 입력하는 입장에선 컨텐츠를 어디다 입력해야 하는가 어떻게 해야하는가 자기가 실수로 다른걸 망가뜨리지 않을까 라고하는것으로부터 자유로워짐
list를 웹으로 쪼개는 방법을 살펴봄 다음시간에 좀 더 컴팩트하게
------------------------------------------------
@8.2.글목록(2/2)

중복이 너무 많대
html,css,javascript 라고만 쓰고 자동으로 되면 얼마나 좋을까?
그렇게 해보기
각각의 데이터를 -> 형식에 따라서 만들어주고 -> 그것들을 innerHTML 해주면 된다
어쨌든 뱉을 때 text로 뱉고
컴마를 기준으로 해서 각각의 항목들을 원소로 하는 배열을 만들 수 있다면 우리는 배열에 담긴 데이터를 반복문에 따라서 하나씩 꺼내서 이런 형식으로 만들어줄 수 있지 않을까요?
그때 사용하는 것이 split
how to make array from string in javascript
------------------------------------------------
@
------------------------------------------------
@
------------------------------------------------
@https://opentutorials.org/course/53/49 : jQuery 강의의 ajax
통신이 끝나면 서버가 전달해준 data를 웹페이지에 동적으로 수정하는 내용들이 들어감.
$.ajax(settings) 라는걸 씀. settings는 객체
주요속성
o data : 서버에 전송할 데이터, key/value 형식의 객체
o dataType : (문자가 들어갑니다). 서버가 리턴하는 데이터 타입 (xml, json, script, html)
o type : 서버로 전송하는 데이터의 타입 (POST, GET)
o url : 데이터를 전송할 URL
o success : ajax통신에 성공했을 때 호출될 이벤트 핸들러
: settings 안에 들어가는 property들
javascript와 php는 서로 데이터형이 다르기 때문에 두 개 사이에 배열이나 객체를 전달할 방법이 없다, 그래서 약속을 만들어놓고 배열은 어떤식으로 text로 기술이된다, 객체는 어떻게 기술하면 된다 라는 약속이 있는 것.
서버로 전달하는 데이터 -> 서버에서 받는 데이터 -> 내 엘리먼트에 써주는
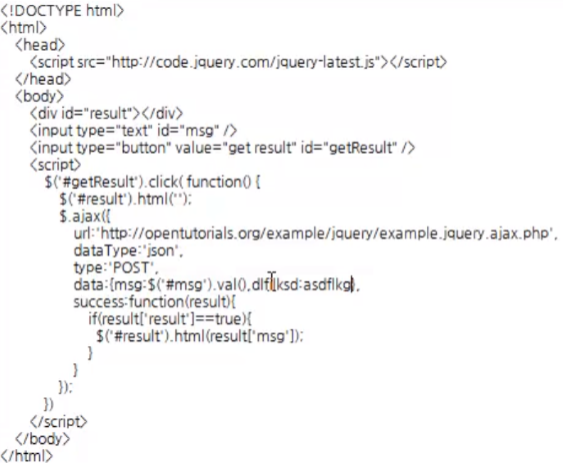
button id = “getResult”
<script>
$(‘#getResult’).click(function(){ ~~~~~} )
$(‘#result’).html(‘’); : 지워주는 것
객체를 기술할 때 { } 를 사용
url: ‘ ~~ ’ ,
- 이름(url)과 값(문자열)이 구분이 되고(:로)
, 도 있어.
이렇게 이름과 값이 계속 반복됨 -> 객체의 속성들이 만들어짐
url은 서버가 위치하는 url을 적어주는 것.
dataType은 서버가 리턴해주는 데이터타입
type : 서버쪽으로 데이터를 전송할 때 어떤 형식으로?
data : 서버에 데이터를 전송할 때 전송될 데이터
여러 개면 키와 밸류로, 이름과 값으로 구분해서 입력하면 됨

success 결과가 성공적으로 나오면 저 function호출. 첫 번째 인자로 result란 값이 들어갈텐데 서버가 리턴해주는 데이터다.
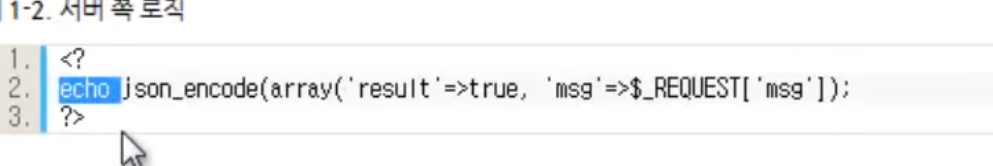
저 url에 어떻게 써있냐면

echo는 데이터를 화면에 뿌려주는
array를 선언 result 는 true, msg가 REQUEST(사용자가 전달한 데이터 PHP변수에 저장이됨.)
하여튼 msg라고 하는 이름의 데이터를 가져올 수가 있게된대(마지막 대괄호의 그것인가봐)
json_encode라고 하는 php의 메소드에다가 넣으면 배열을 json이라는 형태의 데이터형식으로 php가 변경
그리고 그 json형식은 text입니다(?)
->리턴되는 데이터가 text지만 dataType에 json이라고 해놓으면 json으로 해석
if문은 result값을 체크해서 그게 true면 그 아래 부분을 실행함.
------------------------------------------------
@https://opentutorials.org/module/904
웹브라우저 JavaScript
수업소개 본 모듈은 웹브라우저를 자바스크립트로 제어하는 방법에 대한 수업입니다. 텍스트 수업과 동영상 수업이 함께 제공 됩니다. 텍스트는 요점을 전달하는데 초점을 맞추고 있고, 동영상
opentutorials.org
이곳에 있는 ajax
onclick : html문법의 속성인데, 클릭했을 때 이 onclick의 값으로 들어가있는 javascript코드를 실행해라! --브라우저에 의해 실행됨.
window.onload = function(){} 함수는 웹브라우저의 모든 구성요소에 대한 로드가 끝났을 때 브라우저에 의해서 호출되는 함수다.
--------------------------------------------------------------------------------------------------------------------------------@DOM
Document Object Model로 웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다. window 객체의 document 프로퍼티를 통해서 사용할 수 있다. Window 객체가 창을 의미한다면 Document 객체는 윈도우에 로드된 문서를 의미한다고 할 수 있다. DOM의 하위 수업에서는 문서를 제어하는 방법에 대한 내용을 다룬다.
--------------------------------------------------------------------------------------------------------------------------------@
--------------------------------------------------------------------------------------------------------------------------------@jQuery
라이브러리 : 자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고 한다
DOM보다 훨씬 더 쉽게 원하는 element를 조회하고 제어할 수 있는 방법을 라이브러리에서 제공을 함.
DOM을 이용해서 직접 제어하고자 한다면 10줄이 필요한 코드를
이런 라이브러리를 이용하면 한줄이 될 수 있다
DOM, BOM을 이용해서 라이브러리를 만들기 때문에 DOM, BOM등이 할 수 없는 일을 라이브러리가 할 수있는건 어떤것도 없다. 다만 자주하는 패턴등을 효율적으로 할 수 있다.
DOM : 원론
라이브러리 : 효율
--------------------------------------------------------------------------------------------------------------------------------@jQuery기본사용법
제이쿼리를 쓰려면 제이쿼리 파일을 웹페이지에 로드를 시켜야함
jQuery(document).ready(function($){
}); 이 부분은 그냥 항상 이렇게 쓰는거다 라고 이해하시고 이걸 이해할 수 있는 교양이 생기기 전까진 미지의 영역이라고 생각하래
jQuery(document).ready(function($){
$(‘body’).prepend(‘<h1>Hello world</h1>’);
});
$(‘body’) : 태그의 이름이 body인 element를 선택하는 부분
.prepend 는 jQuery의 명령어. body태그의 앞쪽에 ( )의 내용을 위치시킨다.
--------------------------------------------------------------------------------------------------------------------------------@Ajax(1/3)
자바스크립트를 이용해서 웹브라우저의 통신 기능을 사용하는 방법을 알아봄.
서버와 클라이언트 간의 데이터를 주고 받는 형식으로서 JSON과 페이지 리로드 없이 웹페이지의 내용을 변경할 수 있는 Ajax는 웹에플리케이션을 구축하는데 중요한 내용이기 때문에 주의해서 학습하자.
Ajax는 내부적으로 JS를 이용해 내부적으로 통신을 할 수 있는 방식
웹페이지가 처음 로드됐을 때는 없었던 항목이다.
JS의 Ajax기능을 이용해서 서버가 전달해준 데이터를 갖고 DOM을 제어해서 항목들을 만들어주게 되는 것
Ajax라는 것이 있기 때문에 내가 어떤 다른걸 보기 위해 어떤 특정한 페이지로 이동할 필요도 없었고 만든입장에선 그 정보를 페이지가 로딩될때 포함시킬 필요도 없다. --사용자들이 항상 보진 않는 컨텐츠들을 나중에 필요할 때 서버에서 가져갈수 있도록. 서버입장에선 부담이 적고 사용자입장에선 데이터를 적게 사용하니 더 빠르게 필요한 정보들에 집중할 수 있다.
Ajax가 근대적인 웹과 그 이전을 구분하는 중요한 기준점중의 하나다.
약자는 비동기적 js and xml 인데 xml말고 다른 데이터타입도 많이 씀. 이제 x는 대표성, 현실성 이지 않음
비동기적 : 웹페이지에서 내가 다른 걸 눌렀을 때(작은 창 같은) 그게 열리는 시간이 많이 걸린다고 해도 나는 웹페이지를 이동하지 않기 때문에 그 페이지 안에서 다른일을 할 수 있다
작업을 시켜놓고 난 아무것도 못한다면 그게 동기적
웹브라우저는 대단히 정적인 시스템이었다. 내용이 바뀌면 페이지 새로고침을 해서 내용을 새롭게 변경해야 했다. 이것은 웹이 전자 문서를 염두에 두고 고안된 시스템이기 때문에 당연하게 생각 되었다.
그러다 Ajax 개념이 도입되면서 모든 것이 바뀌었다. Ajax는 웹브라우저와 웹서버가 내부적으로 데이터 통신을 하게 된다. 그리고 변경된 결과를 웹페이지에 프로그래밍적으로 반영함으로써 웹페이지의 로딩 없이 서비스를 사용할 수 있게 한다.
Ajax는 Asynchronous JavaScript and XML의 약자다. 한국어로는 비동기적 자바스크립트와 XML 정도로 직역할 수 있는데 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식을 의미한다. 이 때 사용하는 API가 XMLHttpRequest이다. 그렇다고 꼭 XML을 사용해서 통신해야 하는 것은 아니다. 사실 XML 보다는 JSON을 더 많이 사용한다.
--------------------------------------------------------------------------------------------------------------------------------@Ajax(2/3)
Ajax통신을 하기 위해 사용해야 하는 객체 XMLHttpRequest
이 객체의 사용법이 Ajax를 구현하는 방법.
demo1.html 가 time1.php라고 하는 웹페이지에 접속을 해서 그 안의 정보를 가져오고 그걸 자기 페이지에다가 표시함. JS로 만든 정보가 아님
var xhr = new XMLHttpRequest(); 이걸 만들고 시작해 근데 우리 수업(비트캠프) 예제에선 안생성하네? -> Ajax랑 jQuery Ajax랑 다른건가? 해서 이제 그 수업으로 넘어감
--------------------------------------------------------------------------------------------------------------------------------@jQuery Ajax(1/2)
jQuery에서 Ajax를 사용하는 법을 알아보겠습니다
jQuery가 제공하는 Ajax기능을 사용한다.
Ajax를 사용할 때 쓰는 객체는 사용성이 좋지 않음.
jQuery가 좀더 잘 설계 해놔서 더 적은 코드, 더 직관적인 형태로 코드를 작성할 수 있다.
jQuery.ajax() 라는 API를 사용함.
$.ajax()이렇게 씀.
인자로 (url [,settings]) 또는 ([settings]) 후자는 settings안에 url지정하거나 글로벌설정(후자로 많이 하나봐)
$.ajax({}) 이 안에 {} 가 settings 라는 객체다.
이 객체안에
url : (여기있는 url로 ajax 콜을 함)
(url은 앞에있을수도 있으니 빼고 생각하나봐)
o data
서버로 데이터를 전송할 때 이 옵션을 사용한다.o dataType
서버측에서 전송한 데이터를 어떤 형식의 데이터로 해석할 것인가를 지정한다. 값으로 올 수 있는 것은 xml, json, script, html이다. 형식을 지정하지 않으면 jQuery가 알아서 판단한다.o success
성공했을 때 호출할 콜백을 지정한다.
Function( PlainObject data, String textStatus, jqXHR jqXHR )o type
데이터를 전송하는 방법을 지정한다. get, post를 사용할 수 있다.--------------------------------------------------------------------------------------------------------------------------------@jQuery Ajax(2/2)

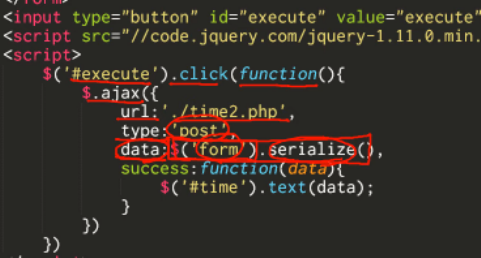
id가 execute인 버튼을 클릭 했을 때 함수가 호출이 됨.
그래서 Ajax통신을 함.
옵션으로는 url, type(기본이 get이라 post할땐 명시적으로 지정해야)
data : 서버쪽으로 전송할 데이터를 설정
이때 엄청 편리한게 $(‘form’).serialize() 하면 내 문서에 form태그가 갖고 있는 구성요소, 셀렉트 박스에서 만약에 어떤걸 선택했다면 그게 value가 될것이고.. 그 value들을 serialize라는 함수를 통해서 만들어낼 수가 있음.
값과 값은 & 로 구분하고 값의 이름과 내용은 = 로 구분하는 이런 형식의 문자열을 자동으로 만들어줌
이 문자열을 {} 안의 data 옵션으로 전달하게 되면 이게 서버로 데이터로 전송이 됨. 내가 만들 필요 없이 메소드만 호출하면 저 텍스트를 만들어줌. jQuery가 제공하는 수혜
success : function(data){ $(‘#time’).text(data)};
성공했을 때 리턴한 값을 id값이 time인 element에 text로 추가해라!
--------
이번에는 JSON을 이용해서 서버와 클라이언트가 JSON 데이터타입(데이터타입이구나) 서로 교환하는 방법
dataType: ‘json’
서버가 리턴하는 데이터가 json형식이다.
여기서부터 못알아듣겠어서 패스
'생활코딩 WEB' 카테고리의 다른 글
WEB2 - OAuth 2.0 (1) (0) 2022.01.15 JavaScript 객체 지향 프로그래밍 (0) 2021.12.10 WEB2 - Home Server (2)PORT FORWARDING, DHCP (0) 2021.11.27 WEB2 - Home Server (1)Router (0) 2021.11.22 REST API - 기계들의 대화법 (0) 2021.11.08